O texto é importante, mesmo para os designs da Web mais sofisticados e visualmente exigentes. Dê ao seu texto a atenção que ele merece com essas propriedades CSS.
Cascading Style Sheets (CSS) descrevem como o HTML exibe elementos na tela. O CSS pode controlar o layout de várias páginas da Web com algumas linhas de código.
CSS tem propriedades de formatação que afetam o espaçamento, a aparência e o alinhamento do texto. Aqui estão algumas propriedades que você pode usar para estilizar o texto nas páginas do seu aplicativo.
1. Cor do texto
O cor A propriedade especifica a cor de primeiro plano principal do seu texto. Você pode usar um nome de cor predefinido como vermelho, branco, ou verde. Você também pode usar um valor hexadecimal ou outras unidades como RGB, HSL e RGBA.
Estruturas CSS como CSS do Tailwind têm um recurso de cor embutido que exibe uma variedade de tons. Isso torna mais fácil para você selecionar um tom de sua preferência. Vamos mudar a cor dos seguintes cabeçalhos usando algumas dessas propriedades:
<corpo>
<h1>Alterar minha corh1><h2>Alterar minha corh2>
<h3>Alterar minha corh3>
<h4>Alterar minha corh4>
corpo>
O CSS ficará assim:
h1 {
cor: laranja;
}h2 {
cor: #ff6600;
}h3 {
cor: rgb(255, 102, 0);
}
h4 {
cor: hsl(24, 100%, 50%);
}
E o texto estilizado aparecerá assim:
2. Cor de fundo
Você pode usar o cor de fundo propriedade para criar fundos atraentes. Use-o para definir planos de fundo diferentes para os seguintes títulos:
<corpo>
<h1>Alterar minha cor de fundoh1><h2>Alterar minha cor de fundoh2>
<h3>Alterar minha cor de fundoh3>
<h4>Alterar minha cor de fundoh4>
corpo>
Com o seguinte CSS:
h1 {
cor de fundo: laranja;
}h2 {
cor de fundo: #009900;
}h3 {
cor de fundo: rgb(204, 0, 0);
}
h4 {
cor de fundo: hsl(60, 100%, 50%);
}
Quando seu navegador renderizar esta página, ela se parecerá com isto:
3. Alinhamento de texto
O alinhamento de texto propriedade define o alinhamento horizontal do texto. Este valor pode ser esquerda, certo, Centro, ou justificar.
O valor justificado estica cada linha de texto, de modo que todas ocupam a mesma largura nas margens direita e esquerda. Use o código de amostra a seguir para explorar esses quatro valores:
<corpo>
<h1>Alinhar-me à Esquerdah1><h2> Alinhe-me corretamenteh2>
<h3>Alinhar-me centroh3>
<paula="ex4"><forte>Alinhe-me justificadoforte>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
<p><forte>Sem alinhamento forte>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
corpo>
Use o seguinte CSS para aplicar diferentes alinhamentos:
h1 {
alinhamento de texto: esquerda;
}h2 {
alinhamento de texto: certo;
}h3 {
alinhamento de texto: Centro;
}
.ex4{
alinhamento de texto: justificar;
}
No navegador, isso aparecerá assim:
4. Direção do texto
O direção do texto propriedade define a direção do texto. Definir a direção usando propriedades rtl (da direita para a esquerda) ou ltr (da esquerda para direita). Esses dois especificam em qual direção você deseja que o texto flua.
Por exemplo, use rtl ao trabalhar com idiomas escritos da direita para a esquerda, como hebraico ou árabe. Você usa ltr para idiomas escritos da esquerda para a direita, como o inglês.
Vamos ilustrar isso com o código abaixo:
<corpo>
<div>
<paula='ex1'>Este parágrafo vai da direita para a esquerda. o cursor
se move da direita para a esquerda quando você digita mais informações no
página.p>
<peu ia="ex2">Este parágrafo vai da esquerda para a direita. O cursor se move
da esquerda para escrever quando você digita mais informações na página!p>
div>
corpo>
Com este CSS de acompanhamento:
.ex1 {
direção: rtl;
}
#ex2 {
direção: ltr;
}
O resultado final será mais ou menos assim:
5. Decoração de texto
O decoração de texto A propriedade define a aparência das linhas decorativas no texto. É uma abreviação para linha de decoração de texto,texto-decoração-cor,estilo de decoração de texto, e texto-decoração-espessura propriedade. Se você não deseja ter a propriedade em elementos que possuem links, use decoração de texto: nenhum;
Você deve evitar sublinhar o texto normal, pois esse estilo geralmente indica um link. A ilustração a seguir mostra alguns exemplos em código:
<corpo>
<h1>Decoração de texto overlineh1><h2>Decoração de texto linearh2>
<h3>Decoração de texto sublinhadoh3>
<paula="ex">Sublinhe e sublinhe a decoração do texto.p>
<p><ahref="default.asp">Este é um linka>p>
corpo>
Você pode aplicar vários efeitos de decoração com este CSS:
h1 {
decoração de texto: linha superior;
}h2 {
decoração de texto: line-through;
}h3 {
decoração de texto: sublinhado;
}p.ex {
decoração de texto: linha superiorsublinhado;
}
a {
decoração de texto: nenhum;
}
E eles exibirão algo assim:
6. transformação de texto
O transformação de texto A propriedade especifica o tipo de maiúsculas e minúsculas em que as letras aparecem. Isso pode ser em letras maiúsculas ou minúsculas. Você também pode usá-lo para colocar em maiúscula a primeira letra de cada palavra:
O exemplo a seguir mostra como fazer isso no código:
<corpo>
<h1>Exemplos de propriedade de transformação de textoh1><paula="maiúsculas">Esta frase está em maiúsculas.p>
<paula="minúsculas">Esta frase está em letras minúsculas.p>
<paula="capitalizar">Capitalize este texto.p>
corpo>
O arquivo CSS:
p.maiúsculas {
transformação de texto: maiúsculo;
}p.minúsculas {
transformação de texto: minúsculas;
}
p.capitalizar {
transformação de texto: capitalizar;
}
Com o seguinte resultado:
7. Espaçamento entre Letras
O espaçamento entre letras A propriedade especifica o espaço entre as letras no texto. O exemplo a seguir ilustra como especificar diferentes estilos de espaçamento.
<corpo>
<h1>Exemplos de espaçamento entre letrash1><h2>Este é o título 1h2>
<h3>Este é o título 2h3>
corpo>
Use pixels ou outras unidades de medida em seu arquivo CSS:
h2 {
espaçamento entre letras: 7px;
}
h3 {
espaçamento entre letras: -2px;
}
E o texto resultante será esticado ou espremido:
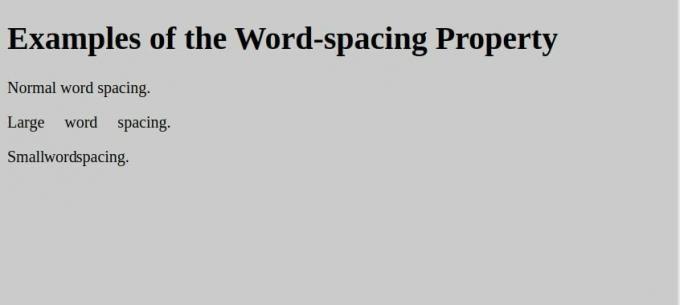
8. Espaçamento entre palavras
O espaçamento entre palavras propriedade especifica o espaço entre as palavras em um texto. Os navegadores têm um comprimento padrão de espaço entre as palavras, mas você pode definir o seu próprio. O exemplo a seguir ilustra como aumentar ou diminuir o espaço entre as palavras:
<corpo>
<h1>Exemplos da propriedade de espaçamento entre palavrash1><p>Espaçamento normal entre palavras.p>
<paula="ex1">Grande espaçamento entre palavras.p>
<paula="ex2">Espaçamento entre palavras pequeno.p>
corpo>
Usando este CSS:
p.ex1 {
espaçamento entre palavras: 1rem;
}
p.ex2 {
espaçamento entre palavras: -0.3rem;
}
Você pode ver claramente o efeito do espaçamento entre palavras:
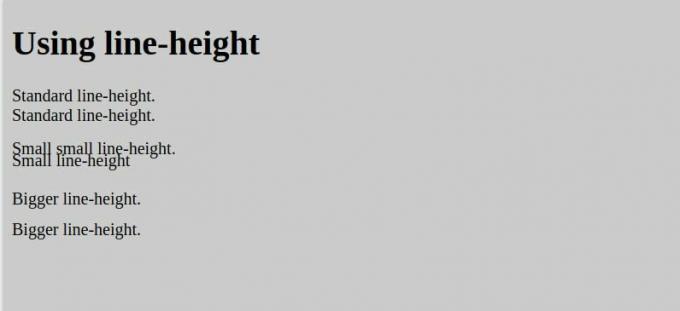
 9. Altura da linha
9. Altura da linha
O altura da linha A propriedade especifica o espaçamento entre linhas em um parágrafo. A altura da linha padrão e padrão na maioria dos navegadores é de cerca de 110% a 120%. O código a seguir ilustra como alterá-lo:
<corpo>
<h1>Usando a altura da linhah1><p>
Altura da linha padrão.Altura da linha padrão.
p>
<paula="pequeno">
Altura de linha pequena pequena.Altura da linha pequena
p>
<paula="grande">
Maior altura de linha.Maior altura de linha.
p>
corpo>
Usando o seguinte CSS:
p.pequeno {
altura da linha: 0.7;
}
p.grande {
altura da linha: 1.8;
}
Você pode ver os resultados entre cada linha em cada parágrafo:
 10. Sombra de texto
10. Sombra de texto
O texto-sombra A propriedade aplica sombras ao texto. Você tem que especificar a sombra horizontal e a sombra vertical. Sombra de texto pode incluir cor e raio de desfoque. Vamos ilustrar isso com o seguinte código:
<corpo>
<h1>ExemplosdeSombra de textoefeito.h1><h1aula="ex1">Sombra de textocomcorh1>
<h1aula="ex2">Sombra de textocomborrãoefeito.h1>
corpo>
Com este CSS:
h1 {
sombra de texto: 2px 2px;
}.ex1 {
text-shadow: 2px 2px laranja;
}
.ex2 {
text-shadow: 2px 2px 10px red;
}
Produzirá alguns efeitos incomuns e interessantes:
Por que aprender propriedades de estilo de texto CSS?
CSS é a espinha dorsal do web design moderno. Seja em sua forma simples ou em frameworks, a função básica das propriedades CSS é a mesma. Dominar as propriedades de formatação de texto permite criar interfaces de usuário atraentes e legíveis.
A versão mais recente do CSS, CSS3, apresenta novos conceitos de animações a layouts de várias colunas. Esses conceitos facilitam a criação de aplicativos e documentos profissionais.