Propaganda
Bem-vindo ao guia do MakeUseOf para criar seu próprio aplicativo Android. Neste guia, veremos por que você deseja criar seu próprio aplicativo Android, algumas opções que você tem para criá-lo e como disponibilizá-lo para outras pessoas.
Introdução ao desenvolvimento Android
Existem duas maneiras principais de desenvolver um aplicativo Android. A primeira é escrevê-lo do zero, provavelmente em Java. Mas isso, é claro, pressupõe que você já conhecer Java ou tenha paciência para aprender Então, você deseja desenvolver aplicativos Android? Veja como aprenderDepois de tantos anos, alguém poderia pensar que o mercado móvel está saturado com todos os aplicativos imagináveis para o homem - mas não é o caso. Existem muitos nichos que ainda precisam ... consulte Mais informação antes de mergulhar. Mas e se você estiver ansioso para começar imediatamente?
A outra opção é um dos criadores de aplicativos do tipo apontar e clicar no mercado. Muitos desses usuários empresariais têm como alvo (e vêm com uma etiqueta de preço empresarial). Mas o MIT oferece seu “App Inventor”, uma ferramenta online que permite construir seu aplicativo visualmente. Você pode realizar algumas coisas legais com o App Inventor, que o manterá ocupado até que você possa mergulhar em Java e acessar todos os recursos poderosos da plataforma Android.
Nas seções abaixo, construiremos uma versão de protótipo de um aplicativo simples de “rascunho”, que armazenará o texto que você digita nele. Faremos isso primeiro no App Inventor e visualizaremos os resultados em um emulador Android. Então, vamos estender este aplicativo com a capacidade de selecionar entre vários arquivos, tornando-o mais como um "bloco de notas". Para esse tipo de melhoria, precisamos mergulhar no Java e no Android Studio.
Preparar? Vamos lá.
Por que desenvolver para Android?
Existem vários motivos pelos quais você deseja criar seu próprio aplicativo Android, incluindo:
- Necessidade: Afinal, é a mãe da invenção. Talvez depois de procurar na Play Store pelo aplicativo dos seus sonhos, você perceba que é algo que você precisa se construir 4 perguntas a fazer a si mesmo antes de aprender a codificarAprender uma linguagem de programação é popular. Mas é para todos? Antes de se comprometer com isso, pergunte a si mesmo as seguintes perguntas e seja honesto. consulte Mais informação porque ninguém mais o fez ainda.
- Comunidade: Desenvolver algo útil e disponibilizá-lo gratuitamente (principalmente como código aberto) é uma excelente maneira de participar da comunidade Android e / ou FOSS Por que as pessoas contribuem para projetos de código aberto?O desenvolvimento de código aberto é o futuro do software. É ótimo para os usuários porque o software de código-fonte aberto geralmente está disponível gratuitamente e, muitas vezes, é mais seguro de usar. Mas o que obriga os desenvolvedores a contribuir com código gratuitamente? consulte Mais informação . Sem contribuições de código aberto, não haveria Linux, e sem Linux não haveria Android O Android é realmente open source? E isso importa mesmo?Aqui, exploramos se o Android é realmente de código aberto. Afinal, ele é baseado em Linux! consulte Mais informação (ou pelo menos nenhum Android como o conhecemos). Portanto, considere retribuir!
- Aprendendo: Existem poucas maneiras melhores de obter uma compreensão de uma plataforma do que desenvolvê-la. Pode ser para a escola ou para sua própria curiosidade. E ei, se você conseguir ganhar alguns dólares com isso no final, tanto melhor.
- Monetização: Por outro lado, talvez você esteja fazendo isso para ganhar dinheiro desde o início. Embora o Android já tenha sido considerado o distrito de "baixa renda" das receitas de aplicativos, isso está mudando lentamente. Business Insider relatado em março que as receitas do Android devem ultrapassar o iOS pela primeira vez em 2017.
- Adicionar: Os desenvolvedores costumam criar aplicativos em geral como uma forma de promover, acessar ou complementar um produto ou serviço existente - como aplicativos complementares de console Obtenha mais do seu console com aplicativos móveis complementaresUm controlador de jogo não é um controle remoto terrível, mas também não é excelente. Um tablet ou, em alguns casos, um smartphone oferece uma maneira melhor de acessar os recursos do console. consulte Mais informação e Próprio aplicativo de MakeUseOf.

Seja qual for o motivo, o desenvolvimento de aplicativos desafiará suas habilidades de design, técnicas e lógicas. E o resultado deste exercício (um aplicativo funcional e útil para Android) é uma grande conquista que pode servir como peça de portfólio.
Existem muitos caminhos para criar seu aplicativo, incluindo diferentes kits de ferramentas, linguagens de programação Os melhores idiomas para desenvolvimento de aplicativos móveis em 2016O mundo do desenvolvimento de aplicativos móveis continua tão forte como sempre. Se você quer começar, não é tarde demais! Aqui estão as línguas que você deve pensar em aprender. consulte Mais informação , e veículos de publicação Google Play vs. Amazon Appstore: Qual é melhor?A Google Play Store não é sua única opção quando se trata de baixar aplicativos - você deveria experimentar a Amazon Appstore? consulte Mais informação . Em um alto nível, eles se dividem nas duas categorias a seguir.
Aplicativos de apontar e clicar
Se você for um novato no desenvolvimento, existem ambientes que permitem construir um aplicativo Android da mesma forma que criaria uma apresentação do PowerPoint. Você pode selecionar controles como botões ou caixas de texto, soltá-los em uma tela (como mostrado na imagem abaixo) e fornecer alguns parâmetros sobre como eles devem se comportar. Tudo sem escrever nenhum código.

Esses tipos de aplicativos têm a vantagem de uma curva de aprendizado superficial. Normalmente, você pode pular direto e pelo menos começar o layout da tela. Eles também eliminam muita complexidade do aplicativo, pois são projetados para lidar com detalhes técnicos (como tipos de objetos ou tratamento de erros) nos bastidores. Por outro lado, essa simplicidade significa que você está à mercê do criador da ferramenta quanto a quais recursos são suportados. Além disso, muitas dessas ferramentas são direcionadas a grandes empresas e podem ser caras.
Uma exceção é o aplicativo da web App Inventor do MIT, que é funcional e gratuito. Depois de entrar com uma conta do Google, você pode clicar em um aplicativo em alguns minutos e visualizá-lo em seu telefone ou por meio de um emulador Android.
Escreva do zero
A outra opção é escrever seu aplicativo do zero. Isso provavelmente é diferente do que você está imaginando - é não como os filmes retratam Hacks de Hollywood: o melhor e o pior hackeamento de filmesHollywood e hacking não se dão bem. Embora hackear na vida real seja difícil, hackear filmes geralmente envolve apenas bater em um teclado como se seus dedos estivessem saindo de moda. consulte Mais informação .
Ele está digitando o código uma linha de cada vez nos arquivos de origem e, em seguida, compilando-os Como compilar seu próprio kernel LinuxCompilar seu próprio kernel Linux é uma daquelas coisas técnicas geeks, certo? Já cobrimos alguns motivos pelos quais você pode querer fazer isso - agora é a hora de tentar você mesmo! consulte Mais informação em um aplicativo executável. Embora possa parecer chato, na realidade, muito mais do seu tempo na programação é gasto em Projeto, ou pensando em como as coisas deveriam funcionar. Pergunte à maioria dos desenvolvedores e eles dirão que gastam apenas 10-15% do tempo na entrada de código. Assim, você passará a maior parte do tempo sonhando acordado (produtivamente) sobre o que seu aplicativo deve fazer.

Você pode codificar aplicativos Android de duas maneiras diferentes Os melhores idiomas para desenvolvimento de aplicativos móveis em 2016O mundo do desenvolvimento de aplicativos móveis continua tão forte como sempre. Se você quer começar, não é tarde demais! Aqui estão as línguas que você deve pensar em aprender. consulte Mais informação . A forma “padrão” é escrever aplicativos em Java, consistentemente uma das linguagens mais populares do mundo, embora o Google esteja adicionando Kotlin como outra opção. Para aplicativos de alto desempenho, como jogos, você tem a opção de escrever em uma linguagem “nativa”, como C ++. Esses aplicativos são executados diretamente no hardware do seu dispositivo Android, ao contrário dos aplicativos "regulares" baseados em Java que são executados no Dalvik Máquina virtual O que é a máquina virtual Java e como ela funciona?Embora não seja estritamente necessário saber se ele funciona para programar em Java, ainda é bom saber porque pode ajudá-lo a se tornar um programador melhor. consulte Mais informação . Finalmente, existem maneiras de "embrulhar" aplicativos da web (usando kits de ferramentas como o Xamarin da Microsoft ou Native React do Facebook 7 melhores tutoriais gratuitos para aprender a reagir e criar aplicativos para a webOs cursos gratuitos raramente são tão abrangentes e úteis - mas encontramos vários cursos do React que são excelentes e ajudarão você a começar com o pé direito. consulte Mais informação ) para distribuição como aplicativos móveis que parecem "nativos".
Enquanto ambientes de desenvolvimento integrado (IDEs) Editores de Texto vs. IDEs: qual é o melhor para programadores?Pode ser difícil escolher entre um IDE avançado e um editor de texto mais simples. Oferecemos algumas dicas para ajudá-lo a tomar essa decisão. consulte Mais informação lidar com alguns dos elementos de rotina da programação, entenda que a curva de aprendizado para este método é íngreme. Seja qual for o idioma que você escolher, você precisará ter conhecimentos básicos. Investir esse tempo antecipadamente é uma desvantagem desse método, no sentido de que você não será capaz de iniciar o desenvolvimento de seu aplicativo imediatamente. Mas é uma vantagem a longo prazo, pois as habilidades que você aprende podem ser aplicadas em outro lugar. Aprenda Java Então, você deseja desenvolver aplicativos Android? Veja como aprenderDepois de tantos anos, alguém poderia pensar que o mercado móvel está saturado com todos os aplicativos imagináveis para o homem - mas não é o caso. Existem muitos nichos que ainda precisam ... consulte Mais informação , e você pode desenvolver para aplicativos de desktop e do lado do servidor (incluindo os baseados na web), além de aplicativos para Android.
Qual opção é a melhor para o seu projeto?
Então, qual avenida é a “melhor?” Isso é muito subjetivo para ser respondido por todos, mas podemos generalizá-lo da seguinte maneira. Se você está curioso, mas está apenas “brincando”, continue com os criadores de aplicativos de apontar e clicar. Eles o ajudarão a coçar a criatividade sem exigir nenhum "curso". Mas se a ideia de esse curso não o assusta, considere seguir o caminho mais longo e aprender uma programação língua. O investimento terá retorno de muitas outras maneiras no futuro.
Além disso, considere o uso de ambos! Construtores de apontar e clicar são uma maneira excelente de montar rapidamente um protótipo ou “prova de conceito”. Use-os para trabalhar alguns dos detalhes (como layout e fluxo da tela), como eles são Muito de mais rápido para embaralhar em um ambiente dirigido pelo mouse. Em seguida, reimplemente-os em Java, se necessário, para aproveitar sua flexibilidade.
Usaremos exatamente essa abordagem neste guia. Nós vamos:
- Protótipo nosso aplicativo, um “scratchpad” que irá armazenar algum texto em um arquivo para você, usando o App Inventor do MIT.
- Reimplementar isso em Java (com uma pequena ajuda do IDE do Android Studio do Google) e, em seguida, vá para ampliar o aplicativo para permitir que você selecione entre vários arquivos, tornando-o mais como um “bloco de notas”.
Tudo bem, chega de conversa. Na próxima seção, estaremos prontos para codificar.
Preparando-se para criar seu aplicativo
Não mergulhe de cabeça ainda - primeiro você precisa de algum conhecimento e software.
Conhecimento que você precisa
Antes de começarmos a instalar algum software, você deve ter alguns conhecimentos antes de começar. Em primeiro lugar, "O que isso deve fazer?" Esperar até que você tenha um conceito claro para seu aplicativo antes de iniciar o desenvolvimento pode parecer um dado - mas você ficaria surpreso. Portanto, dedique algum tempo para trabalhar esse conceito, até mesmo fazendo algumas anotações sobre o comportamento e desenhando algumas telas O que é um wireframe de site e como ele pode ajudá-lo a desenvolver seu site?Em um nível técnico, um site moderno não é apenas uma coisa. É uma sopa complexa de tecnologias de interação, como HTML (a marcação que você vê na página), JavaScript (a linguagem em execução em seu navegador, ... consulte Mais informação . Primeiro, tenha uma imagem relativamente completa de seu aplicativo.
Em seguida, olhe para o que é possível. Por exemplo, imagine que a imagem ideal do seu aplicativo é algo que permite que você registre em vídeo toda a sua vida para a posteridade. Vocês posso crie um aplicativo que irá capturar vídeo. Vocês não pode crie um que irá armazenar todos os momentos de sua vida em seu dispositivo (armazenamento insuficiente). No entanto, você posso tente descarregar parte desse armazenamento para a nuvem, embora leve algum tempo para desenvolver, e isso vem com suas próprias limitações (o que acontece quando você não tem acesso à rede?). É aqui que você examinará alguns dos detalhes técnicos e poderá informar decisões, como se você codificará do zero ou não.
Por último, vale a pena saber o que está lá fora já. Se você está apenas procurando aprender ou contribuir com a comunidade, existe um projeto de código aberto como o seu? Você poderia bifurcar esse projeto como ponto de partida? Ou melhor ainda, desenvolver seu aprimoramento e contribuir com ele? Se você quer ganhar dinheiro, como é sua concorrência? Se você escreve um aplicativo de despertador simples e espera ganhar um milhão de dólares com ele, é melhor trazer algo especial para a mesa.
Conforme discutido, estaremos construindo um bloco de notas simples, que coleta e contém algum texto que você coloca nele. E, ao fazer isso, estaremos quebrando as regras acima, uma vez que já existem muitos aplicativos de anotações para Android, ambos abrir 5 melhores aplicativos de anotações de código aberto para AndroidVocê adora software de código aberto e quer fazer anotações? Estamos protegendo você. consulte Mais informação e fonte fechada Qual é o melhor aplicativo gratuito de anotações para Android?Quer fazer anotações em seu telefone ou tablet Android? Aqui estão os melhores aplicativos de anotações gratuitos para Android. consulte Mais informação . Mas vamos fingir que isso se tornará um aplicativo muito mais complexo mais tarde. Você tem que começar de algum lugar.
Agora vamos obter alguns dos softwares de que você precisa.
Preparando-se para desenvolver com o App Inventor
Você não precisa instalar nada para usar a ferramenta App Inventor. É um aplicativo da web e você o acessa inteiramente por meio do navegador. Ao visitar o site, você verá um botão no canto superior direito para Crie aplicativos! Se você não estiver conectado a uma conta do Google, clicar aqui irá direcioná-lo para uma página de login.

Caso contrário, você deve ir diretamente para o App Inventor's Meus projetos página.

Neste ponto, considere onde você deseja testar seu aplicativo. Se você for aventureiro, pode testá-lo em seu telefone ou tablet instalando o aplicativo Companion da Play Store. Então está tudo pronto por agora - você precisará de um projeto em execução para realmente ver qualquer coisa no seu dispositivo, mas trataremos disso mais tarde.
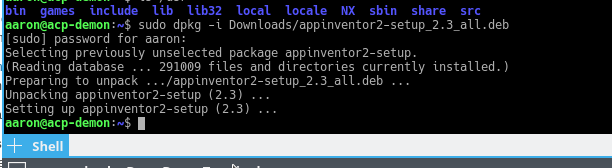
Como alternativa, você pode usar o emulador para testar seu aplicativo no computador. Baixe e instale o emulador para o seu sistema operacional em esta página. A imagem abaixo mostra a instalação do aplicativo no Linux, mas a versão apropriada deve ser instalada sem problemas no Windows ou Mac também.

Você pode iniciar o emulador executando o comando “aiStarter”. Isso começa um processo em segundo plano Como controlar serviços de inicialização e daemons do LinuxO Linux executa muitos aplicativos "em segundo plano" dos quais você pode nem estar ciente. Veja como controlá-los. consulte Mais informação que conecta seu emulador (local) ao App Inventor (baseado em nuvem). Os sistemas Windows fornecerão um atalho para ele, enquanto ele iniciará automaticamente para usuários Mac no login. Os usuários do Linux precisarão executar o seguinte em um terminal:
/ usr / google / appinventor / command-for-appinventor / aiStarter &Quando estiver em execução, você pode testar a conexão clicando no Emulador item no Conectar cardápio. Se você ver o emulador girar (como mostrado na imagem abaixo), você está pronto para ir.

Instalando o Android Studio
Se você está planejando desenvolver alguns programas simples, o App Inventor pode ser tudo o que você precisa. Mas depois de brincar com isso por um tempo, você pode bater em uma parede ou saber que estará usando alguns recursos que o App Inventor não oferece suporte (como faturamento no aplicativo). Para isso, você precisa ter o Android Studio instalado.
Agora o ambiente de desenvolvimento oficial sancionado pelo Google, o Android Studio é uma versão do IntelliJ IDEA Java IDE da JetBrains. Você pode baixar uma cópia para o seu sistema operacional em Página do desenvolvedor Android do Google aqui. Usuários de Windows e Mac podem iniciar o instalador usando um arquivo EXE ou imagem DMG É assim que os instaladores de software funcionam no Windows, macOS e LinuxOs sistemas operacionais modernos fornecem métodos fáceis para configurar novos aplicativos. Mas o que realmente acontece quando você executa esse instalador ou emite esse comando? consulte Mais informação , respectivamente.
Os usuários do Linux podem usar o arquivo ZIP, descompactá-lo onde quiser e executar o Android Studio a partir daí (usuários do Windows / Mac também podem fazer isso). Caso contrário, você pode usar Ubuntu Make para baixar e instalar o pacote para você. Se você estiver usando a versão LTS mais recente (16.04 no momento desta redação), será necessário adicionar o Ubuntu Make PPA O que é um PPA Ubuntu e por que eu deveria usar um? [Tecnologia explicada] consulte Mais informação ao seu sistema para obter acesso ao Android Studio:
sudo add-apt-repository ppa: ubuntu-desktop / ubuntu-makeEm seguida, atualize seu sistema com o seguinte.
atualização do apt sudoPor último, instale o Ubuntu Make com este comando:
sudo apt install umakeDepois de instalado, você pode direcionar o Ubuntu Make para instalar o Android Studio para você com o seguinte comando:
umake android android-studio
Depois de exibir o contrato de licença, ele começará a baixar e instalar o aplicativo básico. Depois que ele for concluído e você iniciar o Android Studio, um assistente o guiará por mais algumas etapas.
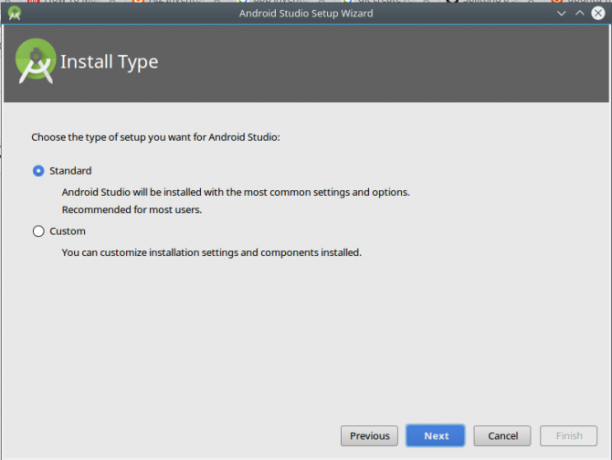
Primeiro, você poderá escolher se deseja uma instalação “Padrão” ou algo personalizado. Selecione a instalação padrão aqui, ele permitirá que você comece mais rápido.

Em seguida, você receberá uma mensagem de que precisa fazer o download de alguns componentes adicionais, o que provavelmente levará algum tempo.

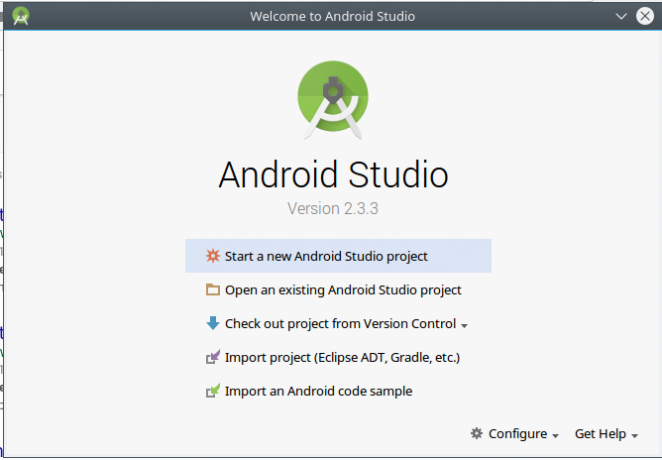
Depois que tudo estiver instalado, você receberá uma pequena tela inicial que permite criar um novo projeto, abrir um existente ou acessar suas configurações.

Eu sei que você está pronto para sujar as mãos. Sem mais delongas, vamos construir algo.
Construindo um Bloco de Notas Android Simples
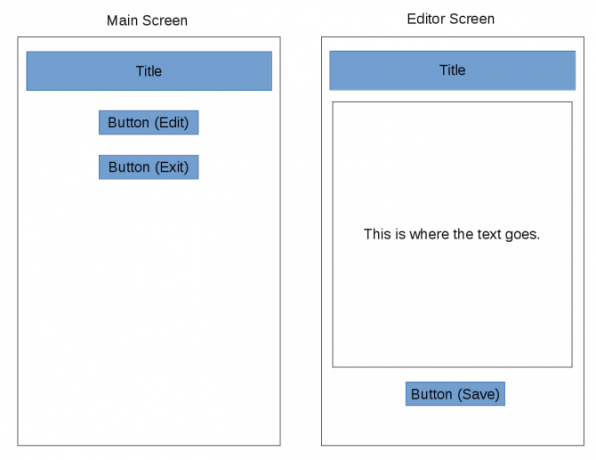
Como (é claro) sentamos e pensamos nisso antes de começarmos, sabemos que nosso aplicativo Android consistirá em duas telas.
Um permitirá que o usuário “edite agora” ou saia, e o outro fará a edição propriamente dita. A primeira tela pode parecer inútil, mas pode ser útil mais tarde, conforme adicionarmos recursos. O texto capturado na tela de “edição” será armazenado em um arquivo de texto simples, porque regras de texto simples Tudo o que você precisa saber sobre formatos de arquivo e suas propriedadesUsamos a palavra arquivo de forma intercambiável: música, imagem, planilha, apresentação de slides e assim por diante. Mas o que torna um arquivo um "arquivo", afinal? Vamos tentar entender essa parte fundamental da computação. consulte Mais informação . Os wireframes a seguir nos fornecem um bom ponto de referência (e levaram apenas 5 minutos para serem preparados):

Na próxima seção, vamos construí-lo com o App Inventor do MIT.
Introdução ao MIT App Inventor
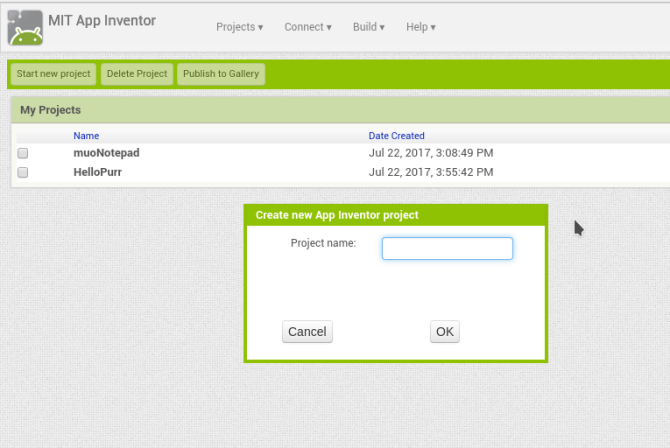
A primeira etapa é criar um novo projeto. Faça login no App Inventor e clique no botão Comece um novo projeto botão à esquerda (também disponível no Projetos cardápio).

Você verá uma caixa de diálogo com um nome.

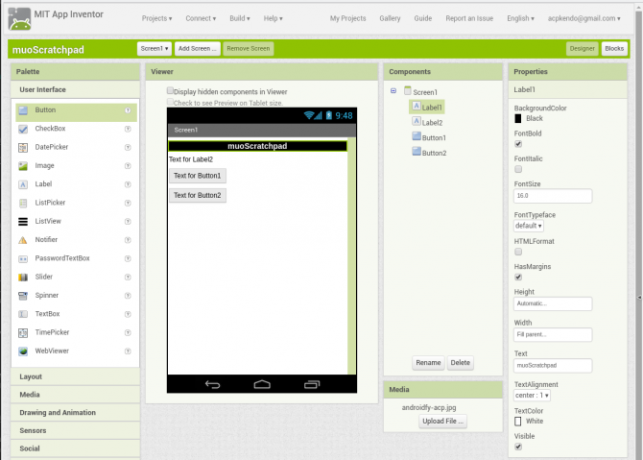
Mas agora você caiu na visualização do Designer do App Inventor, e há muito o que aprender. Vamos dar uma olhada em cada seção.

- A barra de título no topo mostra o nome do seu projeto (muoScratchpad); permite adicionar, remover e alternar entre as telas do seu aplicativo (por exemplo, Tela 1); e alterna entre o App Inventor's Designer e Blocos vistas na extrema direita.
- o Paleta à esquerda contém todos os controles e widgets que você usará. Eles são divididos em seções como Interface de usuário e Armazenar; usaremos ambos em nosso aplicativo. Vamos ver como o Paleta contém diferentes itens no Blocos visualizar.
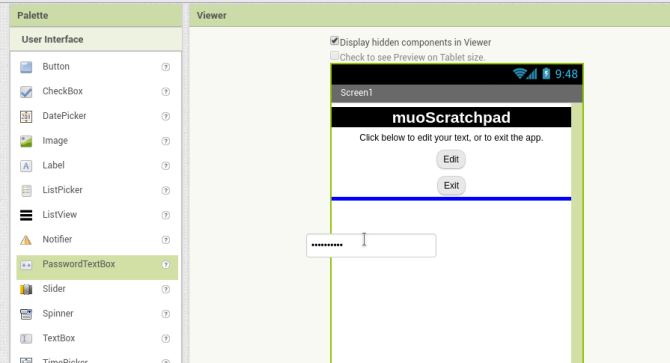
- o Visualizador mostra o que você está construindo no estilo WYSIWYG.
- Componentes é uma lista de itens que fazem parte da tela atual. Conforme você adiciona botões, caixas de texto, etc., eles aparecem aqui. Alguns itens “ocultos”, como referências a arquivos, também serão exibidos aqui, embora não façam parte da interface do usuário.
- o meios de comunicação seção permite fazer upload de recursos que você usará em seu projeto, como imagens ou clipes de som. (Não precisamos deste.)
- finalmente, o Propriedades painel permite configurar o widget atualmente selecionado. Por exemplo, se você estiver selecionando um widget de imagem, poderá alterar sua altura e largura.
Organizando sua primeira tela: “Tela principal”
Vamos colocar o layout da tela "principal" no Designer antes de prosseguir. Olhando para o esboço, precisaremos de um rótulo para o nome do aplicativo, uma linha de texto de ajuda, um botão para mover para a tela “editar” e um botão para sair. Você pode ver o Interface de usuário paleta tem todos os itens de que precisamos: dois Etiquetas, e dois Botões. Arraste-os para uma coluna vertical na parte superior da tela.

A seguir, vamos configurar cada um. Para os rótulos, você pode definir elementos como o texto que deve ser, a cor de fundo e o alinhamento. Centraremos nossos dois rótulos, mas definiremos o plano de fundo do nome do aplicativo como preto com texto branco.

É hora de ver como realmente fica em um dispositivo. Quando você estiver construindo coisas, faça-o em passos de bebê. Eu não posso enfatizar isso o suficiente.

Não crie uma grande lista de coisas em seu aplicativo de uma vez, porque se algo quebrar, é preciso grande hora de descobrir o porquê. Se você deseja testar em um telefone real, pode iniciar seu aplicativo AI2 Companion e conectar-se ao App Inventor com o código QR ou o código de seis caracteres fornecido.

Para visualizar usando o emulador, certifique-se de ter iniciado o programa aiStarter descrito acima e selecione o Emulador item novamente do Conectar cardápio. De qualquer forma, após uma pequena pausa, você deverá ver o seu app pup aberto, parecido com o que você tem no Viewer (o layout real pode depender das dimensões do seu dispositivo e emulador).

Já que o título parece bom, vamos mudar o texto dos outros também e alinhá-los no centro (esta é uma propriedade da tela, AlignHorizontal, não o texto / botões). Agora você pode ver um dos aspectos mais legais do App Inventor - todas as suas alterações são feitas em tempo real! Você pode ver a mudança do texto, os botões ajustam seu alinhamento, etc.
Tornando-o funcional
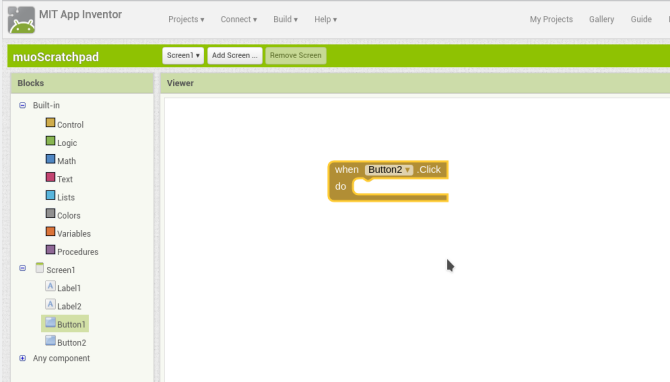
Agora que o layout está pronto, vamos adicionar algumas funcionalidades. Clique no Blocos botão no canto superior esquerdo. Você verá um layout semelhante ao da visualização Designer, mas terá algumas opções diferentes organizadas em categorias. Esses são conceitos de programação em vez de controles de interface, mas como a outra visualização, você usará arrastar e soltar para colocá-los juntos como parte de seu aplicativo.

A paleta à esquerda contém categorias como Ao controle, Texto, e Variáveis na categoria “Integrado”. Os blocos nesta categoria representam funções que acontecerão em grande parte nos bastidores, como o Matemática itens que podem realizar cálculos. Abaixo está uma lista dos elementos em sua (s) tela (s), e os blocos disponíveis aqui afetarão esses elementos. Por exemplo, clicar em um de nossos rótulos mostra blocos que podem alterar o texto desse rótulo, enquanto os botões têm blocos para definir o que acontece quando você clica neles.
Além de sua categoria (representada pela cor), cada bloco também possui uma forma que representa sua finalidade. Eles podem ser divididos aproximadamente da seguinte forma:
- Você pode pensar em itens com uma grande lacuna no meio, como o bloco "se-então" mostrado acima, como aqueles que manipulam eventos. Quando algo ocorre dentro do aplicativo, as outras coisas dentro dessa lacuna são executadas.
- Blocos planos com conectores são uma de duas coisas. Os primeiros são afirmações, que são equivalentes aos comandos, os itens que caberão nos fluxos acima. No exemplo acima, o faça uma lista bloco é uma declaração, como é Fechar aplicação.
- A outra opção é expressões, que diferem apenas ligeiramente das declarações. Onde uma declaração pode dizer "defina isto para '42 ′", uma expressão seria algo como "some 22 a 20 e me dê o resultado de volta." Acima, está na lista é uma expressão que será avaliada como verdadeira ou falsa. As expressões também são blocos planos, mas provavelmente têm uma guia no lado esquerdo e um entalhe à direita.
- Por último, valores incluem números (“17” e “42” acima), sequências de texto (“Coisa 1” e “Coisa 2”) ou verdadeiro / falso. Normalmente, eles têm uma guia apenas à esquerda, pois são algo que você fornece a uma declaração ou expressão.
Você certamente pode passar por todos os guias e tutoriais no App Inventor. No entanto, ele foi projetado para você simplesmente começar a clicar e (literalmente) ver o que se encaixa. Em nossa página inicial, temos dois itens que precisam de atenção (os botões), então vamos ver o que podemos sugerir. Um deles (Button2) fechará o aplicativo ao ser clicado. Uma vez que esta é uma interação com o botão. Podemos verificar se há blocos de botões e encontrar um que comece com quando Button2.click (ou quando o botão 1 é clicado). Isso é exatamente o que queremos, então vamos arrastar isso para o Visualizador.

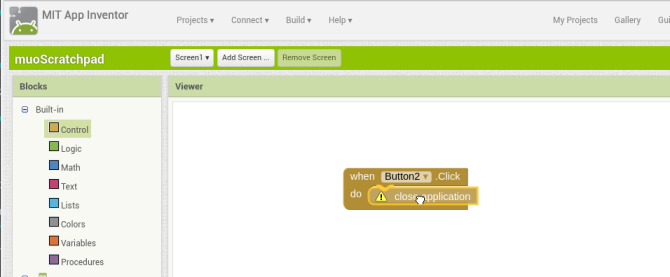
Agora, quando for clicado, queremos que o aplicativo feche, o que parece uma função de fluxo geral do aplicativo. Dando uma olhada no Integrado> Controle seção, realmente vemos um Fechar aplicação Bloquear. E arrastando-o para a lacuna no primeiro bloco, ele se encaixará no lugar. Sucesso!

Agora, ao clicar no botão, o aplicativo será fechado. Vamos tentar no emulador. Isso nos mostra um erro que fechar o aplicativo não é compatível com o ambiente de desenvolvimento, mas ver isso significa que funciona!

Construindo a Segunda Tela: Tela do Editor
Agora, vamos voltar nossa atenção para o Button1.
Isso deve abrir nosso editor, então é melhor ter certeza de que ele existe! Vamos voltar para o Designer e criar uma nova tela com o mesmo rótulo da primeira tela, um Caixa de texto (definido como "preencher pai" para Largura, 50% para Altura, e com Multilinha habilitado) para manter nosso conteúdo, e outro botão (rotulado “<< Salvar”). Agora verifique esse layout no emulador!

Antes de seguirmos em frente, sabemos que vamos querer esconder o conteúdo do TextBox, o que parece Armazenar. Com certeza, existem algumas opções lá.
Destes, Arquivo é o mais simples e, como queremos texto simples, tudo bem. Ao colocá-lo no Visualizador, você notará que ele não aparece. Arquivo é um invisível componente, pois funciona em segundo plano para salvar o conteúdo em um arquivo no dispositivo. O texto de ajuda dá uma ideia de como isso funciona, mas se você quiser esses itens visíveis, basta verificar o Exibir componentes ocultos no Visualizador caixa de seleção.

Mude para a visualização de Blocos agora - é hora de programar. O único comportamento de que precisamos é quando o botão “<< Salvar” for clicado, então vamos pegar nosso quando Button1.click Bloquear. É aqui que o App Inventor realmente começa a brilhar.
Primeiro, vamos salvar o conteúdo do TextBox pegando o chamar File1.saveFile bloco, e fornecendo-lhe o texto que queremos (usando TextBox1 TextBox1.text, que recupera seu conteúdo) e um arquivo para armazená-lo (basta fornecer um caminho e nome de arquivo com um bloco de texto - o aplicativo criará o arquivo para você se ele não existir).
Também vamos configurar a tela para carregar o conteúdo deste arquivo quando ele for aberto (Editor> quando Editor.initialize Bloquear). Deveria chame File1.ReadFrom que aponta para o nosso nome de arquivo. Podemos capturar o resultado da leitura do arquivo de texto usando Arquivo> quando Arquivo1.GotText, atribua esse conteúdo ao TextBox usando o TextBox> definir TextBox. Texto para bloco, e entregue a ele o obter texto valor. Por último, depois de salvar, queremos um clique do Botão1 para nos enviar de volta à tela principal (um fechar tela Bloquear).

A última etapa é voltar à tela principal e programar o primeiro botão. Queremos que ele nos encaminhe para a tela do Editor, que é moleza com o Controle> abra outra tela bloco, especificando "Editor".

O que vem depois?
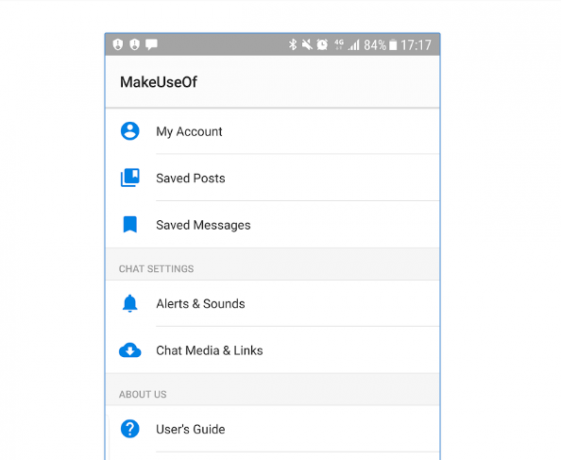
Agora que você tem algo que funciona, o que vem a seguir? Para melhorá-lo, é claro! O App Inventor oferece acesso a uma ampla gama de funcionalidades do Android. Além das telas simples que acabamos de criar, você pode adicionar recursos, incluindo reprodução de mídia, envio de textos ou até mesmo uma visualização da web ao vivo para seu aplicativo.
Uma das primeiras melhorias que vem à mente é a capacidade de selecionar entre vários arquivos. Mas um rápido Pesquisa na internet revela que isso requer algum hackery supremo no App Inventor. Se quisermos esse recurso, precisaremos nos aprofundar em Java e no ambiente do Android Studio.
Desenvolvimento em Java com Android Studio
As seções abaixo irão descrever - em um nível muito alto - o desenvolvimento de nosso aplicativo de scratchpad em Java. Vale a pena repetir: embora possa render grandes dividendos no futuro, aprender Java e Android Studio requer um investimento significativo de tempo.
Portanto, não haverá tantas explicações sobre o que o código significa abaixo, nem você deve se preocupar muito com isso. Ensinar Java está além do escopo deste artigo. O que nós vai fazer é examinar o quão próximo o código Java está das coisas que já construímos no App Inventor.
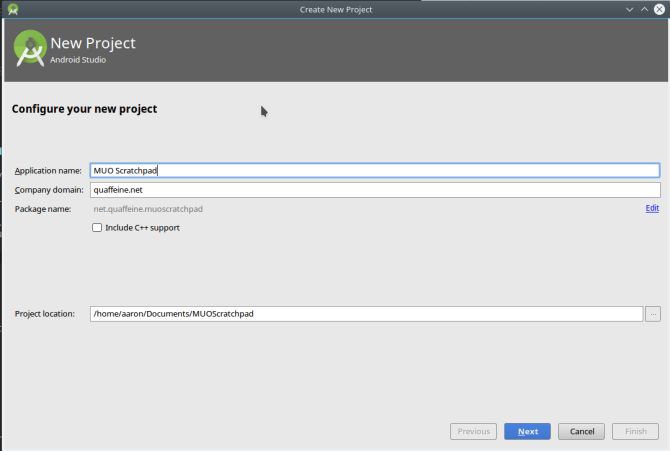
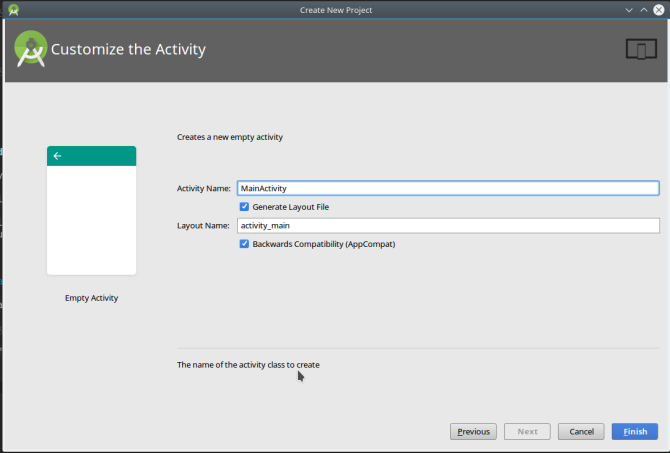
Comece abrindo o Android Studio e selecione o Iniciar um novo projeto Android Studio item. Você será conduzido por um mago perguntando algumas coisas. A primeira tela pede um nome para seu aplicativo, seu domínio (isso é importante se você enviar para a app store, mas não se você estiver apenas desenvolvendo para você mesmo) e um diretório para o projeto.

Na próxima tela, você definirá a versão do Android Um guia rápido para versões e atualizações do Android [Android]Se alguém disser que está usando o Android, não está dizendo tanto quanto você imagina. Ao contrário dos principais sistemas operacionais de computador, o Android é um amplo sistema operacional que cobre várias versões e plataformas. Se você quiser ... consulte Mais informação marcar. Selecionar uma versão mais recente permitirá que você inclua os recursos mais recentes da plataforma, mas pode excluir alguns usuários cujos dispositivos não são atuais. Este é um aplicativo simples, então podemos ficar com o Ice Cream Sandwich.

Em seguida, selecionaremos o padrão Atividade para nosso aplicativo. As atividades são um conceito central no desenvolvimento do Android, mas, para nossos propósitos, podemos defini-las como telas. O Android Studio tem um número que você pode selecionar, mas vamos começar com um em branco e construí-lo nós mesmos. A tela seguinte permite que você dê um nome.


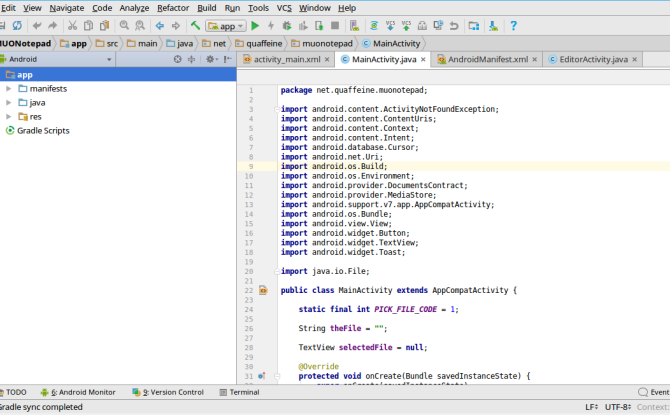
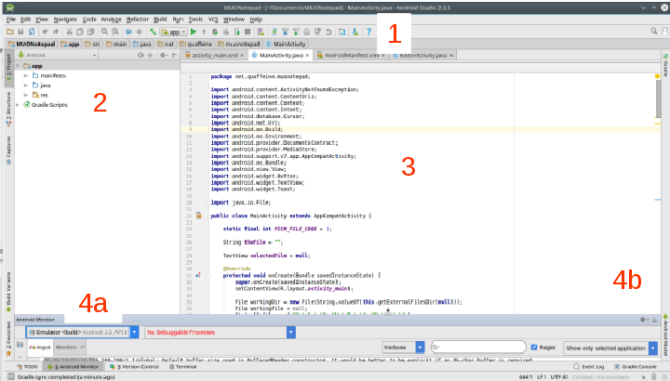
Assim que o novo projeto for iniciado, reserve um momento para se familiarizar com o Android Studio.

- A barra de ferramentas superior possui botões para uma ampla variedade de funções. O que é mais importante para nós é o Corre botão, que irá construir o aplicativo e iniciá-lo no emulador. (Vá em frente e experimente, ele vai construir muito bem.) Existem outros, como Salve e Achar, mas funcionam por meio dos atalhos de teclado com os quais estamos acostumados (Ctrl + S e Ctrl + F, respectivamente).
- A mão esquerda Projeto painel mostra o conteúdo do seu projeto. Você pode clicar duas vezes neles para abri-los para edição.
- A região central é o seu editor. Dependendo do que exatamente você está editando, isso pode ser baseado em texto ou gráfico, como veremos em breve. Isso pode exibir outros painéis também, como um painel de Propriedades à direita (novamente, como o App Inventor).
- As bordas direita e inferior têm uma seleção de outras ferramentas que aparecerão como painéis quando selecionadas. Existem coisas como um terminal para executar programas de linha de comando e controle de versão, mas a maioria deles não é importante para um programa simples.
Portando a tela principal para Java
Começaremos reconstruindo o scratchpad em Java. Olhando para nosso aplicativo anterior, podemos ver que para a primeira tela, precisamos de um rótulo e dois botões.
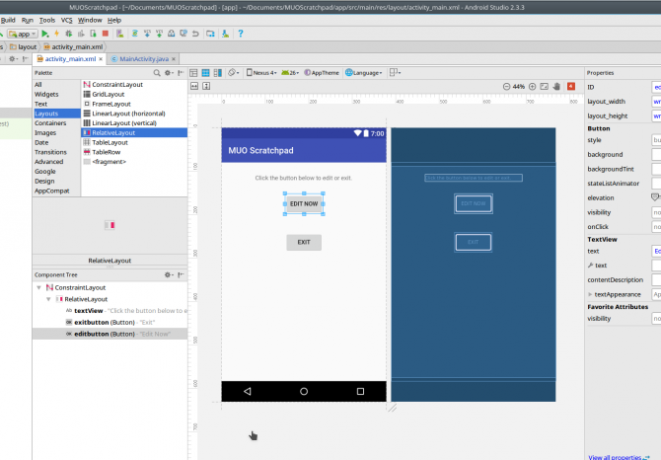
Em anos anteriores, a criação de uma interface de usuário no Android era um processo meticuloso envolvendo XML feito à mão. Hoje em dia, você faz isso graficamente, assim como no App Inventor. Cada uma de nossas Atividades terá um arquivo de layout (feito em XML) e um arquivo de código (JAVA).
Clique na guia “main_activity.xml” e você verá a tela abaixo (muito parecida com um Designer). Podemos usá-lo para arrastar e soltar nossos controles: a TextView (como um rótulo) e dois Botões.

Vamos conectar o Saída botão. Precisamos criar um botão no código e também graficamente, ao contrário do App Inventor que lida com essa contabilidade para nós.
Mas gostar AI, a API Java do Android usa o conceito de “onClickListner”. Ele reage quando um usuário clica em um botão, assim como nosso velho amigo, o bloco “quando Button1.click”. Usaremos o método “terminar ()” para que, quando o usuário clicar, o aplicativo saia (lembre-se, tente isso no emulador quando terminar).

Adicionando a Tela do Editor
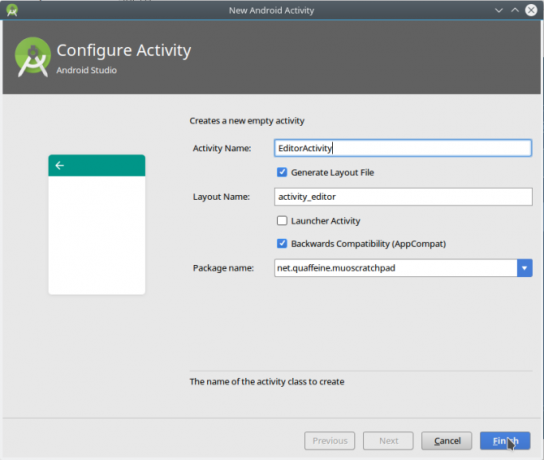
Agora que podemos fechar o aplicativo, vamos refazer nossas etapas. Antes de conectar o botão "Editar", vamos fazer a Atividade do Editor (tela). Clique com o botão direito no Projeto painel e selecione Novo> Atividade> Atividade vazia e nomeie como “EditorActivity” para criar a nova tela.

Em seguida, criamos o layout do Editor com um EditTextBox (onde o texto irá) e um Botão. Ajusta a Propriedades de cada um ao seu gosto.

Agora mude para o arquivo EditorActivity.java. Vamos codificar algumas funções semelhantes ao que fizemos no App Inventor.
Um irá criar o arquivo para armazenar nosso texto se ele não existir, ou ler seu conteúdo se existir. Algumas linhas criarão o EditTextBox e carregue nosso texto nele. Por fim, um pouco mais de código criará o Button e seu onClickListener (que salvará o texto no arquivo e, em seguida, fechará a Activity).


Agora, quando o executarmos no emulador, veremos o seguinte:
- Antes da execução, não há pasta em “/ storage / emulado / 0 / Android / data / [seu domínio e nome do projeto] / arquivos”, que é o diretório padrão para dados específicos do aplicativo.
- Na primeira execução, a tela principal aparecerá conforme o esperado. Ainda sem o diretório acima, nem nosso arquivo de rascunho.
- Ao clicar no Editar botão, o diretório é criado, assim como o arquivo.
- Ao clicar Salve , qualquer texto inserido será salvo no arquivo. Você pode confirmar abrindo o arquivo em um editor de texto.
- Ao clicar Editar novamente, você verá o conteúdo anterior. Mudar e clicar Salve irá armazená-lo e clicar Editar novamente irá lembrá-lo. E assim por diante.
- Ao clicar Saída, o aplicativo será concluído.
Aprimorando o aplicativo: selecione seu arquivo de armazenamento
Agora temos uma versão funcional do nosso bloco de notas original do App Inventor. Mas nós o portamos para Java a fim de melhorá-lo. Vamos incluir a capacidade de selecionar entre vários arquivos nesse diretório padrão. Assim que fizermos isso, vamos realmente tornar isso mais um bloco de anotações do que apenas um bloco de notas, então vamos criar uma cópia do projeto atual usando as instruções aqui.
Usamos um Android Intent para chamar nossa Atividade do Editor a partir do principal, mas também é uma maneira conveniente de chamar outros aplicativos. Ao adicionar algumas linhas de código, nosso Intent enviará uma solicitação de aplicativos gerenciadores de arquivos Os 7 melhores exploradores de arquivos gratuitos para AndroidExistem vários aplicativos de gerenciamento e exploração de arquivos para Android, mas esses são os melhores. consulte Mais informação responder. Isso significa que podemos remover uma boa parte do código verificando a criação do arquivo, já que o Intent só nos permitirá navegar / selecionar aquele que realmente existe. No final, nossa Atividade de Editor permanece exatamente a mesma.

Conseguir que nosso Intent nos devolvesse uma String (objeto de texto Java) que possamos incluir em nosso Intent foi um desafio. Felizmente, quando se trata de questões de programação, a internet é sua amiga. UMA pesquisa rápida nos dá algumas opções, incluindo código que podemos colar em nosso aplicativo.


E com essa pequena mudança e um pouco de código emprestado, podemos usar um aplicativo de navegador / gerenciador de arquivos no dispositivo para selecionar o arquivo para armazenar nosso conteúdo. Agora que estamos no “modo de aprimoramento”, é fácil sugerir mais algumas melhorias úteis:
- Nós podemos escolher entre os arquivos existentes, mas no momento, removemos nossa facilidade de Criar eles. Precisamos de um recurso para que o usuário forneça um nome de arquivo e, em seguida, crie e selecione esse arquivo.
- Pode ser útil fazer nosso aplicativo responder às solicitações de "Compartilhar", para que você possa compartilhar uma URL do navegador e adicioná-la a um de seus arquivos de notas.
- Estamos lidando com texto simples aqui, mas um conteúdo mais rico com imagens e / ou formatação é bastante padrão nesses tipos de aplicativos.
Com a capacidade de acessar Java, as possibilidades são infinitas!
Distribuindo seu aplicativo
Agora que seu aplicativo está completo, a primeira pergunta que você precisa fazer a si mesmo é se deseja distribuí-lo! Talvez você tenha criado algo tão pessoal e personalizado que parece que não seria adequado para mais ninguém. Mas eu recomendo que você não pense dessa forma. Você provavelmente ficará surpreso com o quão útil é para os outros; se nada mais, é pelo menos uma experiência de aprendizagem que mostra o que um novo codificador pode fazer.
Mas mesmo se você decidir manter sua nova criação para si mesmo, ainda precisará de algumas das etapas abaixo para realmente instalá-lo em seu dispositivo. Então, vamos aprender como empacotar seu aplicativo para compartilhar na forma de código-fonte, bem como em um pacote instalável.
Distribuição do código fonte
Independentemente do método que você está usando até este ponto, você tem modificado nosso código ao longo do caminho.
Enquanto o App Inventor faz um bom trabalho em esconder o código real nos bastidores, os blocos e widgets de IU que você tem movido representam o código. E o código-fonte é uma forma perfeitamente válida de distribuir software, como a comunidade de código aberto pode atestar. Essa também é uma ótima maneira de envolver outras pessoas em seu aplicativo, pois elas podem pegar o que você fez e desenvolver a partir disso.
Obteremos o código-fonte de ambos os ambientes em um formato estruturado. Então, qualquer pessoa (incluindo nós) pode facilmente importá-lo de volta para o mesmo programa e colocá-lo em funcionamento rapidamente.
Exportando código-fonte do App Inventor
Para exportar do App Inventor, é uma simples questão de abrir seu projeto e, em seguida, do Projetos menu, selecione o Exportar projeto selecionado (.aia) para meu computador.

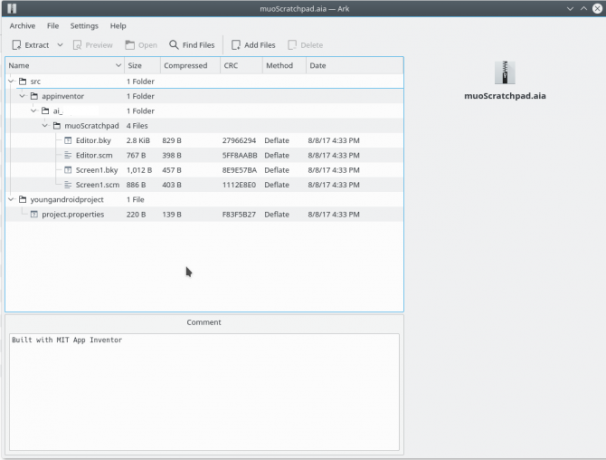
Isso fará o download do arquivo .AIA mencionado anteriormente (provavelmente “Arquivo do App Inventor”). Mas este é na verdade um arquivo ZIP; tente abri-lo em seu gerenciador de arquivos favorito para inspecionar seu conteúdo.

Observe que o conteúdo do appinventor / ai_ [sua id de usuário] / [nome do projeto] pasta são um arquivo SCM e BKY. Esta não é a fonte JAVA que vimos no Android Studio, então você não poderá abri-los em qualquer ambiente de desenvolvimento antigo e compilá-los. No entanto, você (ou outra pessoa) pode importá-los novamente para o App Inventor.

Fonte de arquivamento do Android Studio
Tirar seu projeto do Android Studio em um formato de arquivo é tão fácil quanto compactar a pasta do projeto. Em seguida, mova-o para um novo local e abra-o do modo usual Arquivo> Abrir item no menu principal.
O Android Studio lerá as configurações do seu projeto (workspace.xml) e tudo deve ser como antes.

É importante notar que arquivar toda a pasta vai incluem alguns dados cruft, especificamente os arquivos da última compilação do seu programa.
Eles serão apagados e regenerados durante a próxima compilação, portanto, não são necessários para manter a integridade do seu projeto. Mas eles também não prejudicam, e é mais fácil (especialmente para desenvolvedores iniciantes) não começar a mexer com quais pastas devem vir e quais não devem. Melhor levar tudo em vez do que perder algo de que precisa mais tarde.
Distribuição de pacotes Android
Se você quiser dar uma cópia do seu aplicativo a alguém apenas para experimentá-lo, um arquivo APK é sua melhor aposta. O formato de pacote padrão do Android deve ser familiar para aqueles que saíram da Play Store para obter o software.
Obtê-los é tão fácil quanto arquivar a fonte em ambos os programas. Em seguida, você pode publicá-lo em um site (como o F-Droid) ou passá-lo para algumas pessoas amigáveis para obter seus comentários. Isso é um ótimo teste beta para aplicativos que você pretende vender mais tarde.
Construindo um APK no App Inventor
Vá para o Construir menu e selecione o App (salve .apk no meu computador) item. O aplicativo começará a ser compilado (evidenciado por uma barra de progresso) e, quando terminar, você receberá uma caixa de diálogo para salvar o arquivo APK. Agora você pode copiar e enviar como quiser.

Para instalar o aplicativo, os usuários precisarão permitir a instalação de software de terceiros nas configurações do dispositivo como descrito aqui É seguro instalar aplicativos Android de fontes desconhecidas?A Google Play Store não é sua única fonte de aplicativos, mas é seguro pesquisar em outro lugar? consulte Mais informação .
Construir um APK no Android Studio
Construir um pacote Android é tão fácil quanto no Android Studio. Debaixo de Construir menu, selecione Construir APK. Assim que a compilação for concluída, uma mensagem de notificação fornecerá um link para a pasta em seu computador que contém o aplicativo.

Distribuição do Google Play
Preparar-se como um desenvolvedor do Google é um pouco complicado. Embora você deva considerar isso de qualquer maneira, uma vez que tenha alguma experiência em seu currículo, não é algo que você precise resolver imediatamente.
Em primeiro lugar, tem uma taxa de inscrição de $ 25. Ele também possui uma série de detalhes técnicos que são um tanto difíceis de alterar posteriormente. Por exemplo, você precisará gerar uma chave criptográfica para assinar seus aplicativos e, se você perdê-la, não será capaz de atualizar o aplicativo.
Mas, em um alto nível, existem três processos principais que você precisa fazer para colocar seu aplicativo na Play Store:
- Registre-se como um desenvolvedor: Você pode configurar seu perfil de desenvolvedor (com base em uma conta do Google) em esta página. O assistente o orienta em um processo de registro bastante simples, que inclui a taxa de $ 25 mencionada anteriormente.
- Prepare o aplicativo para a loja: As versões do emulador do aplicativo que você testou também são depuração versões. Isso significa que eles têm muitos códigos extras relacionados à solução de problemas e registro que não são necessários e podem até representar uma preocupação com a privacidade. Antes de publicar na Store, você precisará produzir um versão de lançamento seguindo essas etapas. Isso inclui assinar seu aplicativo com a cripto-chave mencionada anteriormente.
- Configure sua infraestrutura: Você também precisará configurar a página da Loja para seu aplicativo. O Google fornece uma lista de conselhos para configurar uma lista que gerará instalações (e vendas!). Sua infraestrutura também pode incluir servidores com os quais seu aplicativo será sincronizado.
- Por último, se quiser receber o pagamento, você precisará de um perfil de pagamento. Este é um daqueles uma vez e feito detalhes, portanto, certifique-se de saber como tudo vai se encaixar antes de seguir em frente.
Resumo e lições aprendidas
Chegamos ao final do guia. Esperançosamente, isso despertou seu interesse no desenvolvimento do Android e deu a você alguma motivação para pegar sua ideia e realmente desenvolvê-la. Mas antes que você baixe a cabeça e comece a construir, vamos relembrar algumas das principais lições que aprendemos nas seções acima.
- Nós olhamos para dois caminhos para tornar seu aplicativo: construtores de apontar e clicar e codificação do zero em Java. O primeiro tem uma curva de aprendizado mais baixa e oferece uma variedade razoável (embora ainda limitada) de funcionalidades. O segundo permite que você crie qualquer coisa que você possa imaginar e oferece benefícios além do desenvolvimento do Android, mas leva mais tempo para aprender.
- Embora cada um tenha seus prós e contras, você pode usar os dois caminhos! Os ambientes de apontar e clicar oferecem uma rápida reviravolta para prototipar seu aplicativo, enquanto o segundo permite que você o reconstrua para melhorias de longo prazo.
- Embora seja tentador começar a trabalhar no próprio aplicativo, você ficará muito feliz mais tarde se reservar algum tempo para projete seu aplicativo, incluindo esboços da interface e / ou documentação informal sobre suas funções. Isso também pode ajudá-lo a determinar se um ou ambos os métodos acima são boas opções.
- Uma maneira fácil de começar a desenvolver é dispor os elementos da interface do usuário e, em seguida, “conectá-los” programando sua funcionalidade. Enquanto desenvolvedores experientes podem começar a codificar componentes de “segundo plano”, para iniciantes, é útil ser capaz de visualizar tudo.
- Ao mergulhar no código, não tenha medo de pesquisar na web por respostas. Executando uma pesquisa no Google com algumas palavras-chave e “exemplo de código” no final você obterá alguns bons resultados.
- Conforme você está construindo, teste seu trabalho um pouco de cada vez. Caso contrário, será muito difícil determinar qual das ações das últimas duas horas quebrou seu aplicativo.
Com isso em mente, entre lá e comece a realizar seus sonhos de desenvolvimento de aplicativos. E se você decidir colocar a mão na massa, diga-nos como foi nos comentários (nós adoramos links para screenshots, a propósito). Feliz construção!
Aaron está envolvido em tecnologia como analista de negócios e gerente de projeto há quinze anos, e é um usuário fiel do Ubuntu há quase o mesmo tempo (desde o Breezy Badger). Seus interesses incluem software livre, aplicativos para pequenas empresas, integração de Linux e Android e computação em modo de texto simples.


