Propaganda
Existem muitas coisas incríveis que você pode criar Adobe Photoshop que são úteis on-line, variando de molduras simples a UIs complexas. Uma das coisas mais úteis que você pode criar no Photoshop são botões 3D, que serão úteis se você executar um blog ou site com uma interface personalizada.
Neste artigo, mostraremos como criar botões 3D usando o Photoshop, juntamente com os estados visuais "para cima" e "para baixo", para que você possa animá-los. (Não abordaremos a animação em si neste artigo.)
Etapa 1: Prepare seu documento

Embora os botões 3D apareçam com mais frequência nos sites, é importante observar que existem outros aplicativos para eles, como GIFs animados, exibições de produtos de mock-up e jogos para celular. Dependendo do objetivo para o qual você está criando esse botão, o formato final do arquivo e as dimensões dele podem variar.
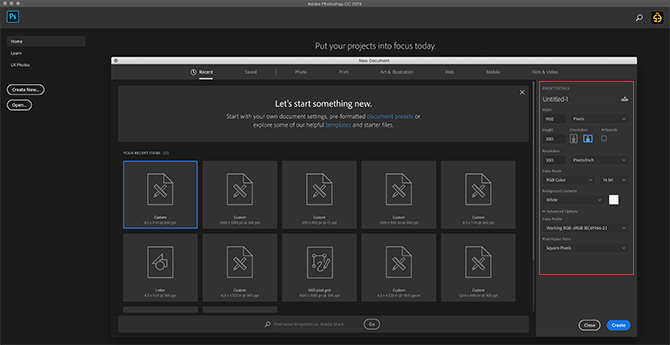
Para criar um botão 3D no Photoshop, você precisará criar um documento personalizado para ele. Para fazer isso, abra o Photoshop e clique em Criar novo> Personalizado. Comece a digitar seus valores.
Para criar um botão 3D, você desejará um documento horizontal. Para o nosso, usamos:
- 900 x 300 pixels de altura
- 300 pixels / polegada
- Modo de cor RGB
Embora essas especificações definitivamente não sejam uma regra rígida, isso garantirá que você tenha espaço mais do que suficiente para trabalhar e a capacidade de aumentar e diminuir o tamanho do botão conforme necessário.
Etapa 2: configurar seu retângulo para o botão 3D

Depois de configurar as especificações do seu arquivo, você será levado para o seu espaço de trabalho. Você terá uma tela branca horizontal em uma única camada, e é aí que você começará a criar seu botão.
Para criar seu botão 3D, clique no botão Ferramenta Retângulo arredondado no lado esquerdo da tela, visto aqui em vermelho. Você também pode usar o atalho você para acessá-lo.

Clique uma vez na sua camada branca: isso exibirá automaticamente o seu Criar retângulo arredondado caixa. Você usará esta caixa para especificar as dimensões do seu retângulo.
Para o nosso botão, fomos com:
- 300 pixels de largura
- 75 pixels de altura
Também garantimos que os cantos fossem arredondados em 10 pixels. Nem muito alto nem muito baixo. Então nós pressionamos Está bem.
Nota: Os botões variam de tamanho e formato. Portanto, não é necessário usar essas dimensões exatas. Além disso, se você estiver procurando mais informações sobre atalhos, aqui estão algumas os comandos de teclado mais úteis do Photoshop.

Quando você pressiona Está bem, O Photoshop criará um retângulo arredondado com essas dimensões dentro da sua camada. Você pode mudar Preencher e Acidente vascular encefálico cores usando os menus suspensos no canto superior esquerdo da tela.
Para os propósitos deste tutorial - e para ilustrar a aparência de um botão "para cima" e "para baixo" -, tornaremos nosso botão "para baixo" vermelho.
Etapa 3: torne seu botão 3D

Depois de criar seu botão básico e escolher sua cor, convém ajustá-lo no Estilo de Camada caixa de diálogo. Isso é para parecer mais 3D.
Para acessar seu Estilo de Camada caixa de diálogo, você pode ir Camada> Estilo da camada no menu superior. Você também pode clicar duas vezes na camada que contém o botão para abrir automaticamente. Desta forma, é muito mais rápido e, pessoalmente, preferimos.
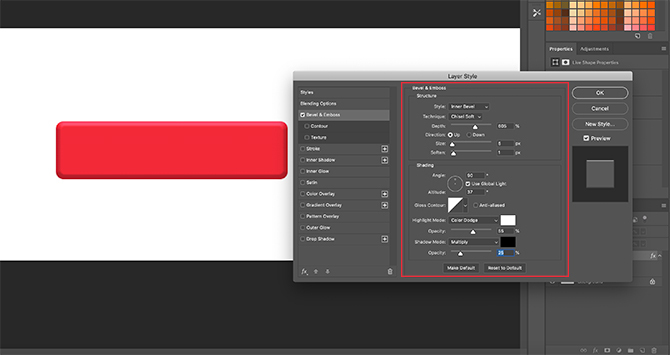
Quando sua caixa Layer Style estiver aberta, vá para a opção Chanfro e gravação. Ligue-o.
Essa é uma maneira rápida e fácil de dar às bordas do botão uma aparência mais "3D". Para este tutorial, estas são as configurações que usamos:
Estrutura
- Estilo: Chanfro interno
- Técnica: Cinzel Macio
- Profundidade: 605
- Direção: Acima
- Tamanho: 5
- Suavizar: 1
Sombreamento
- Ângulo: 90
- Altitude: 37
- Modo Destaque: Color Dodge, 55% de opacidade
- Modo sombra: Múltiplo, 25% de opacidade
O truque é tornar as configurações altas o suficiente para que você possa ver alguma diferença, mas não tão forte que seja esmagadora.

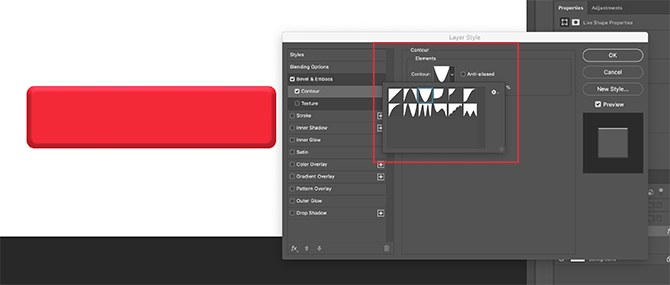
Depois que terminamos com Bevel & Emboss, fomos para Contorno e ligou isso também. Contour torna a definição de Bevel & Emboss um pouco mais forte e, para este tutorial, escolhemos a configuração Cone - Invertido.

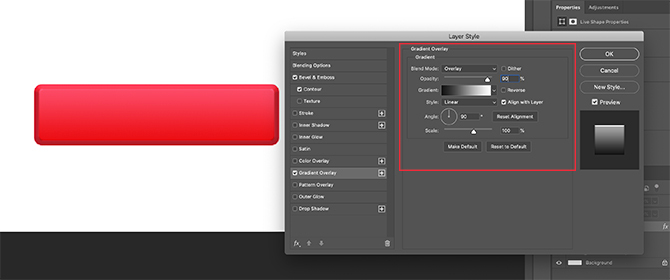
Em seguida, ligue Sobreposição de Gradiente. É isso que dá um botão com aparência arredondada e levemente "brilhante". As configurações são as seguintes:
- Modo de mistura: Sobreposição
- Opacidade: 90
- Estilo: Linear
- Ângulo: 90
- Escala: 100

Por fim, ativamos Drop Shadow, para fazer com que o botão pareça um pouco "elevado" do fundo branco de um site ou blog. Novamente, aqui estão as configurações:
Estrutura
- Modo de mistura: Múltiplo
- Opacidade: 35
- Ângulo: 90
- Distância: 2
- Espalhar: 6
- Tamanho: 8
Qualidade
- Contorno: Linear
- Ruído: 0
- Camada bate fora Drop Shadow: Em
Agora é hora de salvar essas especificações como um estilo de camada.
Etapa 4: Salvar como um estilo de camada

Depois de concluir as configurações do botão, ele começará a parecer 3D. Como são grandes as chances de você criar mais de um botão 3D, precisamos encontrar uma maneira rápida e fácil de fazer isso.
Aqui está como.
Antes de clicar Está bem no Estilo de Camada caixa de diálogo, clique em Novo estilo. Ao fazê-lo, o Photoshop salvará o estilo de camada que você criou para o botão.
Se você estiver usando o Photoshop CC, esse novo estilo será salvo no seu Bibliotecas seção, como você pode ver acima. É muito rápido e fácil de acessar.
Etapa 5: Como usar um estilo de camada salvo

Agora que você criou seu botão e o salvou como um estilo de camada, vamos vê-lo em ação para o seu estado "up". Nenhuma palavra de mentira, isso reduzirá seu tempo de trabalho pela metade.
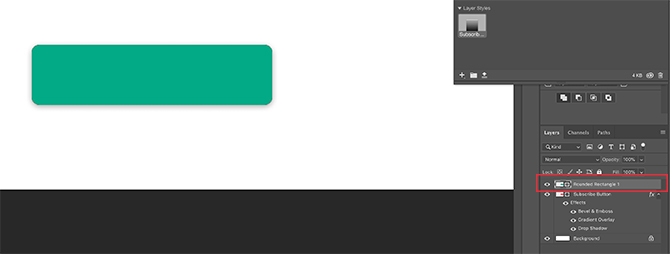
Primeiro, vamos criar outro botão diretamente acima da camada do botão vermelho, assim. Vamos torná-lo verde, para dar ênfase.

Próximo - em vez de clicar duas vezes na própria camada para exibir o Estilos de camada caixa de diálogo - clique duas vezes no estilo da camada no seu Bibliotecas painel.
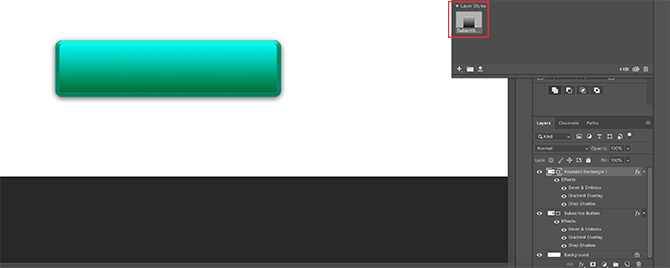
Ao fazê-lo, o Photoshop aplicará automaticamente o estilo salvo à sua nova camada de botões, mantendo sua nova cor e forma. Agora você tem dois botões - um no estado ativo e outro inativo - e é simples de fazer. Eu amo esse atalho.
Etapa 6: adicione texto ao seu botão

Em seguida, adicionaremos texto ao botão.
Para adicionar texto, crie uma nova camada acima das duas camadas de botão. Clique no Ferramenta Tipo para começar a digitar.
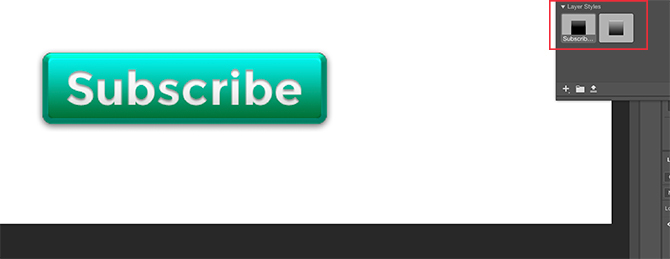
Neste tutorial, escreveremos a palavra "inscrever-se" porque é algo que você vê com frequência em sites e plataformas de mídia social.
Também vamos usar uma fonte segura para a web da San Serif. A escolha final de qual você usa para seu próprio botão é com você. Montserrat, Proxima Nova, Arial e Verdana são alternativas amplamente usadas e seguras para a web.

Depois disso, no entanto, ainda há algumas alterações sutis que você precisa fazer para que o texto seja "pop".
Primeiro, clique duas vezes na camada que contém o seu texto para poder trazê-lo para o seu Estilo de Camada caixa de diálogo.
Em seguida, clique em Sombra interior, para adicionar um pouco de depressão (ou área afundada) ao seu texto. Isso faz parecer que as letras foram gravadas no botão. As configurações exatas que usamos para este tutorial estão abaixo.
Estrutura
- Modo de mistura: Multiplicar
- Opacidade: 35
- Ângulo: 90
- Distância: 2
- Sufocar: 4
- Tamanho: 1
Qualidade
- Contorno: Linear
- Ruído: 0

Em seguida, aplique um Sobreposição de Gradiente para essas letras, para que elas se misturem mais facilmente ao botão sem parecer plana. Novamente, as configurações para as nossas são:
- Modo de mistura: Queimadura de cor
- Opacidade: 90
- Estilo: Linear
- Ângulo: 90
- Escala: 100
Etapa 7: Finalizando

Depois de criar esse estilo de texto, especialmente se você quiser usá-lo novamente, vá para Novo estilo e salve-o antes de clicar Está bem.
Com isso encerrado, você pode alternar rapidamente a visibilidade entre as duas camadas de botões, para ver como são os estados "para cima" e "para baixo".

Muito legal, né? Para salvar seu arquivo, vá Arquivo> Salvar comoe salve-o como o formato de arquivo apropriado para qualquer projeto em que você esteja trabalhando.
Personalize seu blog com botões e widgets 3D
Agora que você sabe como criar botões 3D no Photoshop, pode ser criativo com ele, criando seus próprios botões 3D para atender às suas necessidades. E com essas habilidades em seu arsenal, você pode criar um produto que não é apenas profissional, mas também de aparência pessoal.
Deseja saber sobre outras coisas que você pode fazer com este programa? Aqui está como remover um plano de fundo no Photoshop Como remover um plano de fundo no PhotoshopVeja como remover um plano de fundo no Adobe Photoshop em instruções passo a passo claras que qualquer pessoa pode seguir. consulte Mais informação .
Shianne é escritora freelancer e ilustradora em 2D com bacharelado em Design. Ela adora Guerra nas Estrelas, café e todas as coisas criativas, e tem formação em podcasting.