O Node.js se tornou uma das escolhas mais populares para o desenvolvimento do lado do servidor desde seu lançamento inicial, há mais de uma década. Embora ainda seja relativamente novo quando comparado ao PHP e outras tecnologias de back-end, ele foi amplamente adotado por gigantes da tecnologia como LinkedIn, PayPal, Netflix e muito mais.
Este artigo ensinará como construir e executar seu próprio servidor da web com Node.js e a estrutura da web Express.js.
Tecnologias e pacotes envolvidos
Node.js é um tempo de execução de JavaScript construído no motor V8 do Chrome que permite executar código JavaScript fora do navegador. Tradicionalmente, a linguagem de programação JavaScript é usada para manipular o Document Object Model (DOM), adicionando interatividade aos sites.
Por causa disso, o código JavaScript foi restrito para ser executado apenas no navegador, uma vez que o DOM existe apenas em páginas da web. Com Node.js, você pode executar JavaScript na linha de comando e em servidores. Portanto, é essencial para instalar Node.js e npm em sua máquina antes de começar.
Por outro lado, Express.js é uma estrutura da web minimalista que se tornou a estrutura de back-end de fato para Node.js. No entanto, Express.js não é uma necessidade. Você ainda pode usar o integrado http módulo do Node.js para construir seu servidor. Express.js é construído em cima do http módulo e fornece uma API mais simples com todas as configurações necessárias.
Construindo um servidor web
Para organizar melhor seu código, você pode começar criando uma pasta onde todos os arquivos e dependências residirão. Como Express.js não é um módulo Node.js integrado, você terá que instalá-lo usando npm.
Consulte Mais informação: O que é npm?
Para instalar o pacote Express.js, execute o comando npm install express em seu terminal ou prompt de comando. Certifique-se de estar dentro do diretório do projeto antes de instalar.
Depois de concluído, você pode abrir a pasta usando um editor de texto ou IDE de sua escolha e criar um novo arquivo chamado server.js. Para usar o pacote Express.js, você deve primeiro importar e criar uma instância dele dentro do server.js arquivo assim:
const express = require ('express');
const app = express ();O principal objetivo de um servidor web é responder às solicitações vindas de diferentes rotas com a função de manipulador apropriada. Este código lida com todas as solicitações GET feitas à raiz ("/") caminho e responde com "Hello World!"
app.get ('/', (req, res) => {
res.send ('Olá Mundo
');
});Da mesma forma, você pode exibir conteúdo dinâmico e realizar outras operações, dependendo do caminho e do tipo de solicitação feita. Isso pode ser feito usando parâmetros de rota, denotados pelo ponto-e-vírgula : na frente do parâmetro.
app.get ('/: nome', (req, res) => {
res.send (`Bem-vindo a $ {req.params.name}!
`);
};Em ambos os exemplos acima, a primeira linha representa o uso do .obter() método de Express.js que aceita 2 parâmetros: o ponto de extremidade ou rota e uma função de manipulador de retorno de chamada que recebe solicitações e objetos de resposta como parâmetros. Esses 2 parâmetros são enviados automaticamente quando você faz uma solicitação.
Na segunda linha, a resposta é feita por meio do .enviar() método no objeto de resposta. Dentro dos parênteses, você pode inserir qualquer texto ou HTML que desejar. No caso de rotas dinâmicas, acessando req.params.name (já que você usou /:name) do objeto de solicitação retornará o valor do parâmetro de rota dinâmica (nome nesse caso.)
Finalmente, para começar a ouvir as solicitações de entrada em uma porta, você pode usar o .ouço() método que leva o número da porta e uma função de retorno de chamada opcional para executar em execução bem-sucedida.
app.listen (5000, console.log ('O servidor está rodando na porta 5000'));
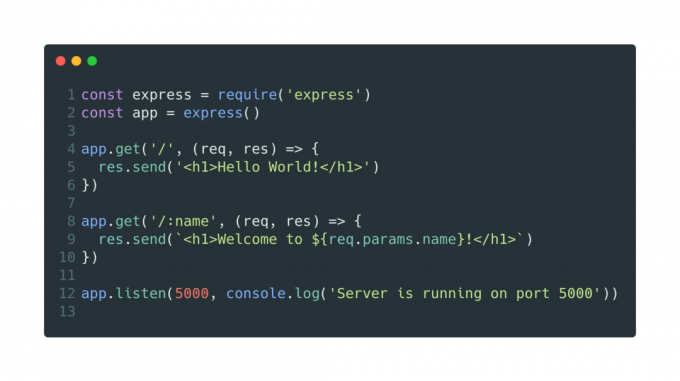
Usei a porta 5000 no exemplo, mas você pode alterá-la para qualquer porta válida. Esse é todo o código de que você precisa para construir um servidor web básico com Node.js e Express.js. O mesmo conceito pode ser estendido ainda mais para fazer outras solicitações, como PUBLICAR, COLOCAR, ou EXCLUIR para outras rotas. É assim que server.js arquivo será parecido com:
Testando o servidor
Para executar o código e iniciar o servidor, execute o servidor de nó comando no seu terminal ou prompt de comando no diretório do projeto. Isso executará a função de retorno de chamada que você forneceu no .ouço() método.
Para confirmar se o servidor está funcionando, abra um navegador da web e visite http://localhost: 5000
Da mesma forma, se você visitar uma rota dinâmica, como http://localhost: 5000 / muo, a segunda função de manipulador será executada e exibir:
Para parar o servidor, pressione Ctrl + C no Windows ou Cmd + C no macOS.
Node.js pode fazer mais
A popularidade do JavaScript está aumentando drasticamente à medida que os desenvolvedores o utilizam tanto no front-end quanto no back-end. Isso elimina a necessidade de aprender várias linguagens de programação e ajuda você a iniciar sua jornada como um desenvolvedor da Web full-stack usando apenas JavaScript.
Se você decidir que prefere dar uma chance à linguagem de programação do Google, construir um servidor web básico é um ótimo projeto inicial.
Pronto, pronto, Golang: comece a criar servidores da Web com Go.
Leia a seguir
- Programação
- JavaScript
- Servidor web

Nitin é um desenvolvedor de software ávido e um estudante de engenharia da computação desenvolvendo aplicativos da web usando tecnologias JavaScript. Ele trabalha como desenvolvedor web freelance e gosta de escrever para Linux e programação em seu tempo livre.
Assine a nossa newsletter
Junte-se ao nosso boletim informativo para dicas de tecnologia, análises, e-books grátis e ofertas exclusivas!
Mais um passo…!
Confirme o seu endereço de e-mail no e-mail que acabamos de enviar.