Propaganda
 Você tem sites que visita com frequência, como Twitter, Gmail, Facebook ou nosso amado MakeUseOf? Você já desejou poder abri-los de forma rápida e independente, separados de várias outras guias do seu navegador?
Você tem sites que visita com frequência, como Twitter, Gmail, Facebook ou nosso amado MakeUseOf? Você já desejou poder abri-los de forma rápida e independente, separados de várias outras guias do seu navegador?
Bem, na verdade você pode. Existem várias maneiras de atingir esse objetivo: uma delas é construir um navegador específico para o site com a ajuda do Fluid. Outro caminho mais aventureiro é construir HUDs desses sites com a ajuda do Automator e da ação do automatizador pop-up do site.
HUD O quê?
Caso você esteja se perguntando, HUD significa Monitor de alerta:
Elementos da GUI do computador que permitirão a transmissão de informações sobre a tarefa atual em um executando o aplicativo de desktop em uma janela separada que é projetada para não distrair do atual tarefa. (Wikipedia)
Por que alguém iria querer usar o HUD? A chave está nas palavras “informação”, “separar” e “não distrair”. HUDs geralmente são usados para exibir informações rápidas de elementos específicos em uma tarefa em execução. Os exemplos mais fáceis são as pequenas janelas em jogos FPS exibindo saúde e nível de poder, tipo de arma e munição restante.
No Mac OS X, podemos ver muitos exemplos de HUDs na forma de modos de exibição para o Exposé e Dashboard aplicativos, paletas de ferramentas flutuantes no iPhoto, exibições de botões e controles em tela inteira QuickTime, etc.
A natureza do HUD o torna perfeito para exibir (mini) janelas rápidas e independentes de nossos sites favoritos.
Construindo Fluxo de Trabalho do Automator
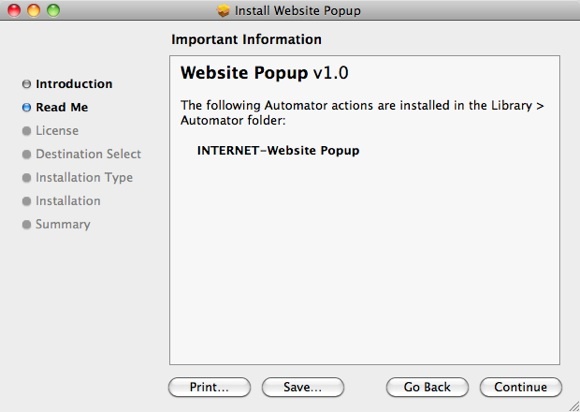
A primeira coisa que você deve fazer é baixar o Popup do site ação do automator e instale-o em seu sistema. A instalação requer que você tenha acesso de administrador.

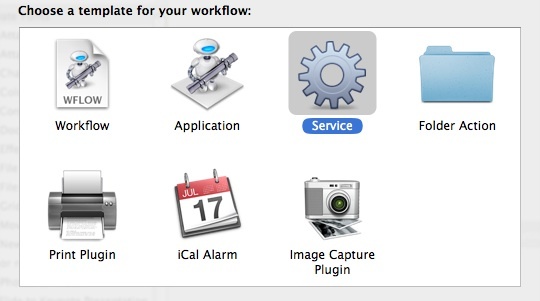
Uma vez que o Popup de site é uma ação de automatizador, precisamos do Automator para usá-lo. Abra o aplicativo e escolha o modelo que deseja usar. Para nosso projeto de hoje, sugiro que você use “Aplicativo” ou “Serviço”. Ambas as opções criarão fluxos de trabalho independentes e fáceis de acessar, mas eu pessoalmente escolheria Serviço em vez de Aplicativo, pois você pode definir o Serviço para estar sempre disponível no menu Serviço.

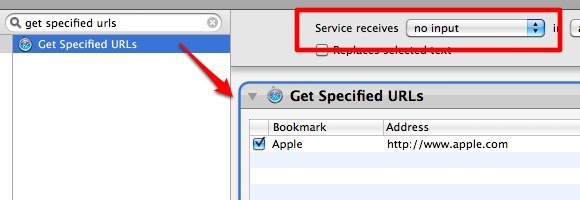
Defina o serviço para não receber entrada e adicione “Obtenha URLs especificados”Ação da biblioteca (você pode usar a função de pesquisa para encontrar rapidamente qualquer ação especificada). Em seguida, altere o endereço da web na ação para o URL que você deseja abrir.

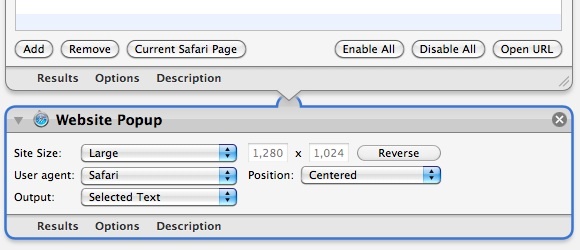
Em seguida, adicione “PopUp do site" açao. Você notará que existem várias configurações que você pode ajustar nesta ação.

A primeira configuração é o “Tamanho do site”. Você tem a opção de definir a paleta do HUD para “Grande“, “Médio“, “Iphone“, “iPhone (paisagem)" e "Personalizado”Tamanho junto com as caixas de entrada de tamanho onde você pode anotar o número em pixels.
A segunda configuração é o “Agente do usuário”. Você pode escolher se deseja que o site detecte seu HUD como “Safari” ou “iPhone”.
O "Posição”Configuração permitirá que você determine a posição para abrir o HUD. Você pode definir o valor como “Centrado" ou "No Pointer“.
Eu realmente não entendo a função da última configuração - o “Saída“. Não encontrei nenhuma diferença no resultado, independentemente da opção que escolhi. Então, eu apenas deixei estar.
Depois que tudo estiver definido, salve o fluxo de trabalho e dê a ele um nome apropriado.

Atalhos, enxágue e repita
Você acabou de construir uma paleta de HUD para um de seus sites favoritos. O toque final que você pode aplicar é atribuir uma combinação de teclas de atalho a ele para que você possa acessá-lo rapidamente.
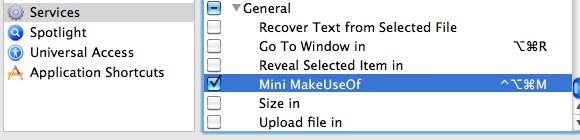
Atribuir o atalho requer que você vá para “Preferências do sistema - Teclado - Atalhos do teclado - Serviços“.

Agora você está pronto para abrir seu site favorito por meio do display heads-up a qualquer momento e de dentro de qualquer aplicativo usando a tecla de atalho atribuída.
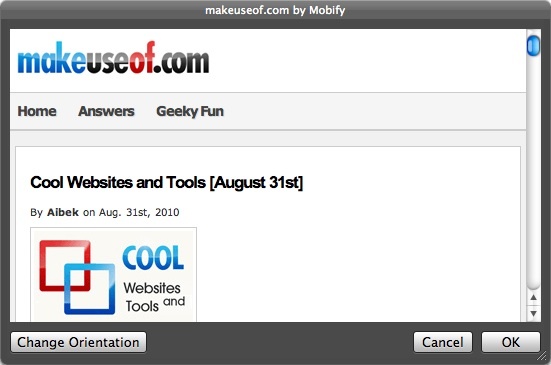
Para ilustrar as possibilidades, aqui estão dois HUDs de MakeUseOf que eu construí. O primeiro é usar as opções do iPhone como tamanho do site e agente do usuário. Eu tenho uma pequena janela e a versão móvel do MakeUseOf.

Enquanto o segundo está usando “Grande” no Tamanho do Site e “Safari” como o Agente do Usuário. Como resultado, obtive uma janela de tela inteira e a versão completa do site MakeUseOf.

Você pode usar esse método com qualquer outro site que desejar. Apenas enxágue e repita. Aqui estão alguns exemplos de outros mini HUDs que criei para o Facebook, GMail e Twitter.

Os aplicativos da Web são os candidatos perfeitos para serem transformados em paletas de HUD. Acima estão minhas escolhas. E você? Quais sites ou aplicativos da web você gostaria de acessar usando este método? Compartilhe sua lista usando os comentários abaixo.
Escritor indonésio, autoproclamado músico e arquiteto em meio período; quem quer fazer de um mundo um lugar melhor, um post de cada vez, por meio de seu blog SuperSubConscious.