Propaganda
Se você é um programador que não usa o Chrome, está em minoria.
Há muitas razões para preferir esse navegador para programação, como a enorme influência do Google na direção da web, os recursos internos que tornam o desenvolvimento menos frustrante e o grande número de recursos disponíveis extensões.
Esse último ponto é crucial. Em fevereiro de 2018, o Chrome mantém mais de 60% de participação de mercado em desktops, Não é de admirar que a maioria dos criadores de extensões concentre seus esforços no Chrome primeiro. Dito isso, aqui estão as melhores extensões do Chrome que você deve usar se for um desenvolvedor de qualquer tipo, mas especialmente um desenvolvedor web Programação vs. Desenvolvimento Web: Qual é a diferença?Você pode pensar que programadores de aplicativos e desenvolvedores da Web fazem o mesmo trabalho, mas isso está longe da verdade. Aqui estão as principais diferenças entre programadores e desenvolvedores da web. consulte Mais informação .
Extensões gerais de desenvolvimento
1. Session Buddy
O Chrome tem um recurso incrível chamado perfis de usuário personalizados que permite criar conjuntos separados de favoritos, configurações, guias, históricos etc. Definitivamente, você deve configurar um especificamente para programação, se ainda não o fez.
Mas o Session Buddy vai um passo além, permitindo que você salve "sessões de guias" específicas e alterne entre elas à vontade, o que é útil quando você está trabalhando em vários projetos.
Baixar:Session Buddy
2. iMacros para Chrome
O iMacros é uma extensão que permite automatizar tarefas repetitivas. Você pode "registrar" determinadas ações (por exemplo, cliques do mouse e pressionamentos de tecla), salvá-las como macros e executá-las sempre que desejar com um único clique. Economiza muito tempo ao preencher formulários, testar alterações, etc. Para macros fora do Chrome, recomendamos scripts AutoHotkey.
Baixar:iMacros para Chrome
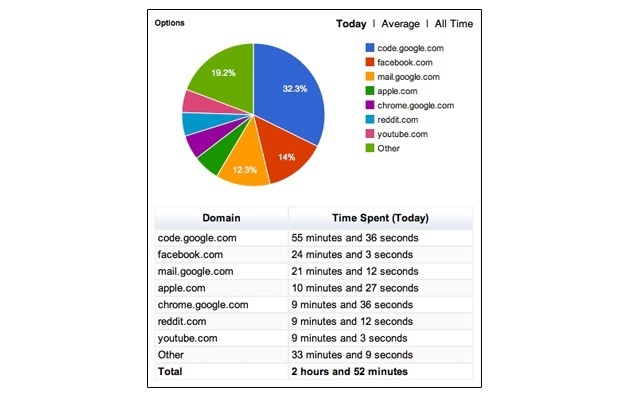
3. Temporizador da Web

O Web Timer controla quanto tempo você gasta (ou desperdiça) em vários sites, o que pode ajudar a reduzir as tendências de procrastinação. Ele rastreia apenas quando o Chrome está em foco e é inteligente o suficiente para interromper o rastreamento quando você fica ocioso.
Baixar:Temporizador da Web
Se você deseja um rastreador de tempo mais avançado, recomendamos o Toggl multiplataforma O melhor aplicativo de acompanhamento de horas para Android, iOS e computadorMostramos como o rastreamento de tempo pode beneficiar você ou sua equipe, o que procurar no software de rastreamento de tempo e o melhor aplicativo de plataforma cruzada que pudemos encontrar para o trabalho. consulte Mais informação .
4. Awesome Screenshot
O Awesome Screenshot é uma extensão completa para capturar capturas de tela, gravar vídeos na tela, anotar e desfocar imagens capturadas e compartilhar com um clique suas capturas de tela com outras pessoas. Um recurso bacana é a capacidade de capturar imagens uma página da web inteira e costure tudo junto como uma imagem gigante. Para uma solução que também funciona fora do Chrome, confira estes melhores ferramentas para criar capturas de tela.
Baixar:Awesome Screenshot
5. Sagui
Marmoset é uma pequena ferramenta divertida para criar capturas de tela em 3D do seu código. Depois de capturar uma imagem, você pode girar, inclinar e dimensionar em 3D, o que torna mais interessante quando você deseja compartilhar trechos. Também é útil ao criar imagens de estoque baseadas em código ou espiar o código-fonte na página inicial do seu projeto.
Baixar:Sagui
Extensões de Desenvolvimento Web
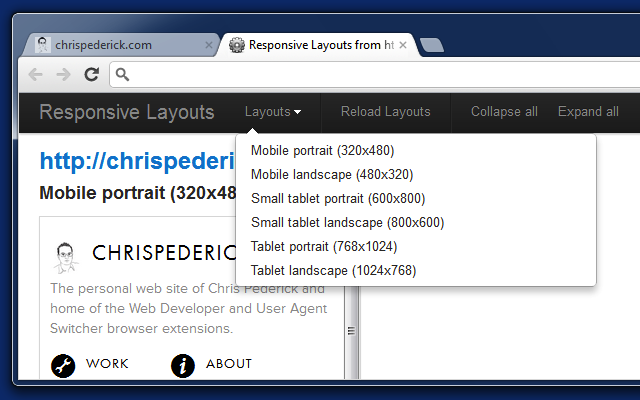
6. Desenvolvedor Web

Se houver uma extensão que você instala para ajudar no desenvolvimento da web, que seja essa. O Web Developer possui vários recursos de conveniência, incluindo a alternância com um clique de JavaScript e plug-ins, redimensionamento de janelas para testar designs responsivos, teste e depuração de imagens, e mais.
Baixar:Desenvolvedor Web
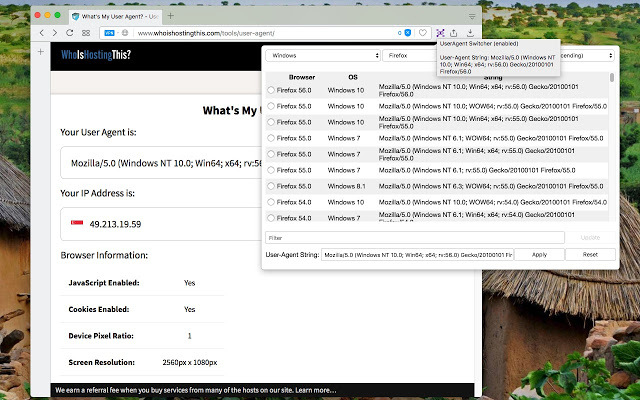
7. Comutador de agente do usuário

Das muitas extensões "alternador de agente do usuário" na Chrome Web Store, essa é a melhor. Ele ainda está sendo atualizado, não seqüestra links, vem com várias sequências padrão de agentes do usuário, mas também permite criar sequências personalizadas do agente do usuário. É a única extensão desse tipo que funciona de maneira confiável.
Baixar:Comutador de agente do usuário
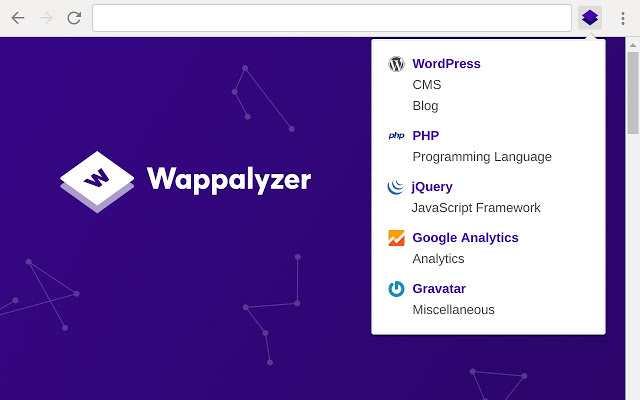
8. Wappalyzer

Se você quiser saber que tipos de tecnologias da Web estão acionando um site específico, o Wappalyzer informará com um único clique. É inteligente o suficiente para detectar CMSes (por exemplo, WordPress), estruturas da web (por exemplo, React), ferramentas e utilitários (por exemplo, Google Analytics), plataformas de comércio eletrônico (por exemplo, Shopify) e muito mais.
Baixar:Wappalyzer
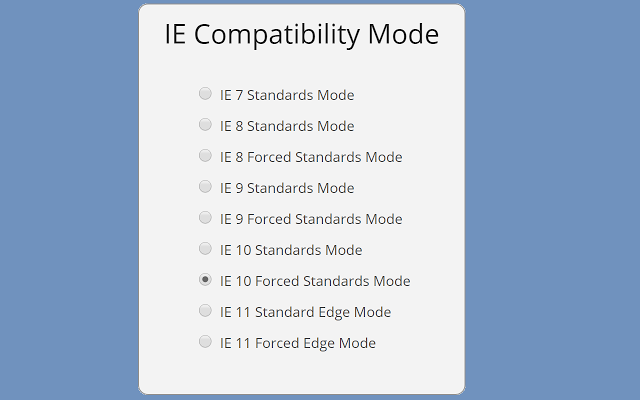
9. Guia IE

Em fevereiro de 2018, mais de 13% dos usuários de desktop ainda estavam no Internet Explorer, o que é uma pena, pois o IE está longe de ser compatível com os padrões da web modernos. É por isso que você precisa da guia IE, que emula o IE em uma nova guia e permite testar sites em várias versões: IE6, IE7, IE8, IE9, além de controles ActiveX. Realmente útil se você precisar que seu site seja compatível com TODOS os navegadores, independentemente da idade.
Baixar:Guia IE
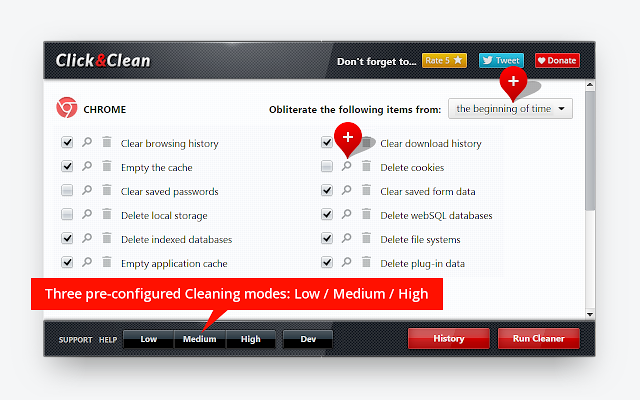
10. Clique e Limpe

Ao desenvolver um site, poucas coisas são mais irritantes do que limpar constantemente os dados de navegação para garantir que você esteja carregando novas alterações. O Click & Clean não apenas o torna mais rápido, mas também fornece mais controle sobre o que você pode limpar (por exemplo, excluir bancos de dados e dados de plugins, manter cookies para determinados sites etc.).
Baixar:Clique e Limpe
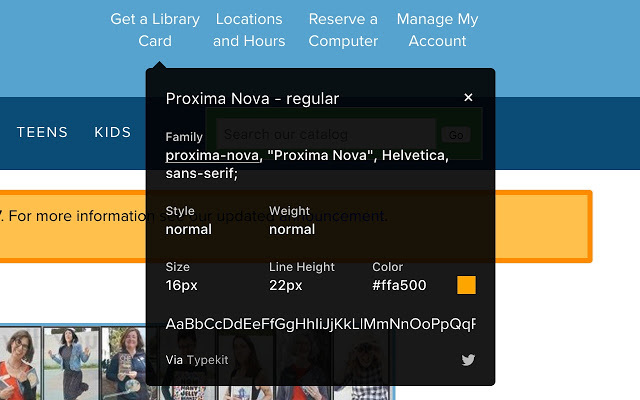
11. WhatFont

O WhatFont é a maneira mais rápida de identificar fontes na web. Uma coisa é clicar com o botão direito do mouse em um elemento, selecionar Inspecionar elemento e procurar na folha de estilo para descobrir o que é. Com o WhatFont, você não apenas pode ver o que é uma fonte passando o mouse sobre um elemento, mas também informa como essa fonte é veiculada (por exemplo, Google Fonts, TypeKit, etc.).
Baixar:WhatFont
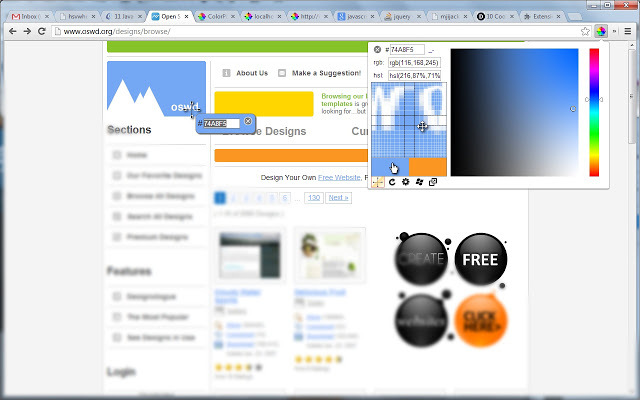
12. Conta-gotas ColorPick

O ColorPick Eyedropper é uma ferramenta que permite aumentar o zoom e obter o código de cores exato de qualquer pixel em qualquer página da web. O código de cores está disponível em hex, RGB e HSL. É extremamente conveniente e muito mais rápido do que inspecionar elementos para ver quais cores estão sendo usadas na folha de estilo ou fazer o download de imagens e escolher cores em um editor de imagens.
Baixar:Conta-gotas ColorPick
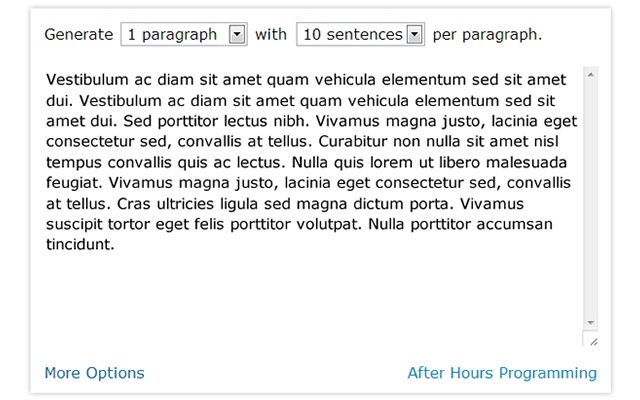
13. Lorem Ipsum Generator

Ao desenvolver um site, você precisará de algum texto fictício. Os geradores Lorem ipsum são abundantes na Web, mas o Lorem Ipsum Generator está sempre disponível imediatamente na sua guia atual. É rápido e você pode personalizar quantos parágrafos deseja e quantas frases por parágrafo.
Baixar:Lorem Ipsum Generator
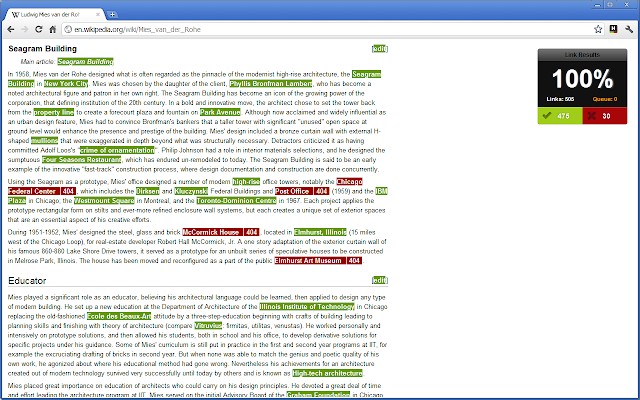
14. Verifique meus links

No final de um projeto de desenvolvimento da web, você desejará fazer um passe final em todas as páginas principais para garantir que todos os seus links estejam funcionando. O Check My Links torna esse processo o mais fácil possível. Basta clicar no botão e ele verificará todos os links da página atual e realce cada um deles, conforme esteja quebrado ou funcionando.
Baixar:Verifique meus links
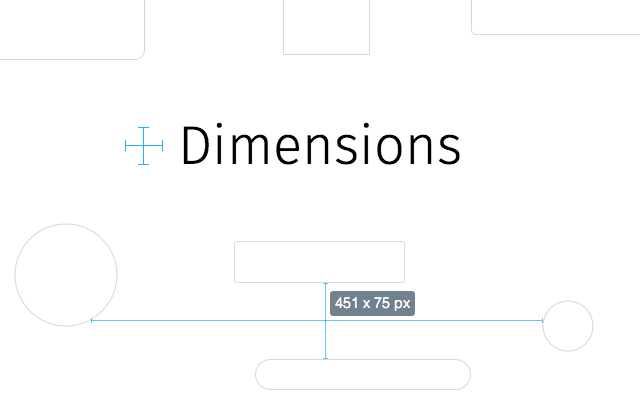
15. Dimensões

O Dimensions é mais uma ferramenta para web design do que para web, mas como as duas tendem a se sobrepor, é provável que você queira usar esta extensão. Em resumo, ele mede instantaneamente a distância entre dois elementos da Web, incluindo texto, imagens, vídeos e campos de formulário. Também pode medir a distância do cursor do mouse a qualquer um desses elementos da Web suportados.
Baixar:Dimensões
Mais extensões do Chrome que podem ser úteis
Além do exposto, recomendamos vivamente estes extensões do Chrome para gerenciamento de guias e esses extensões de produtividade do Chrome para negócios, que são duas coisas que podem frustrá-lo como desenvolvedor usando o Chrome.
Você também deve conferir nossa enorme variedade de melhores extensões do Chrome As melhores extensões do ChromeUma lista das melhores extensões para o Google Chrome, incluindo sugestões de nossos leitores. consulte Mais informação , que abrange tudo, de segurança a entretenimento, de compras a produtividade geral e muito mais.
Joel Lee tem um BS. em Ciência da Computação e mais de seis anos de experiência profissional em redação. Ele é o editor chefe do MakeUseOf.


