Propaganda
 Já trabalho na web há algum tempo e, na verdade, achei mais fácil escrever todos os documentos em formato HTML em vez de DOC ou TXT. Se você usa o Google Docs, na verdade está fazendo o mesmo, já que o Google Docs (felizmente) se tornou essencialmente um editor de HTML WYSIWYG. Criar alguns modelos de documentos usando HTML e CSS é muito fácil, pode ser feito por qualquer pessoa e, se você fizer isso direito, terá a mesma aparência para todos.
Já trabalho na web há algum tempo e, na verdade, achei mais fácil escrever todos os documentos em formato HTML em vez de DOC ou TXT. Se você usa o Google Docs, na verdade está fazendo o mesmo, já que o Google Docs (felizmente) se tornou essencialmente um editor de HTML WYSIWYG. Criar alguns modelos de documentos usando HTML e CSS é muito fácil, pode ser feito por qualquer pessoa e, se você fizer isso direito, terá a mesma aparência para todos.
Por que usar HTML?
Meu maior motivo para optar por documentos puramente HTML e CSS é que provavelmente é o formato mais compatível em navegadores e sistemas operacionais, exceto para o formato PDF, que é muito difícil e / ou caro de fazer Nós vamos. Usar o Microsoft Office também não é o melhor. Eu uso o Office 2007, que usa muitos recursos extras não suportados por versões anteriores, então a qualidade pode ser reduzida. Quem sabe como esses documentos ficarão no Open Office, por exemplo? Se você criar um documento HTML que tenha exatamente a mesma aparência no Internet Explorer e no Firefox que você criou um documento que pode ser aberto por usuários de Mac, Linux e Windows e terá a mesma aparência em 99% dos navegadores.
O que é CSS e HTML?
Se você é novo em toda essa coisa de codificação de HTML e CSS, não se assuste. É muito fácil e você pode encontrar muitos recursos na web para ajudá-lo. O código HTML e CSS é o que compõe a maior parte do que você vê nesta página aqui, o HTML rege o conteúdo, enquanto o CSS rege o estilo ou como o conteúdo é apresentado.
Como posso criar um modelo?

Bem, você precisará estudar um pouco de código. Felizmente, HTML e CSS são muito fáceis de entender. Para dar a um objeto uma borda, por exemplo, basta digitar
borda: 1px preto sólido
. Isso criará uma borda sólida preta de 1 px de largura. Existem várias opções de formatação que você pode pesquisar e usar, minha sugestão é visualizar o que você deseja e, em seguida, pesquisar um pouco para descobrir como fazê-lo. O modelo mais básico seria um arquivo HTML vazio, dê uma olhada abaixo.
O conteúdo da sua página vai aqui.
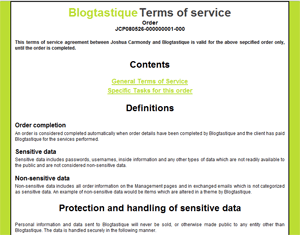
Você pode então preencher tudo isso com conteúdo e estilo para criar seu documento. Dê uma olhada em Exemplo 1, exemplo 2 e exemplo 3 Eu fiz. Tenha em mente que o código no corpo, o conteúdo é exatamente o mesmo, estou apenas alterando o código css. Isso mostra que você pode usar o estilo para criar diferentes visuais rapidamente.
Por que isso é tão bom?
A razão disso ser tão incrível é que você pode criar estilos personalizados para você mesmo, o que pode se tornar uma espécie de “marca registrada” dos seus documentos. Você pode recortar e colar o código CSS e apenas pensar no conteúdo depois de finalizá-lo. Além disso, você pode criar um link na folha de estilo, portanto, se você armazenar documentos on-line, não precisará incluir o CSS no próprio arquivo. Isso significa que você pode vincular diferentes folhas de estilo para ocasiões diferentes e não precisa modificar o documento o tempo todo.
O CSS também permite a edição mais rápida de documentos em termos de estilo. Prefiro que meus documentos tenham uma boa aparência porque me sinto melhor assim, e com CSS o processo de formatação torna-se muito menos trabalhoso. Quando você especifica um estilo de título, ele será aplicado a todos os títulos desse tipo. Isso significa que você não precisa alterar individualmente a cor de fundo, cor da fonte, negrito e sublinhado de um título, basta especificá-lo uma vez.
Além disso, como o Google Docs agora tem suporte total a CSS, você pode simplesmente copiar e colar seu código de estilo no Google Docs e mude a aparência de seus documentos sem ter que formatá-los, um de cada vez Tempo.
Onde posso aprender mais?
Como eu disse, CSS é uma ferramenta simples, mas requer alguns conhecimentos básicos. HTML é igualmente lógico e fácil de aprender, recomendo W3Cschools Para ambos. Aprendi muito do que sei hoje lá, para necessidades básicas é um dos melhores sites da rede. O W3C também desenvolve os padrões da web, então você pode ter certeza de que tudo o que eles escreverem em sua página funcionará.
Outra página com a qual aprendi muito foi Sua fonte HTML. Esta página contém HTML e CSS, e também algumas dicas avançadas sobre codificação, promoção, acessibilidade e, em geral, como criar um bom site. No entanto, tem uma grande ajuda de CSS, definitivamente vale a pena uma visita.
Finalmente, você pode dar uma olhada em alguns blogs e artigos relacionados, como este incrível resumo de técnicas essenciais de CSS e 53 técnicas sem as quais você não consegue viver.


