Propaganda
 Gerir um blog pode parecer uma ideia muito romântica no início. Você imagina enviar dois ou três posts por dia, e centenas ou talvez milhares de fãs verificando o que você tem a dizer.
Gerir um blog pode parecer uma ideia muito romântica no início. Você imagina enviar dois ou três posts por dia, e centenas ou talvez milhares de fãs verificando o que você tem a dizer.
Os dias se transformam em semanas e, então, as semanas se transformam em meses. Blogar se tornou uma tarefa árdua. Você percebe que está gastando a maior parte do tempo tentando formatar suas postagens para que pareçam feitas profissionalmente.
Então você contrata um escritor, e depois dois. Em breve, você terá uma equipe de redatores enviando postagens todas as semanas, e agora você está gastando tudo do seu tempo editando e formatando essas postagens para que tenham a aparência que você deseja no blog que se tornou um trabalho de amor.
O problema é que toda essa edição e formatação tirou todo o tempo que você costumava ter para o que você mais amava fazer - escrever.
O WordPress é uma invenção brilhante e tornou possível que mais e mais pessoas tivessem sites incríveis, com belos temas Como mudar o tema do seu blog Wordpress em 3 etapas fáceis consulte Mais informação
. Porém, ainda há a questão da área de conteúdo, que ainda precisa ser formatada para fotos, anúncios e conteúdos bem espaçados.Formatando Seu Conteúdo WordPress com um Modelo
Há algum tempo, descrevi como é possível inserir automaticamente um anúncio em cada postagem usando o Add-on de modelo In-Post para WordPress.
Isso funciona perfeitamente se você estiver começando com um novo blog - mas se já estiver inserindo anúncios em suas postagens, ele voltará e inserirá novamente um novo anúncio e bagunçará completamente todos os Postagens.
Não se preocupe - existe outra solução que é ainda melhor. Simplesmente editando um de seus arquivos PHP padrão do WordPress e, em seguida, criando uma folha de estilo, você pode criar seu próprio modelo de conteúdo cuidadosamente formatado que aparecerá toda vez que você clicar em “Adicionar Novo” em WordPress. Todo o seu conteúdo antigo permanecerá intocado.
Aqui está uma amostra de todo o trabalho de formatação que estou fazendo em meu próprio blog.
Eu tenho uma imagem de cabeçalho que precisa ser cuidadosamente dimensionada, com preenchimento ao redor e justificada à esquerda. Tive o intervalo “mais”, seguido por meu anúncio do Google na postagem. Então, ao longo de cada postagem, tenho imagens adicionais que são dimensionadas para se adequar e justificadas à direita. Na maior parte, tenho vergonha de dizer, tenho feito tudo isso manualmente - incluindo todos os artigos que meus redatores enviam.
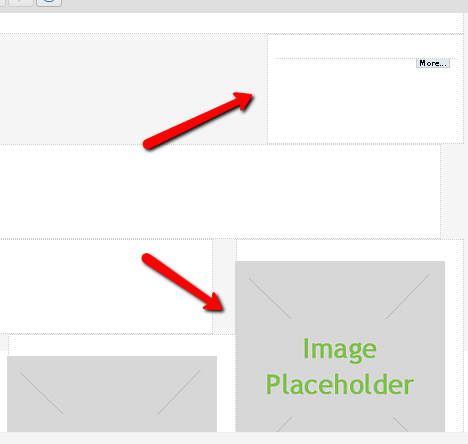
Esta é a aparência de tal postagem quando publicada.
Como você pode ver, a formatação é um pouco complicada porque em uma área eu tenho a imagem justificada à esquerda e na próxima seção, tenho o anúncio justificado à direita. Então, todas as imagens adicionais também serão justificadas à direita. Eu gosto dessa configuração para meu próprio blog porque é mais fácil para os olhos e flui bem. Você pode ter sua própria preferência para o seu blog WordPress específico.
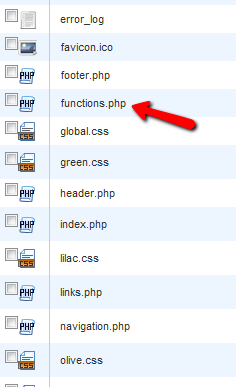
A primeira etapa para criar seu modelo é fazer backup do arquivo functions.php (você o encontrará no diretório raiz do seu tema) e, em seguida, abri-lo para edição.
Você verá um monte de código aqui - todas as funções usadas atualmente pelo tema atual do seu blog. Você vai inserir uma nova seção entre essas funções. Encontre o final da primeira função e, em seguida, insira o código que irei detalhar a seguir.
Agora, eu tenho que dar crédito a quem o crédito é devido - na verdade, tive essa ideia de David Hansen, da Smashing Magazine, que escreveu um artigo sobre isso em outubro. Neste caso, vou expandir a ideia dele, mostrando como ajustar esse modelo para coisas como anúncios e imagens.
add_filter ('default_content', 'custom_editor_content'); add_editor_style ('editor-style.css'); function custom_editor_content ($ content) {$ content = ' Insira sua introdução aqui
Digite o Google Script aqui
Aqui está o conteúdo da segunda seção
Aqui está o conteúdo da terceira seção
Aqui está o conteúdo da terceira seção
'; return $ content; }
Observe como o alinhamento realmente funciona melhor usando o alinhamento de imagem embutido em seu estilo de tema, e no caso do anúncio do Google, você deve usar o segundo div com o atributo de estilo para alinhar onde deseja ir. Simplesmente funciona melhor. No entanto, no que diz respeito ao tamanho, preenchimento e posicionamento, você precisará criar o arquivo css.
Aqui está o estilo de cada seção definida acima.
body {background: # f5f5f5; } .content-col-main { flutuar: certo; largura: 70%; enchimento: 1%; borda: 1px pontilhada #ccc; plano de fundo: #fff; } .content-col-side { flutuar: esquerda; largura: 210px; enchimento: 1%; borda: 1px pontilhada #ccc; plano de fundo: #fff; } .content-google-ad { flutuar: certo; largura: 20%; enchimento: 1%; borda: 1px pontilhada #ccc; plano de fundo: #fff; } .content-section-two { flutuar: esquerda; largura: 70%; enchimento: 1%; borda: 1px pontilhada #ccc; plano de fundo: #fff; } .content-image-three { flutuar: certo; largura: 210px; enchimento: 1%; borda: 1px pontilhada #ccc; plano de fundo: #fff; } .content-section-three { flutuar: esquerda; largura: 70%; enchimento: 1%; borda: 1px pontilhada #ccc; plano de fundo: #fff; } img {/ * Garante que suas imagens permaneçam dentro de suas colunas * / max-width: 100%; largura: automático; altura: automático; }
Você pode usar porcentagens ou pixels para dimensionar. Eu prefiro pixels para imagens, mas na verdade é uma questão de preferência. Se houver muito espaço entre as imagens e o texto, basta ajustar um pouco as porcentagens de conteúdo até que fique bom.
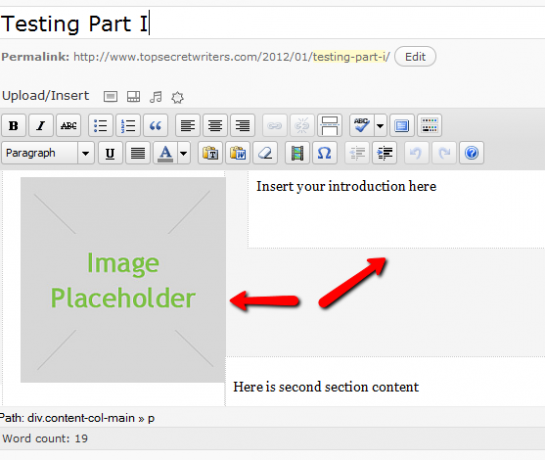
Depois de salvar seu arquivo .css, abra uma nova postagem e você verá que seu modelo de conteúdo perfeitamente formatado já está pronto para você.
Tudo o que você precisa fazer é clicar na imagem e fazer o upload da imagem que deseja usar e, em seguida, preencher todas as áreas de conteúdo. Realmente é tão fácil quanto isso. Tudo é alinhado automaticamente e colocado onde precisa ir.
Todas as imagens ou códigos do Google justificados à direita já estão lá - tudo o que você precisa fazer é atualizar o conteúdo. O tempo que você vai levar para montar um post com tudo isso já feito para você vai cair muito, garantido.
Atualizar todas as imagens no modelo é tão simples enviar as imagens que você deseja usar para o seu blog usando a ferramenta de upload de mídia e, em seguida, clicando na imagem e colando o URL dessas imagens na "Fonte" campo.
Claro que você deseja atualizar as tags title e alt também. Como você pode ver aqui no meu artigo de teste, escrever um artigo agora é apenas uma questão de preencher cada uma das áreas de conteúdo. Eu não posso te dizer o quão legal é ser capaz de apenas se concentrar em escrever, sabendo que toda a formatação adequada já está no lugar para fazer o artigo parecer absolutamente melhor.
O resultado final? Aqui está meu primeiro artigo de teste usando o novo modelo de conteúdo do WordPress. Todas as imagens e o código do anúncio são inseridos, alinhados e espaçados perfeitamente.
Se você não conhecesse melhor, pensaria que nada mudou no blog. A formatação parece idêntica à de quando trabalhei neles por uma hora ou mais. Agora, todo esse esforço e formatação de tentativa e erro já estão inseridos diretamente no modelo de conteúdo do WordPress.
Então, agora tudo o que resta é sentar e fazer o que você sempre amou fazer - escrever.
Este modelo de conteúdo do WordPress diminui a carga em seu próprio blog? Você tem alguma outra dica de formatação que as pessoas possam usar em seus próprios modelos? Compartilhe suas idéias e ideias na seção de comentários abaixo.
Crédito da imagem: Shutterstock
Ryan é bacharel em Engenharia Elétrica. Ele trabalhou 13 anos em engenharia de automação, 5 anos em TI e agora é engenheiro de aplicativos. Ex-editor-chefe da MakeUseOf, ele palestrou em conferências nacionais sobre visualização de dados e foi apresentado na TV e no rádio nacionais.


