Propaganda
Índice
§1. Introdução
§2 - Introdução ao xHTML
§3 - Design com CSS
§4 - Mais informações
1. Introdução: O que é xHTML?
Bem-vindo ao mundo do XHTML - Linguagem de marcação de hipertexto extensível - uma linguagem de marcação (semelhante à programação) que permite a qualquer pessoa construir páginas da web com muitas funções diferentes. Em muitos aspectos, é o idioma principal da Internet.
Então, por que nos importamos?
Bem, você nunca quis ter seu próprio site? Ou faça seu próprio jogo? A função deste guia é dar a você um gostinho desse mundo poderoso. Se você tem alguma experiência anterior em programação, então achará isso mais fácil, é claro, do que se você estiver apenas começando sua aventura de programação. De qualquer forma, espero explicar isso para que até um novato possa entender.
Nos preocupamos com o xHTML porque é um ponto de partida forte para aprender os blocos de construção básicos da web. Sites de redes sociais como Facebook, MySpace e Twitter usam outra linguagem de programação (do lado do servidor) chamado de PHP, mas é uma boa ideia entender o básico antes de mergulhar de cabeça na programação mundo. Este guia é sobre o básico.
Se você quiser saber mais sobre como a Internet funciona ou talvez como as redes de computadores funcionam com tudo isso coisas técnicas ou mesmo apenas como computadores podem ser construídos, então experimente estes ótimos guias de seus amigos em Fazer uso de:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Como construir seu próprio PCÉ muito gratificante construir seu próprio PC; bem como intimidante. Mas o processo em si é bastante simples. Orientaremos você em tudo o que você precisa saber. consulte Mais informação
//www.makeuseof.com/tag/everything-need-know-home-networking/ Tudo o que você precisa saber sobre redes domésticasConfigurar uma rede doméstica não é tão difícil quanto você pensa. consulte Mais informação
//www.makeuseof.com/tag/guide-file-sharing-networks/ O guia MakeUseOf para redes de compartilhamento de arquivosVocê já se perguntou quais são as maiores redes de compartilhamento de arquivos que existem? Quais são as diferenças entre BitTorrent, Gnutella, eDonkey, Usenet etc.? consulte Mais informação
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ O Windows 7: Guia definitivoSe você tem medo de atualizar o Vista ou XP porque acha que é completamente diferente do que está acostumado, você deve ler este novo guia. consulte Mais informação
//www.makeuseof.com/tag/download-how-the-internet-works/ Como funciona a InternetAgora podemos acessar a Internet de nossos computadores domésticos, escritório, laptops e telefones. Mas muitas pessoas ainda não têm certeza do que é a Internet e como ela realmente funciona. consulte Mais informação
2. Primeiros passos com xHTML
Neste capítulo, você aprenderá como criar e personalizar sites de muitas maneiras diferentes, incluindo aprender como:
• Adicione imagens a páginas da web.
• Crie e use hiperlinks para navegar nas páginas da web.
• Configure listas de informações usando pontos e tal.
• Crie tabelas com linhas e colunas de dados aleatórios e seja capaz de controlar a formatação dessas tabelas.
• Crie e use formulários com os quais você possa interagir.
• Tornar as páginas da web acessíveis aos mecanismos de pesquisa.
Tudo isso será feito com programação xHTML. Não acredita? Leia. Você ficaria surpreso com o quanto você pode aprender com um guia tão curto.
Antes de entrarmos na parte “codificação” deste guia, você precisará de algum software para poder editar, testar e basicamente desenvolver seus programas. Acesse www.dreamspark.com e obtenha um dos seguintes programas GRATUITAMENTE, supondo que você seja um estudante:
• Microsoft Visual Studio 2010
• Expression Studio 4
Se você não é estudante, também pode usar Notepad ++, que você pode facilmente obter de www.notepad-plus-plus.org
Depois de obter um dos programas e instalá-lo, você pode iniciar sua experiência com o xHTML.
Você pode estar usando um Mac ou Linux em vez do Windows; você precisará encontrar um editor de texto que funciona para você nesse caso. Tente encontrar um que mostre a contagem de linhas e o código de cores para você.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - um editor de texto ultraleve [Linux] consulte Mais informação
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - um ótimo editor de código leve para LinuxSurpreendentemente, o Linux não oferece tantos IDE (ambientes de desenvolvimento integrado) tão bons. Acredito que isso seja porque, no passado, a maioria dos programadores de Linux pegava o bom e velho Bloco de notas (ou gedit, neste caso) e começava ... consulte Mais informação
Se você preferir não baixar nenhuma ferramenta dedicada, ainda pode usar um editor de texto como Bloco de anotações ou Prancheta. No entanto, os programas acima são ferramentas muito melhores para testar e projetar, bem como ajudá-lo com sua codificação, uma vez que avisa se você cometeu um erro ou se está tentando lembrar a palavra correta para usar. Simples é melhor, certo? Eu pessoalmente uso o Notepad ++ e o Microsoft Visual Studio, embora tenha ouvido muitas coisas boas sobre o Expression Studio 4. Você terá que decidir o que você mais gosta, mas todos eles funcionam bem.
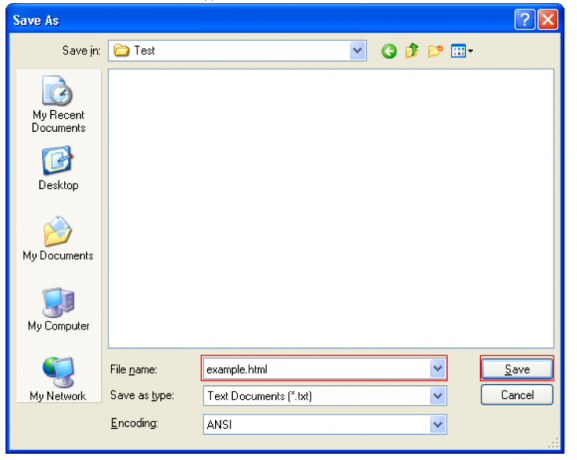
NOTA: Para testar um site criado a partir do Notepad ou Wordpad:
Com o arquivo aberto, clique em Arquivo >> Salvar como
No final do nome do arquivo, digite.html e clique Salve 
Abra o arquivo recém-salvo (será aberto em seu navegador de Internet padrão)
2.1 Conhecendo “o mundo”
Tudo bem, aqui está o início da jornada. Vamos começar simplesmente colocando algo na tela desta página da web. Primeiro você precisa saber o que estão. O código XHTML usa tags de início e fim para classificar o que está acontecendo com cada elemento da página.
Aqui está um exemplo de uma tag de início:
Aqui está um exemplo de uma tag final:
Veja a diferença? Um tem o nome do elemento entre colchetes pontiagudos e o outro é o mesmo, mas tem uma barra antes do nome do elemento.
IMPORTANTE: Você deve fechar uma tag depois de abri-la em algum ponto do código. Além disso, as tags devem ser aninhadas, ou seja, o que significa que você não pode fazer o seguinte:; deveria ser. Veja como as tags se encaixam umas nas outras? Pense neles como caixas: você não pode colocar algo sólido em uma caixa e meia.
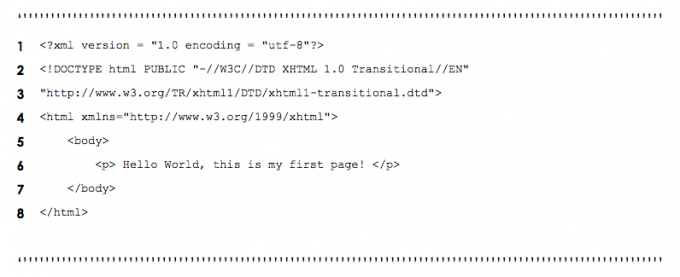
A melhor maneira de saber como programar é realmente fazendo isso, então chega de teoria. Apenas como um ponto de referência, vou rotular cada linha de código com um número para que eu possa explicar linha por linha o que está acontecendo.
Na linha 1, indiquei o código html e na linha 5 terminei. Dentro de tag é o
). Se você abrir em um navegador da web, verá o seguinte na tela:
Se você deseja alterar o título da página do ponto de vista do navegador (por exemplo, firstpage.html) então você pode adicionar facilmente a seguinte linha de código:
Isso fará com que sua página da web pareça mais profissional.
2.2 A partir do e trabalhando no
Na maioria dos casos, dentro do etiqueta existe uma
e um .o é geralmente usado para scripts em CSS (Seção 3) e JavaScript (explicado em um manual futuro), enquanto o geralmente é o conteúdo da página.
Algum conteúdo pode ser alterado usando o script no
, mas o geralmente é o conteúdo que não pode ser alterado na página. Um exemplo seria um breve discurso sobre o site que você está visitando.Você pode fazer alterações na formatação do conteúdo usando CSS (Seção 3) no
. No entanto, você também pode fazer alterações na formatação no .Um conjunto comumente usado de tags que são usadas no corpo são as fontes de cabeçalho. Essas fontes de cabeçalho variam em tamanho e força / negrito. Veja você mesmo abaixo:

2.3 Sua imagem vale mais que mil palavras? - Imagens
Até agora, falamos apenas sobre texto e o que ele pode fazer em um site, mas ainda há mais. Quer deixar seu site ainda mais atraente do que apenas fontes extravagantes? Tente obter algumas imagens boas para fazer seu site realmente dar ao público algo para olhar. Porém, tenha cuidado com as leis de direitos autorais; melhor tirar suas próprias fotos se você pretende colocar seu site na Internet.
Você pode precisar usar o Photoshop ou algumas habilidades de imagem digital para criar uma ótima imagem ou talvez aprimorar sua própria imagem e torná-la ainda mais impressionante. Experimente estes guias para obter algumas dicas e ideias excelentes:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Aprenda a editar fotos no Photoshop: baixe o básico em 1 horaPhotoshop é um programa intimidante - mas com apenas uma hora, você pode aprender todos os fundamentos. Pegue uma foto que deseja editar e vamos começar! consulte Mais informação
• //www.makeuseof.com/tag/guide-to-digital-photography/ Um guia para iniciantes em fotografia digitalA fotografia digital é um ótimo hobby, mas também pode ser intimidante. Este guia para iniciantes contará tudo que você precisa saber para começar! consulte Mais informação
Os formatos de imagem mais populares são os seguintes:
• GIF = Formato de intercâmbio de gráficos
• JPEG = Joint Photographic Experts Group
• PNG = Portable Network Graphics
Dê uma olhada no código abaixo e explicarei a seguir o que significa; ou seja, como adicionar imagens à sua página da web.

Como foi ensinado nas seções anteriores, sempre começamos com o e co tags. Próximo a
Depois que o parágrafo é aberto na linha 9, é aqui que as imagens são inseridas no site. Para adicionar uma foto / imagem você deve usar começar com. Em seguida, você precisa sugerir onde está o arquivo. Normalmente, você tentaria colocar esse arquivo na mesma pasta dos arquivos do site, caso contrário, você teria que inserir o caminho da pasta em que ele existe. No caso acima eu usei
 . Isso significa que a fonte (src) da imagem reside na mesma pasta e o nome desse arquivo de imagem é Picture.jpg. Fácil, certo?
. Isso significa que a fonte (src) da imagem reside na mesma pasta e o nome desse arquivo de imagem é Picture.jpg. Fácil, certo?
Você não precisa adicionar nada mais do que  para criar uma imagem com um alt propriedade, mas você pode adicionar propriedades a ela para fazer algumas alterações nela.
para criar uma imagem com um alt propriedade, mas você pode adicionar propriedades a ela para fazer algumas alterações nela.
Também conhecido como texto alternativo, este valor de propriedade é exibido quando você passa o mouse sobre a imagem.
Você pode notar que na linha 10 eu comecei a tag com e terminou com />. Esta é outra forma de abrir e fechar tags. Esta é a maneira usual de criar imagens porque você pode escolher as diferentes propriedades da imagem, como largura e altura, conforme mostrado no exemplo acima.
Nas linhas 11 e 12, outra imagem é inserida, mas usando o outro método para abrir e fechar tags. A linha 10 cria a imagem de uma maneira muito mais organizada; use isso em vez do método nas linhas 11 e 12.
2.4 Hiperlinks para onde eles podem ir?
2.4.1 Movendo-se “pelo mundo”
Quer mostrar a seus amigos alguns sites legais em seu site, mas não sabe como? Você veio ao lugar certo, continue lendo ...
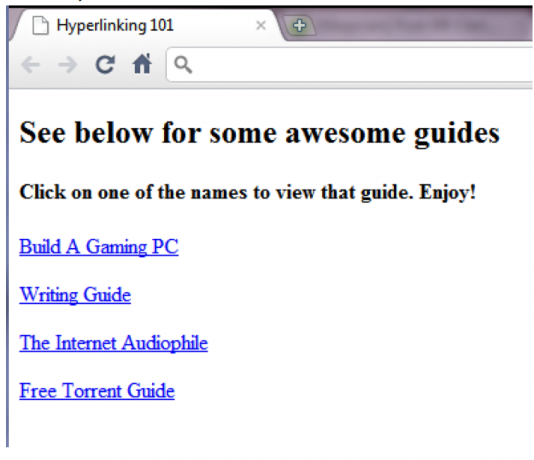
Dê uma olhada no código abaixo e veja se você consegue adivinhar o que estou fazendo antes de explicá-lo.
Isso mesmo, estou criando hiperlinks para alguns sites excelentes e úteis. Basicamente, para fazer um hiperlink para uma determinada página da web que tem um endereço da web, você simplesmente usa a sintaxe abaixo:
[o que você deseja hiperlink]
Não parece muito difícil, não é? Você poderia facilmente simplesmente colocar texto lá, como o código de exemplo acima. No entanto, não há razão para que você não possa usar outra coisa como uma imagem. Apenas para algumas informações extras: um URL é um Localizador Uniforme de Recursos, basicamente o endereço da web.
2.4.2 As fotos lembram você de onde você esteve e o levam até lá novamente
Aqui está um exemplo de uso de uma imagem como um hiperlink:
Tenho certeza de que se você leu as partes anteriores desta seção que você liberou, isso é simplesmente misturar a criação de imagens e hiperlinks. A sintaxe é configurada para ter o hyperlink na parte externa e a imagem no lado interno, colocando-se assim um hyperlink da imagem inserida.
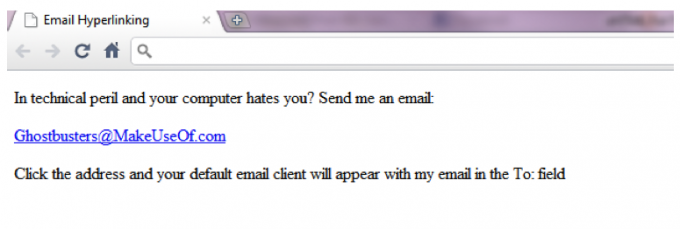
2.4.3 Você tem e-mail - Hiperlink para um endereço de e-mail
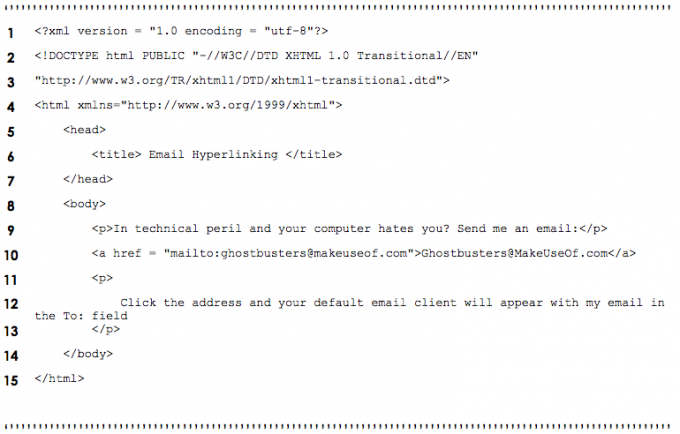
Esta é simplesmente uma repetição da última parte, mas se você não tem prestado muita atenção, basta dar uma olhada no código abaixo:
Em vez de usar um URL (por exemplo, http://www.something.com) aqui estou usando um endereço de e-mail que envolve colocar a seguinte sintaxe após o sinal de igual:
“Mailto: [seu endereço de e-mail]”
A linha 10 é o exemplo básico desse conceito. Então, para quem você vai enviar e-mail? Ghostbusters!
2.4.4 Navegando pelo mundo - Hiperlinks internos
Agora você pode ver como contornar seu próprio site. Isso é feito simplesmente usando o nome do arquivo como URL. Portanto, você pode ter uma configuração de sites como é mostrado no diagrama abaixo. A sintaxe que você usaria seria mais ou menos assim:

2.5 Você é especial? Esses personagens são ...
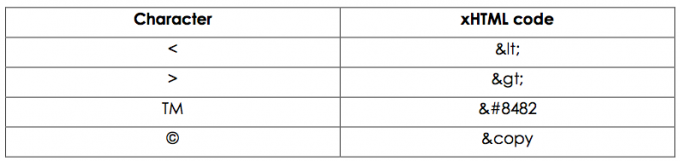
Ao digitar informações que aparecerão no site como conteúdo, talvez seja necessário coloque algo como um símbolo, como o símbolo de direitos autorais: © ou talvez um menor ou maior que símbolo. Mas, uma vez que os símbolos normais são usados pela sintaxe de codificação, então deveria haver outra maneira de superar esse pequeno obstáculo, e a solução foi usar um "e" comercial (&) e, em seguida, um código curto para informar ao computador qual símbolo coloque em. Abaixo está uma tabela com alguns exemplos de caracteres especiais da codificação:
Por exemplo, você pode dizer:
Existem
Existem <6 linhas na tabela acima, mas> 2 linhas
2.6 Listas, listas e mais listas
Tudo bem, agora vamos ter que organizar algumas coisas, como uma lista de compras. Existem dois tipos de listas. Eles são o:
• Lista ordenada (números, alfabetos, algarismos romanos)
• Lista não ordenada (pontos)
Para uma lista ordenada, você usaria as seguintes tags =
Para uma lista não ordenada, você usaria as seguintes tags =
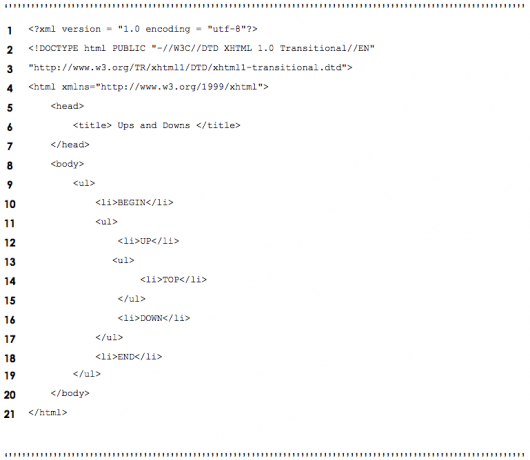
Por exemplo:
No exemplo acima, incluí os tipos de lista ordenada e não ordenada. Mas você percebeu o que mais eu fiz? Eu também incluí uma técnica chamada Listas Aninhadas. Essas listas aninhadas podem ser usadas para representar relações hierárquicas, como a lista de ingredientes no Etapa de obtenção de ingredientes da receita acima.
Você pode ver que comecei a lista inteira como uma lista ordenada na Linha 10 e terminei na Linha 23. Entre você veria o e tags que usei. Estes denotam lista de itens. Os itens da lista são as palavras que aparecem, como na Linha 21:
Se você quiser ir para o próximo nível hierárquico de pontos ou números, aninhe-se dentro deles desta forma:

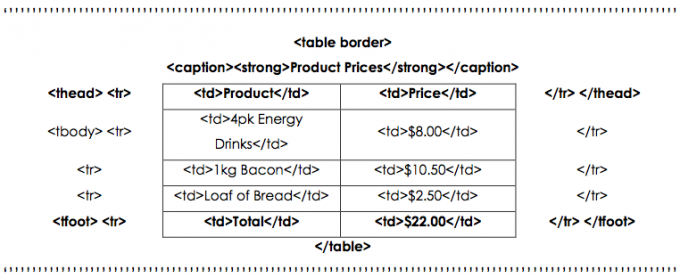
2.7 Tabelas... não, não matemática
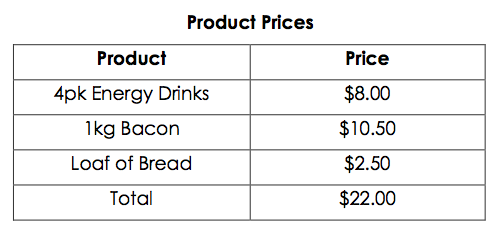
Isso é tão difícil quanto sua tabuada? Claro que não, se você fizer isso da maneira certa. Se você está apenas começando com este conceito e eu suponho que está, então geralmente é melhor desenhar a mesa que você deseja fazer em um pedaço de papel como eu fiz abaixo:
Agora veja no código abaixo:
Agora misture-os e a exibição abaixo deve ajudá-lo a entender como a tabela está estruturada:
UMA
e
negrito a primeira e a última linha, respectivamente, para chamar mais atenção para essas partes da tabela. A maioria das pessoas veria o total no rodapé da tabela primeiro, certo?2.8 Formulários digitais (canetas de distância)
Ao navegar na Internet, você precisará interagir com as páginas da web que encontrar. Por exemplo, em www.makeuseof.com você precisaria inserir seu endereço de e-mail conforme circulado abaixo para assine o boletim informativo e as atualizações diárias de MakeUseOf. Depois de inserir seu endereço de e-mail, você pressionaria Juntar e isso enviaria as informações (seu e-mail) na caixa de texto ao lado do botão para um banco de dados ou talvez outro endereço de e-mail. Formulários são usados para fazer isso, que é o que você aprenderá neste capítulo.
Abaixo está um formulário que é usado para colocar apenas o seu nome e clicar em Enviar ou Claro:
Aqui está o código dos bastidores, que explicarei com mais detalhes em breve:
Em primeiro lugar, a coisa mais importante no script acima é a linha 10. Este é o início do formulário. O método geralmente é publicar ou pegue. Bastante autoexplicativo, mas publicar está enviando as informações para algum lugar para fazer um registro, como um endereço de e-mail ou banco de dados. Por exemplo: postar uma pergunta em MakeUseOf Answers. Pegue, por outro lado, envia as informações que você forneceu e retorna com informações de feedback, como um Search Engine, enviando as palavras-chave da pesquisa e retornando com os resultados.
O bloco de codificação acima é um exemplo de formulário de postagem em que você digitaria seu endereço de e-mail e ele seria enviado para a propriedade oculta com um endereço de e-mail após clicar no botão Enviar. o
As linhas 22 a 25 colocam os botões Enviar e Redefinir / Limpar na página sob a caixa de texto. o Redefinir O botão simplesmente exclui qualquer texto inserido na caixa de texto ou nas caixas desse formulário. o Enviar O botão segue as instruções das partes ocultas do formulário que são criadas nas linhas 14 - 18. O tipo oculto normalmente assumiria algo automático ou uma parte de outra coisa sendo usada na forma atual. Neste caso, é o último dando o publicared informações um destino, neste caso [email protected], com o assunto definido, neste caso “Assine o e-mail”, e então redireciona você para outra página, neste caso a página principal ou “Index.html”.
2,9 meta o quê? Porque?
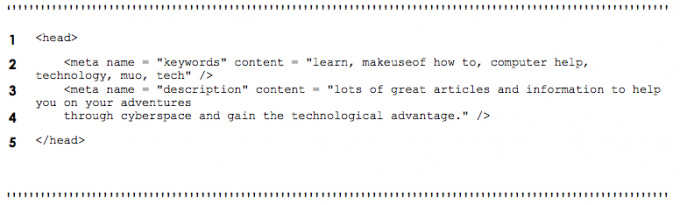
Já se perguntou como os motores de busca encontram sites? Bem, basicamente isso é o que eles usam: metaelementos. Os mecanismos de pesquisa geralmente catalogam sites seguindo links para páginas em sites que encontram. Esses metaelementos contêm informações sobre a página. Dê uma olhada no seguinte extrato de algum código para um exemplo:
Como você pode ver acima, a meta informação vai no
3. Design com CSS
Na maioria das vezes, as pessoas que olham para guias como esses gostam de jogar videogame. CSS, entretanto, não é Counter Strike Source, nem é um First Person Shooter (FPS). CSS é uma tecnologia que funciona com xHTML e significa Cascensão Style Sheets. O xHTML é muito enfadonho por si só, mas se você adicionar um serviço justo de CSS, a formatação e a apresentação de sua criação serão muito mais interessantes. Os autores podem fazer alterações em elementos de uma página da web, como fontes, espaçamento, cores; isso é feito separadamente da estrutura do documento (cabeçalho, corpo, etc.; isso será explicado em capítulos posteriores). O xHTML foi projetado para especificar o conteúdo e a estrutura de um documento. Não é como se o xHTML não pudesse fazer alterações na formatação do conteúdo. No entanto, essa configuração é muito mais benéfica, pois pode ser controlada de um lugar, se necessário. Por exemplo, se o formato de um site é determinado inteiramente por uma folha de estilo anexada, um web designer pode simplesmente colocar em prática outra folha de estilo para alterar fortemente a apresentação do site.
3.1 Estilos de dança em linha
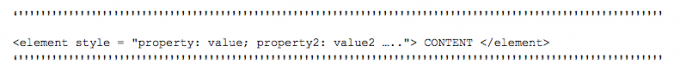
Conforme mencionado acima, esta seção trata de formatação e estilos. Como existem muitas maneiras de alterar o estilo do seu conteúdo e da sua página, achei que seria bom começar com a técnica mais direta que é Estilos embutidos. Isso é feito colocando o código na seção de propriedades de uma guia que abrange o conteúdo. Assim:
Parece muito difícil? Deixe-me lhe dar um exemplo:

Nota: a cor é soletrada cor ao usar este código, pois ele foi criado em algum lugar não tão legal quanto Austrália ou Canadá; Espero que não te incomode muito.
As informações em negrito no exemplo acima são a formatação que está sendo processada no conteúdo englobado no
marcação. Para obter uma lista de códigos hexadecimais para cores diferentes, basta pesquisar no Google ou usar este site: http://html-color- codes.com/
3.2 Folhas de estilo embutidas (folhas de dicas são ganhadas)
Usar os estilos embutidos na seção anterior pode ser uma dor se você tiver um site muito grande. Mas se você quiser usar os mesmos estilos repetidamente, por que não usar um Folha de estilo incorporada? Esta alternativa permite que você crie seus próprios estilos no
tag do código e, em seguida, você se refere a eles no código ao inserir algum conteúdo em sua página. Muito complicado? Aqui está um exemplo:

Veja como o texto muda de cor, tamanho ou formato dependendo da folha de estilo no topo? Isso não é muito difícil de entender, certo?
Na linha 7, onde apresentamos o início do
A linha 16 usa o .xtra aula que foi feita antes. A maneira como isso funciona é que adiciona no xtra classe para qualquer estilo em que é aberta, sobrescrevendo quaisquer propriedades que o xtra usa a classe. Por exemplo: se um estilo tem fonte de tamanho 20pt e é de cor verde, e é colocada sobre ele uma classe que tem um tamanho diferente da fonte, o novo tamanho da fonte substituirá o antigo, mas a cor verde antiga continuará como é.
3.3 Estilos em guerra (estilos conflitantes)
Existem três níveis de estilos e são:
• Usuário (visualizando o site)
• Autor (do site)
• Agente do usuário (navegador)
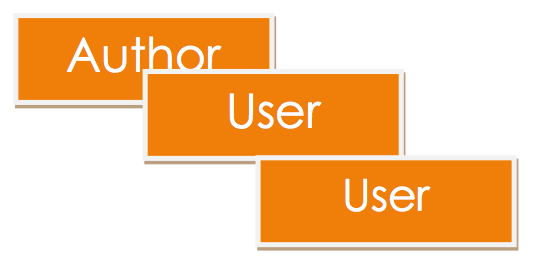
Os estilos se fundem de forma a criar a melhor configuração possível a partir da posição do usuário. O gráfico a seguir mostra a hierarquia dos três níveis:
3.4 Folhas de estilo do além (externo)
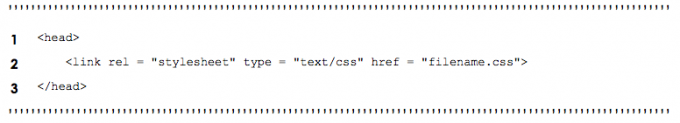
Você não acha que seria chato ter que sempre escrever a mesma folha de estilo em cada novo arquivo de codificação? Existe uma solução: Folhas de estilo externas. Você pode criar outro arquivo com o propósito de usá-lo para formatação; é um ".css" Arquivo. Para usá-lo em outro arquivo, basta digitar o seguinte trecho:
Substituir nome do arquivo com o nome do seu arquivo CSS e pronto, eles estão vinculados. Certifique-se de que seu arquivo CSS está na mesma pasta que seus arquivos vinculados.
Arquivo CSS de amostra:
Antes de continuarmos, esqueci de mencionar o que eles fazem. Acima, você verá na última linha que coloquei “ul ul {font-size: .8em; } ”E isso significa que o tamanho da fonte será alterado para 0,8 ou 80% do tamanho normal que o usuário deseja, usando sua própria folha de estilo carregada em seu navegador. A maioria das pessoas não usa uma folha de estilo definida pelo usuário, então não nos preocupemos com isso.
3.5 Elementos de posicionamento (para onde seguir?)
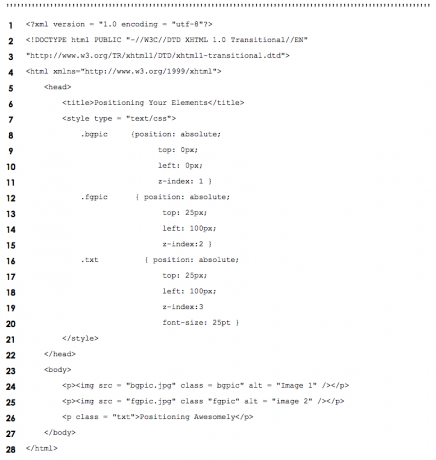
Quando você coloca uma imagem em uma página da web, você realmente não quer que ela vá a qualquer lugar. Você não gostaria de ter uma palavra a dizer sobre isso? Bem, é assim que você faz, bem, é na verdade um exemplo e vou explicá-lo em breve:
Nas linhas 9 a 13, você notará que é uma classe com o ID como fgpic e tem algumas propriedades usadas nele. o posição propriedade está definida para absoluto o que significa que não importa como o usuário a altere, a imagem permanecerá onde seu (o autor) a colocar com seu código. o principal e deixou as propriedades designam um ponto em que o elemento (por exemplo, imagem / texto) serão colocados. o z-index propriedade é uma ferramenta muito poderosa porque define o nível de empilhamento, conforme mostrado na captura de tela abaixo:
Veja como a imagem de fundo está na parte traseira com valor de índice z de 1 e o texto está na frente com valor de índice z de 3, enquanto a imagem de primeiro plano está no meio com valor de índice z de 2. Faz com que pareça muito bom, na verdade, se você jogar suas cartas da maneira certa
3.6 Cuidado com o ambiente (fundo)
Os sites ficam bem com fundos, não é? Não seria chato se todos os sites tivessem apenas um fundo branco ou preto? Por que não colocar uma foto lá e mudar um pouco a cor? Existem algumas propriedades que você pode usar para fazer o plano de fundo de sua página se destacar um pouco mais e dar à página algum brilho. Dê uma olhada no código a seguir e veja se você consegue descobrir o que as propriedades destacadas fazem:
Você descobriu o que isso faz? Basicamente, a imagem de fundo é o que vamos usar no fundo, o caminho da imagem vai entre colchetes / parênteses assim> url (AQUI). Você pode pensar nisso como tendo o valor de índice z 0, pois está sempre no final da página. A posição de fundo da imagem foi definida para o canto inferior esquerdo, é bastante autoexplicativo, certo? Em seguida, a imagem de plano de fundo foi repetida no eixo x da página (repetir-x) e não apenas isso, mas foi fixada na parte inferior da janela (anexo de plano de fundo). Finalmente, a cor foi definida aleatoriamente para ser principalmente vermelha. Veja abaixo o resultado:
3.7 Quão grande você acha? (dimensões dos elementos / limites do texto)
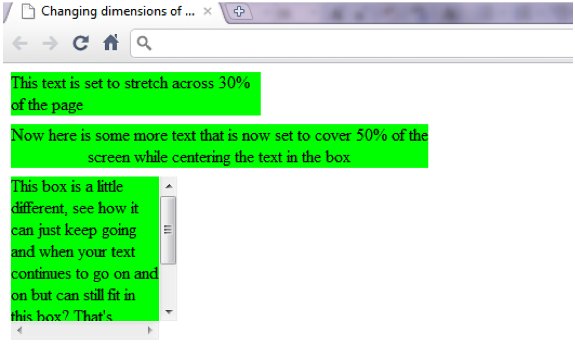
Se você acha que isso é tudo que o CSS tem a oferecer, você está redondamente enganado. As regras CSS podem especificar as dimensões reais de cada elemento da página. Vejamos o exemplo de uma caixa de texto. Você deseja digitar algum texto que não ultrapasse toda a tela ou talvez criar uma caixa de texto que possa ser rolada sem mover a página? É aqui que você deveria estar. Veja a captura de tela abaixo para o que acabei de descrever:
Agora, vamos dar uma olhada no código nos bastidores:
Apenas uma pequena nota: a linha 6 adiciona uma borda marginal na parte inferior de cada uma das caixas de texto. Muito legal, certo? Mais sobre as fronteiras na próxima seção.
3.8 O que vai, volta (fronteiras)
Não acho que isso precise de uma explicação, mas vou dar uma de qualquer maneira. Basicamente, você pode colocar bordas em quase tudo, então vamos dar uma olhada em como fazer isso. Então, aqui está o código:
Aqui está o que o código faz, basicamente uma variedade de bordas em torno do (s) nome (s) do tipo de borda que está sendo usado. Lembre-se de que o oposto da ranhura é a crista e o oposto da inserção é o início.
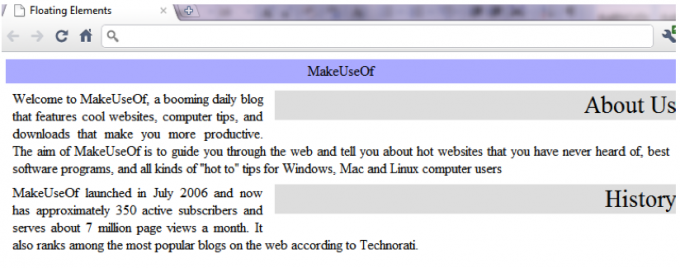
3.9 Elementos Flutuantes e Fluidos
Normalmente é muito chato ver o título, depois o texto, depois o título e depois o texto. Embora não faça com que pareça um pouco melhor? Existe um método que pode ser usado chamado flutuando, e agora vou mostrar a você como fazer exatamente isso. A flutuação permite que você mova um elemento para um lado da tela enquanto outro conteúdo do documento flui ao redor do elemento flutuante. O elemento flutuante pode ser uma imagem ou um título ou até mesmo outro bloco de texto. Agora vamos dar uma olhada em como é:
Muito bom para algumas situações, agora este é o código que constrói este design:
Não é incrível o que você pode fazer se apenas encontrar o método certo?
3.10 Não desça no menu - exemplo
Se você está pensando em criar um site, provavelmente precisará de um menu, certo? Bem, este pode ser o lugar certo para você ir se quiser algo que não está apenas sentado lá. Os elementos dinâmicos fazem com que as páginas da web tenham uma aparência melhor e proporcionem uma sensação melhor ao site como um todo.
Um dos meus tipos favoritos de menu tem que ser um menu suspenso então agora vamos dar uma olhada em como fazer um usando CSS. Confira o código abaixo:
Eu sei que isso parece um pouco assustador no início, mas se você for paciente e apenas continuar lendo, você entenderá em breve.
A linha 15 diz: quando eu tenho um <div> tag com class = “cardápio”E o mouse é flutuarsobre isso exibição a bloquearestá dentro dele.
As linhas 16-21 dizem: quando eu tenho um <div> tag com class = “cardápio”E um <uma> tag, em seguida, defina esses formatos. Lembre-se de que essas linhas escolhem o formato dos botões de menu ocultos. As linhas 9-14 configuram os formatos para o botão de menu rolar para mostrar o resto do menu.
A linha 22 diz: quando eu tenho um <div> tag com class = “cardápio”E um <uma> tag e eu flutuar sobre um desses elementos, em seguida, defina o cor de fundo para um verde diferente.
Dê uma olhada abaixo para o produto final:
3.11 Folhas de estilo do usuário (você é o centro do universo)
Os usuários podem definir seus próprios folhas de estilo do usuário para fazer com que as páginas tenham a aparência desejada. Apenas para distinguir entre Folhas de estilo do usuário e Folhas de estilo do autor. Estilos de usuário são folhas de estilo externas que os próprios usuários podem criar, que são simplesmente feitas como arquivos CSS sem a maior parte da codificação. Aqui vou te mostrar um:
Não era extremamente simples?
Se você quiser saber como configurar isso em seu próprio navegador, basta ir para Ferramentas >> Opções da Internet >> Geral >> Acessibilidade >> Em seguida, defina seu próprio arquivo A Folha de Estilo do Autor é definida dentro do código entre .
4. Mais Informações
4.1 Por que usar xHTML e co. sobre design e outras aplicações?
Antes de olhar para isso como um fato ou algo semelhante, você deve saber que este é simplesmente um ponto de vista, dependendo de onde você se encontra e do quão tecnicamente consciente você pode ser. Gosto de usar linguagens de programação para completar meus projetos, pois isso significa que você pode entender o que está por trás dos designs, enquanto uso de aplicativos de design como Adobe Dreamweaver e o Microsoft FrontPage permitem que você crie seu site usando apenas as ferramentas disponíveis nos menus. Portanto, os aplicativos de design são limitados à opção de menu fornecida a você. Em conclusão, é completamente óbvio que o uso de linguagens de programação construiria o site ou produto completo em algo muito mais atraente, pois sua funcionalidade é limitada apenas pela habilidade do programador com a linguagem designada (por exemplo. JavaScript, CSS, xHTML). Eu sei que você provavelmente está pensando que sou tendencioso, mas você terá que apenas experimentar os dois e decidir como muito esforço que você deseja colocar em seu trabalho, em seguida, escolha as ferramentas adequadas para chegar ao seu destino. Você pode até escolher usar ambos, já que o Dreamweaver e o FrontPage têm uma “visualização de codificação” e uma “visualização de design”.
Existem outras maneiras de criar sites, como usando Joomla e WordPress.
4.2 Joomla
Joomla é um ótimo Sistema de Gerenciamento de Conteúdo (CMS) com muita flexibilidade e com um usuário fácil de usar interface que muitas pessoas se intimidam quando percebem quantas opções e configurações são acessível. Joomla é uma plataforma baseada em PHP e MySQL. Este software é de código aberto que você pode obter em http://www.joomla.org/download.html
Se você quiser um guia aprofundado sobre Joomla, tente este guia de MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ O guia para iniciantes em JoomlaEste guia irá guiá-lo por tudo, desde por que escolher o Joomla e como instalá-lo em seu servidor web até como projetar e personalizar seu site de acordo com sua preferência. consulte Mais informação
4.3 WordPress
WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite aos usuários criar e manter um site por meio de um sistema administrativo interface, incluindo uma estrutura de navegação gerada automaticamente, sem a necessidade de conhecer HTML ou aprender qualquer outra ferramenta. WordPress é um software de código aberto criado por milhares de programadores em todo o mundo e colocado em domínio público, então você não precisa pagar para usá-lo. WordPress é um aplicativo baseado na web, escrito em PHP e MySQL, projetado para rodar em servidores Linux: PHP é uma linguagem de programação para web aplicativos, o MySQL é um banco de dados relacional (como o MS Access) e o Linux é um sistema operacional para servidores da web - todos eles também são abertos fonte. O WordPress é, de longe, o CMS mais popular, com mais de 200 milhões de sites em todo o mundo no final de 2009.
Leitura Adicional
- As 11 principais tags HTML que todo blogueiro e proprietário de site deve saber As 11 principais tags HTML que todo blogueiro e proprietário de site deve saberA rede mundial de computadores conhece muitos idiomas e está codificada em vários idiomas diferentes. A única linguagem, no entanto, que pode ser encontrada por toda parte e existe desde a invenção das páginas da web, é a ... consulte Mais informação
- 5 coisas divertidas para fazer online com HTML5 5 coisas divertidas para fazer online com HTML5O HTML5 continua a crescer cada vez mais, com mais sites mudando para o novo padrão que traz conteúdo multimídia para a Web sem a necessidade de plug-ins como o Adobe Flash. Isso é maldito ... consulte Mais informação
- Código para a Web com essas ferramentas no navegador Crie: 11 extensões brilhantes do Chrome para desenvolvedores da webO Chrome é ótimo para desenvolvedores da web por causa de seu conjunto de extensões. Se você planeja projetar ou codificar um site, aqui estão algumas ferramentas essenciais que você deve instalar imediatamente. consulte Mais informação
Guia publicado: junho de 2011