Propaganda
 Muitos de vocês provavelmente pularam no WordPress ou o Tumblr trem, mas ainda há várias pessoas resistindo no Blogger. Google está acompanhando o Joneses com sua nova interface do Blogger in Draft, e a ferramenta da web ainda oferece uma alternativa mais barata para personalização total e nomes de domínio originais para blogs pessoais.
Muitos de vocês provavelmente pularam no WordPress ou o Tumblr trem, mas ainda há várias pessoas resistindo no Blogger. Google está acompanhando o Joneses com sua nova interface do Blogger in Draft, e a ferramenta da web ainda oferece uma alternativa mais barata para personalização total e nomes de domínio originais para blogs pessoais.
Se você é um usuário do Blogger, pode ter se perguntado ocasionalmente: “Como posso fazer um daqueles formulários de contato incríveis que todos os outros blogs do mundo têm?” Felizmente, se você também é um documentos Google usuário, isso pode ser feito com relativa facilidade (e absolutamente sem dor).
Fazendo o formulário
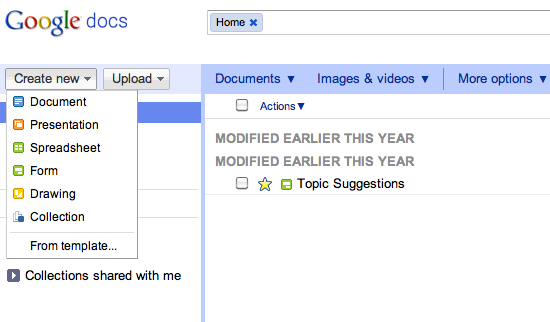
Para começar, faça login no Google Docs e crie um novo formulário conforme mostrado na imagem abaixo. Você pode digitar um título para seu formulário para se manter organizado, mas pode realmente deixar esta seção do formulário como “Sem título" e não faria nenhuma diferença. Para torná-la uma página de contato legítima, você deve fornecer aos usuários o tipo de pergunta “texto de parágrafo”. Isso permite espaço suficiente para perguntas ou comentários longos.


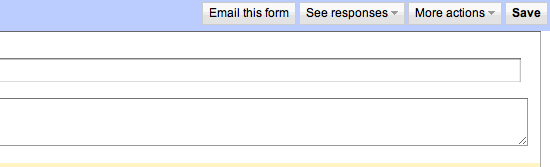
Observe que o formulário padrão insere automaticamente dois exemplos de perguntas. Certifique-se de excluir a segunda amostra, ou então você terá uma consulta fantasma que você realmente não precisa. No entanto, se quiser adicionar mais perguntas usando formatos de resposta diferentes (caixas de seleção, múltipla escolha, etc.), você está livre para fazê-lo. Você pode até fazer as respostas necessárias para itens como detalhes de contato. Depois de terminar, lembre-se de salvá-lo.

Rasgando o formulário
Você já deve estar ciente de que os formulários do Google tendem a se limitar a modelos não personalizáveis que muitas vezes não combinam bem com o design do seu blog. Claro, você pode incorporar o formulário usando um código iFrame, mas ele ainda mantém o mesmo formato dos modelos pré-concebidos de pré-fabricados. Felizmente, existe uma maneira de contornar isso.
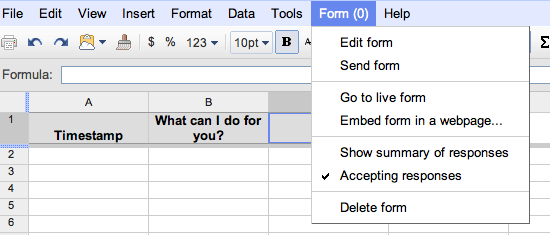
Após preencher o formulário, volte para a página inicial do Google Docs e abra a planilha do formulário que você acabou de criar. Como observação, esta planilha permitirá que você veja todos os envios ao seu formulário. Ao chegar nesta página, selecione “Forma”Na barra de menu e clique em“Vá para o formulário ao vivo“.


Ao olhar para a página do formulário, você deve usar qualquer recurso que seu navegador permitir para ver o código-fonte da página. Já que estou usando o Chrome no meu Mac para este tutorial, eu simplesmente usei meu trackpad para abrir o menu contextual e selecionei “Ver o código-fonte da página“.


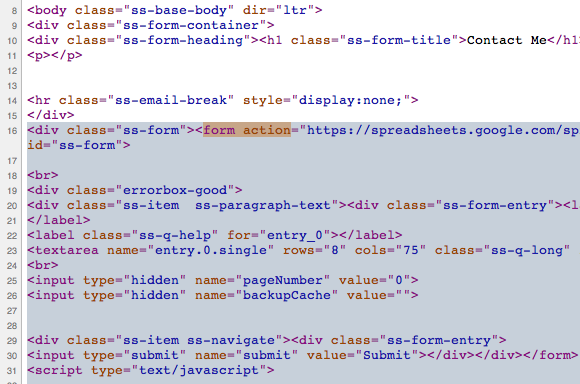
Bem aqui, as coisas podem ficar entediantes, então preste muita atenção. Você deve usar a função Localizar do seu navegador (CTRL + F) para localizar o termo “ação de forma“. Ao encontrá-lo, você verá este código:
Anote onde está essa linha de código e, em seguida, encontre o próximo trecho de código:
Copie totalmente da primeira linha de código mencionada até a próxima linha de código mencionada. Se você se sentir mais confortável colando este código em um aplicativo de texto, vá em frente. Você o usará momentaneamente.
Instalando o Form
Depois de copiar com sucesso o código selecionado para a área de transferência, você deve ir para o painel do Blogger. Como eu disse antes, estou usando a interface do Blogger em rascunho, mas se você estiver usando a IU original, ainda poderá acompanhar.
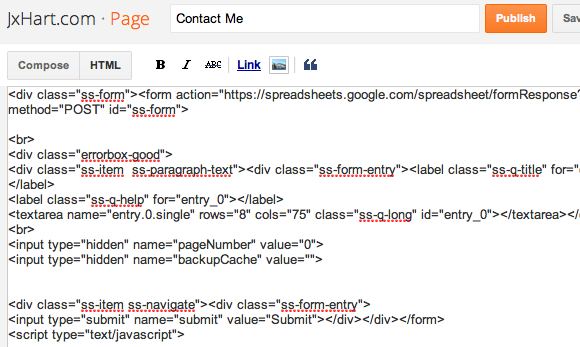
Primeiro, você deve criar uma nova página para o seu blog e intitulá-la “Contate-me”Ou algo semelhante. Depois de abri-lo, vá diretamente para o HTML seção de edição da página e cole o código.


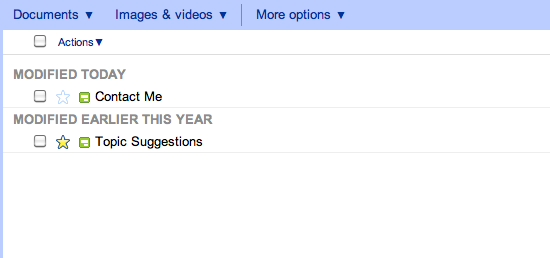
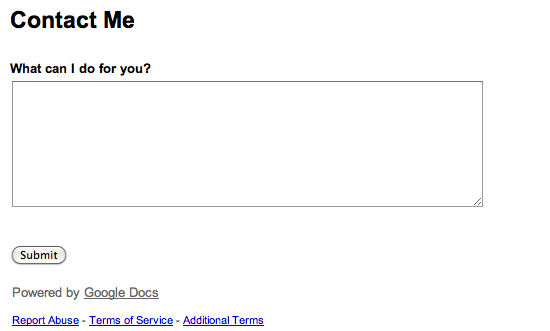
A partir de agora, você basicamente concluiu a tarefa de instalar o formulário em seu blog. Neste ponto, sua visualização deve ser semelhante à imagem abaixo. No entanto, as visualizações serão diferentes para pessoas diferentes com base na máquina que estão usando.

Personalizando o Formulário
Como descobri em meu blog pessoal, às vezes haverá problemas, como muitos espaço entre o título da página e o próprio formulário ou a caixa de resposta sendo muito grande para a largura do blog. Esses pequenos problemas podem ser facilmente corrigidos.
Se você estiver tendo problemas com o fato de haver muito espaço entre o título e as perguntas, pesquise qualquer
br
tags e excluí-los. No entanto, se você estiver tendo problemas com a largura da caixa de resposta, pesquise esta linha de código:
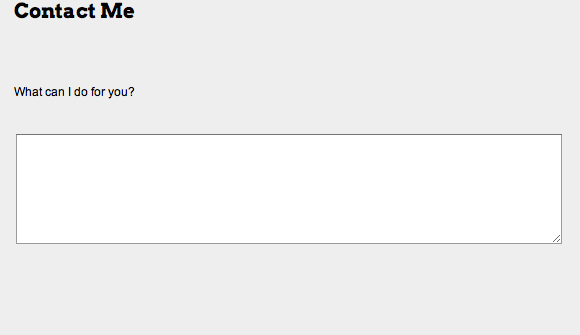
Ajustando o valor “cols” para um número menor, você pode alterar a largura do blog para se adequar a telas menores ou navegadores alternativos. Além disso, você pode realmente alterar as fontes das perguntas enquanto edita a página. Com personalização suficiente, você pode acabar com algo como a imagem a seguir.

Conclusão
Esta é uma maneira rápida e eficiente de colocar um formulário do Google Docs de correspondência de estilo em seu blog do Blogger e o o tutorial provavelmente pode ser adaptado para qualquer outro blog ou site. Você pode fazer muito mais do que o que vê aqui, então certifique-se de brincar um pouco com isso.
Que outros sites você usa para fazer formulários da web? Como este tutorial funcionou para você? Se você tiver algum problema para fazer seu próprio formulário da web, informe-nos nos comentários ou, como alternativa, faça uma pergunta em MakeUseOf Answers.
Joshua Lockhart é um bom produtor de vídeo na web e um escritor medíocre de online contente.
