Em vez de procurar uma imagem adequada para sua postagem no blog, por que não usar uma imagem do próprio vídeo?
Vantagens visuais de ter uma imagem em destaque com base no seu clipe de vídeo incorporado
Um dos aspectos mais úteis dos sites de hospedagem de vídeo é a capacidade de incorporar um clipe favorito ao seu próprio site. O YouTube e o Vimeo, em particular, oferecem essa funcionalidade e, com um clipe assistível de boa qualidade em sua postagem no blog, você poderá oferecer algo diferente aos seus leitores. Melhor ainda, eles ficam no seu site por mais tempo!
Houve um tempo em que adicionar um videoclipe à sua postagem exigiria que você encontrasse uma imagem adequada para acompanhá-la na página principal do seu blog, mas isso não é mais um problema. Agora você pode usar esses métodos para encontrar e fazer upload de uma imagem relacionada relevante.
Capturando manualmente uma imagem do YouTube
Talvez a opção mais óbvia seja capturar manualmente a imagem enquanto você a reproduz no YouTube. Você precisará de um aplicativo de captura de tela para fazer isso, talvez
SnagIT ou GreenShot. Nas versões posteriores do Windows, você poderá usar a Ferramenta de recorte para capturar elementos na área de trabalho.
Você pode fazer o upload desse snap e usá-lo como seu imagem em destaque O guia completo para miniaturas em destaque e tamanhos de imagem no WordPressAqui está tudo o que você precisa saber sobre tamanhos de imagem no WordPress e gerenciamento de imagens em destaque. consulte Mais informação , acompanhando sua postagem. Isso deve aparecer na página inicial do seu blog se você usar um layout no estilo de revista. Se você usa o WordPress e pode definir um tipo de postagem no seu tema, ele pode aparecer com um ícone "reproduzir" sobreposto para informar aos usuários que é uma postagem de vídeo.
As miniaturas de imagens já estão esperando por você no YouTube
Se você preferir pegar as miniaturas que já foram selecionadas para o clipe que está usando, a melhor opção é ir ao YouTube e encontrá-las.
O YouTube forneceu um URL para esta finalidade:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
Para usar isso, comece substituindo VIDEO_ID pelo ID do seu vídeo, como ilustrado aqui, usando a viagem de Dave Le Clair ao MAGFest Classic Games con como exemplo. Aqui está o clipe:
Você precisará alterar o símbolo # para 0, 1, 2 ou 3. A primeira opção exibirá uma imagem maior, 480 × 360 ou maior, dependendo da resolução do vídeo, enquanto selecionar 1, 2 ou 3 exibirá uma imagem de 120 × 90 pixels. Você provavelmente desejará a imagem 0.jpg para o seu blog.
Aqui estão as miniaturas, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg e http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, com a imagem maior, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, no fundo.

O Vimeo oferece um recurso semelhante, mas é um pouco complicado. Em vez de inserir um URL personalizável, tente este aplicativo web. Tudo que você precisa fazer é inserir o Vimeo-ID no campo, clique em Obter miniatura e salve a imagem que aparece.
Use o aplicativo Miniaturas de vídeo para WordPress
Encontrar, salvar e enviar essas miniaturas para o seu blog ainda é um pouco lento, no entanto. Se a conveniência é seu objetivo, não há muita diferença no tempo entre encontrar uma miniatura manualmente e usar um URL personalizado.
Felizmente, para blogueiros do WordPress, você pode usar um plugin muito útil, que suporta o YouTube, Vimeo e muitos outros serviços de vídeo. Embora outras miniaturas estejam disponíveis para isso, Miniaturas de vídeo é talvez o mais popular e por boas razões. Vamos dar uma olhada no plug-in agora.
Resolva seu problema facilmente com as miniaturas de vídeo
No seu blog WordPress auto-hospedado, faça login na sua conta de administrador e no Painel aberto Plugins> Adicionar novo. Use a ferramenta de pesquisa para encontrar Miniaturas de vídeo e verifique os detalhes do plug-in, garantindo compatibilidade com sua versão atual. Se houver um problema aqui, você provavelmente precisará atualizar sua instalação atual do WordPress. Quando estiver satisfeito, clique em Instalar para continuar e ative o plug-in.
Com a miniatura do vídeo instalada, o que deve acontecer é que, quando você adiciona um URL do YouTube (no formato https://www.youtube.com/watch? v = VIDEO_ID) para a postagem do blog, o plug-in encontrará o URL e extrairá a imagem 0.jpg do servidor do YouTube, configurando-a como imagem em destaque da postagem.

No editor de postagem do WordPress, deve haver uma nova seção chamada Miniatura de vídeo (aberta Opções de tela na parte superior da página para verificar se está ativa), onde você pode ver a miniatura selecionada, que também será exibida na caixa Imagem em destaque. Se nenhum aparecer, clique em Redefinir miniatura do vídeo para que o plug-in verifique novamente.
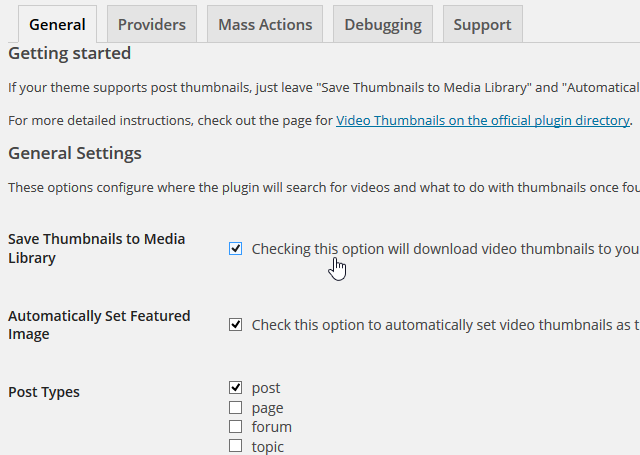
Para mais opções de solução de problemas, abra Configurações> Miniatura do Vídeo e selecione o Depuração guia, onde você pode testar provedores de vídeo, marcar marcações para vídeo e salvar testes na biblioteca de mídia.

Enquanto isso, use o Geral para definir um campo personalizado para o código de incorporação do YouTube, caso o método padrão de incorporação de vídeos não esteja funcionando com o plug-in.
As miniaturas de vídeo economizam tempo e ficam ótimas
Qualquer site que apresenta regularmente videoclipes deve dar uma olhada nesses métodos. Se você é proprietário de um blog WordPress, o plug-in Miniaturas de vídeo é uma excelente maneira de economizar tempo adicionando uma imagem em destaque à sua postagem e garantindo que tudo fique ótimo.
Você já tentou essas sugestões? Você usa miniaturas de vídeo para WordPress ou encontrou um plugin que o ultrapassa? Deixe-nos saber nos comentários.
Christian Cawley é editor adjunto de segurança, Linux, bricolage, programação e tecnologia explicada. Ele também produz o Podcast Realmente Útil e tem uma vasta experiência em suporte a desktops e softwares. Um colaborador da revista Linux Format, Christian é um funileiro de Raspberry Pi, amante de Lego e fã de jogos retro.


