Propaganda
Uma tela inicial bonita e bem planejada no seu tablet ou smartphone Android não é apenas legal de se olhar, mas também é funcionalmente eficiente. É por isso que é uma boa ideia passar algum tempo criando uma para você.
Na semana passada, decidi comprar uma tela inicial linda para substituir a tela padrão com a qual fiquei por tanto tempo. Aqui está uma visão detalhada de todo o processo. Se você o seguir passo a passo, poderá obter a mesma tela inicial atraente para o seu dispositivo e Aprenda a experimentar mais receitas de design.
Etapa 1: Procure uma receita na tela inicial
Como ponto de partida, você precisa de um modelo para basear sua tela inicial. Essa pode ser a parte mais difícil do processo: com páginas e páginas de designs impressionantes on-line, é difícil escolher apenas uma.
Existem vários sites como MyColorScreen e deviantART onde você pode encontrar um bom modelo de tela inicial. O MyColorScreen parecia ser o mais popular de todos, então optei por pesquisar lá.
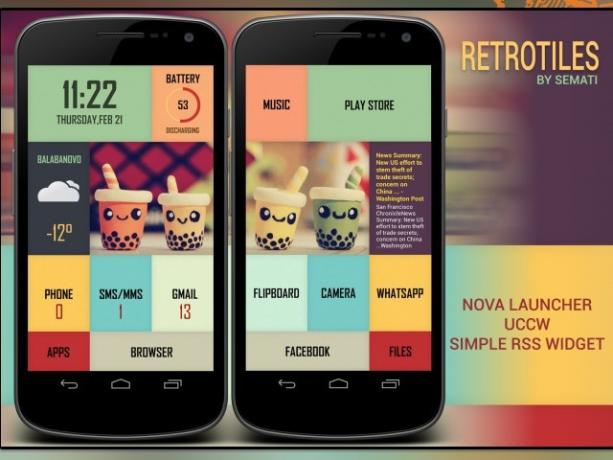
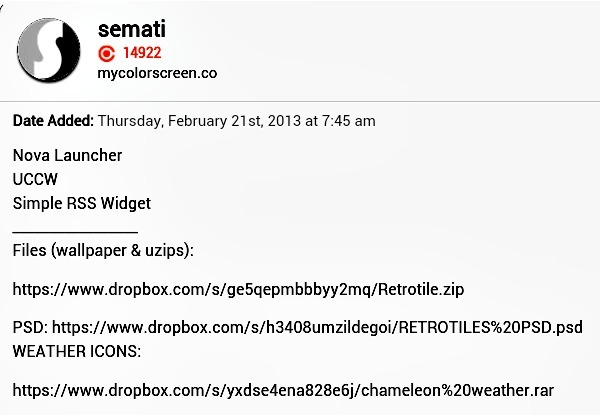
Depois de horas procurando a receita perfeita de design, finalmente escolhi uma (e secretamente mais algumas) para começar. Ele se chama Retrotiles [não está mais disponível] e eu achei no
Telas do dia seção do site.
Eu tive que pular alguns designs de que gostei porque eles exigiam versões pagas de certos aplicativos e widgets. Eu tinha certeza de que ficaria tentado a experimentar designs diferentes a cada poucos dias. Por enquanto, escolhi uma receita baseada apenas em aplicativos gratuitos.
Etapa 2: Reúna os ingredientes necessários
As receitas de design são executadas usando um ou mais aplicativos e widgets. No site MyColorScreen, os ingredientes necessários da tela inicial geralmente são listados junto com as capturas de tela do design. Às vezes, eles podem ser encontrados na seção de comentários. Os papéis de parede e outros elementos de design são fornecidos pelo designer. Se não estiverem, você pode solicitar que o designer os compartilhe.

Como você está recriando esse design comigo, precisará do papel de parede e dos widgets enviados pelo designer para o Retrotile e Chameleon Weather arquivos. É melhor fazer o download desses arquivos no seu PC, extrair o conteúdo deles para pastas e enviar essas pastas para o dispositivo usando um cabo de dados ou um serviço de compartilhamento de arquivos. Se você possui uma conta Dropbox, nossa Guia do Dropbox O que é o Dropbox? O Guia não oficial do usuário do DropboxO que é o Dropbox e como você o usa? Nosso guia do usuário do Dropbox explicará tudo o que você precisa saber para começar. consulte Mais informação informará o que você precisa saber sobre como acessar arquivos de qualquer dispositivo, incluindo o Android.
Você também pode baixar os arquivos diretamente no seu dispositivo e extraí-los usando um gerenciador de arquivos com suporte a archive 3 aplicativos Android pouco conhecidos para manter seus arquivos e pastas organizadosAinda à procura de um bom gerenciador de arquivos para o seu dispositivo Android? Talvez seja hora de testar algumas das opções menos conhecidas. consulte Mais informação , mas isso pode ser complicado e consumir desnecessariamente tempo, se você não souber por onde começar.
Você também precisará instalar Nova Launcher, Widget personalizado final (UCCW)e Simple RSS Widget da Play Store do Google.
Etapa 3: comece a cozinhar
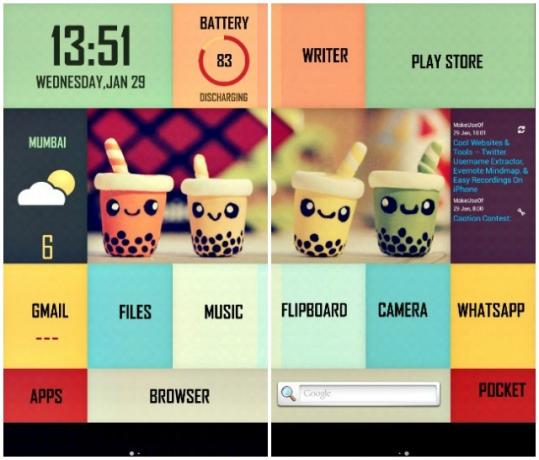
Vamos começar preparando o papel de parede primeiro. Se você observar a captura de tela do modelo Retrotiles acima, verá duas telas iniciais, a primeiro mostrando a metade esquerda do papel de parede original e a segunda tela mostrando a direita metade.
Você pode encontrar o papel de parede original, Retrotile wallpaper.jpg, na pasta Retrotile que você baixou. O papel de parede tem uma dimensão de 1440 × 1280, portanto, cada um dos papéis de parede divididos deve ter 720 × 1280. Essas dimensões podem variar de acordo com a resolução de tela do seu dispositivo. Para garantir que os papéis de parede se ajustem perfeitamente à tela do dispositivo, é necessário trazê-los para o tamanho certo primeiro.
Faça uma pesquisa na Web pelas especificações do modelo do seu dispositivo e observe a resolução listada lá. Em seguida, use um editor de imagens para redimensionar o papel de parede original para a altura da tela do dispositivo. Por enquanto, não altere a largura manualmente. Deixe escalar proporcionalmente com a mudança de altura.
A resolução da tela do meu tablet era 600 × 1024, então, usando PicMonkey, Redimensionei o papel de parede definindo a altura para 1024. Isso reduziu automaticamente a largura para 1152, mantendo a proporção altura-largura constante.
Para criar os papéis de parede para as duas telas, recortei o papel de parede modificado (1152 × 1024) para 600 × 1024 duas vezes, separadamente, de maneira que um deles se parecesse com a primeira tela do modelo e o outro se parecesse com o segunda tela. Na captura de tela dividida abaixo, a imagem à esquerda é o papel de parede final para a primeira tela inicial e a imagem à direita é o papel de parede final para a segunda tela inicial.
Apenas para tornar o processo de modificação do papel de parede mais fácil e confortável, é uma boa ideia usar o seu PC para fazer as alterações necessárias.

Se as dimensões do seu dispositivo excederem as do papel de parede, ele poderá aparecer esticado / distorcido na tela do dispositivo.
Jogue em alguns ajustes do lançador
Aplicativos lançadores Transforme seu Droid: 5 lançadores para substituir o que veio com seu telefoneOs lançadores Android são uma ótima maneira de incrementar sua tela inicial com novos gráficos e novos recursos. Para os não iniciados, você deve saber que seu telefone já possui seu próprio lançador de ações, mas ... consulte Mais informação formam um ingrediente importante nas receitas de design da tela inicial. Nós estaremos usando Nova.
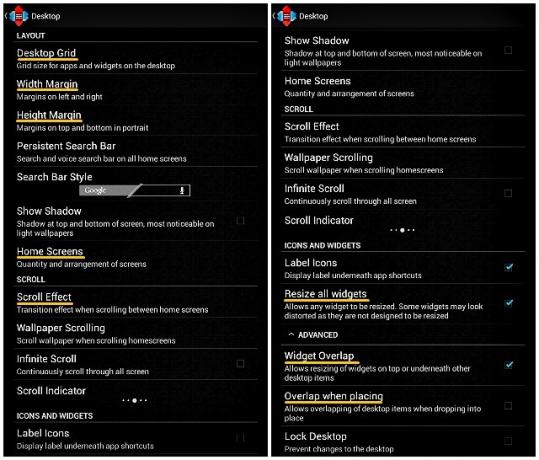
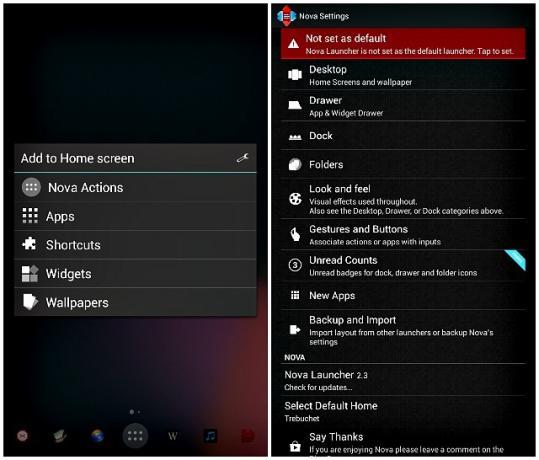
A partir de Nova, pressione e segure a tela inicial para exibir o Adicionar à tela inicial cardápio. Toque no ícone de chave inglesa neste menu para abrir o Nova Configurações tela, em que uma mensagem colorida solicita que você defina Nova como o iniciador padrão. Toque nessa mensagem e selecione Nova Launcher para aprovar a mudança. No Nova Configurações> Dock tela, verifique se Ativar Dock está desmarcado.

Em seguida, navegue de Nova Configurações para Área de trabalho> Grade da área de trabalhoe faça as seguintes alterações:
- Defina o tamanho da grade em 8 × 6
- Configure duas telas iniciais para deslizar pelas
- Verifique se a margem de largura, a margem de altura e o efeito de rolagem estão definidos como Nenhum
- Verifica a Redimensionar todos os widgets e Sobreposição de widget caixas de seleção
- Desmarque a Sobrepor ao colocar caixa de seleção
Aplique os papéis de parede para adicionar um pouco de cor
Como o recurso do Nova Launcher de exibir um papel de parede exclusivo em cada tela não estava funcionando para mim, instalei Multipicture Live Wallpaper para obter esse efeito, e descrevi o processo aqui de acordo.
Navegar para Adicionar à tela inicial> Papéis de parede. Deslize a tela para a esquerda e abra MultiPicture Live Wallpaper a partir da nova tela. Agora pule para Configurações> Configurações comuns> Proporção Recortar / Redimensionar e garantir que o Ajustar à tela cheia opção está selecionada. Retorne para Definições tela e siga as três etapas a seguir para aplicar o papel de parede à primeira tela.
- Adicionar configurações individuais> Selecionar tela> 1> OK
- Configurações da tela 1> Fonte da imagem> Imagem única. Através de Complete a ação usando pop-up, selecione seu gerenciador de arquivos e abra o local onde você salvou os papéis de parede cortados. Escolha o que mantivemos de lado na primeira tela.
- Pressione o botão Voltar até ver a imagem de papel de parede escolhida com as opções Definições e Definir papel de parede no fundo. Toque em Definir papel de parede.
Para aplicar o segundo papel de parede, repita essas três etapas substituindo 1 e Configurações da tela 1 com 2 e Configurações da tela 2 respectivamente, e não se esqueça de selecionar o segundo papel de parede em vez do primeiro.
Adicionar widgets ao mix
Depois de configurar o iniciador, é hora de configurar um ou mais widgets Crie lindos widgets para personalizar seu Droid [Android 2.2+]Se há uma coisa que quase todo proprietário de smartphone gosta de fazer, é personalizar o telefone para torná-lo perfeito. Isso inclui temas, papel de parede e escolha quais aplicativos e widgets exibir no ... consulte Mais informação para exibir seus aplicativos e atalhos favoritos na tela inicial. Vamos começar colocando o widget de data e hora.
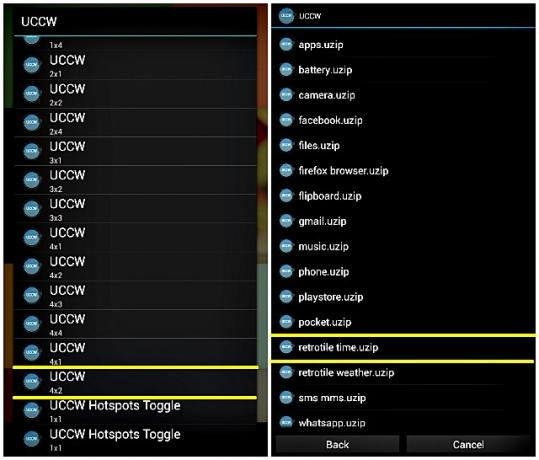
- Navegar para Adicionar à tela inicial> Widgets> UCCW. Como você pode ver na lista exibida, os widgets UCCW vêm em vários tamanhos de grade. Você pode redimensionar esses widgets em movimento.
- Escolher UCCW (4 × 2), como a exibição de data e hora requer um widget 4 × 2. Você será direcionado para uma tela UCCW que lista os widgets usados recentemente. Como você está exibindo o widget de data e hora pela primeira vez, é necessário selecioná-lo na pasta de origem. Para fazer isso, toque em UZIP no canto superior direito e navegue até a pasta Retrotile que você baixou no início deste exercício. Selecione retrotile time.uzip e o widget de data e hora aparecerá instantaneamente na tela inicial.
- Se você deseja dimensionar o tamanho do widget para cima ou para baixo, para ajustá-lo melhor, tudo o que você precisa fazer é pressionar e manter pressionado o widget em que ele se encontra na tela inicial, toque no ícone Redimensionar opção exibida e arraste as alças de redimensionamento conforme necessário.

Todo esse procedimento se aplica a todos os widgets UCCW, e os arquivos necessários (no formato uzip) são nomeados após os widgets correspondentes, e é por isso que você não terá problemas para configurar os widgets restantes, conforme explicado acima. Anote os tamanhos de widget fornecidos abaixo, para poder escolher os tamanhos corretos no Widgets cardápio.
- Bateria, Música, Telefone, SMS / MMS, Gmail, Flipboard, Câmera, WhatsApp - 2 × 2
- Play Store - 4 × 2
- Tempo - 2 × 4
- Aplicativos, arquivos - 2 × 1
- Navegador, Facebook - 4 × 1
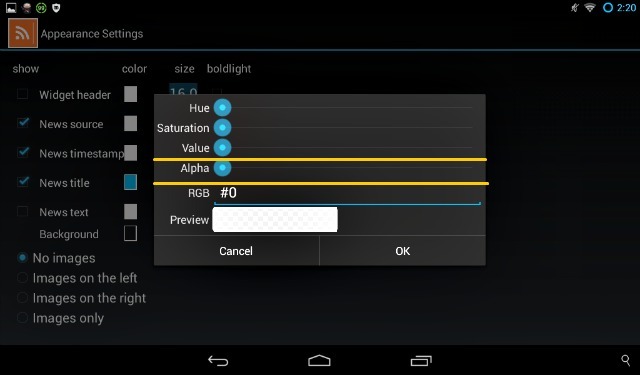
Para configurar o widget RSS simples na segunda tela, navegue até Widgets> Widget simples de RSS. Quando o widget aparecer na tela, toque no ícone de chave inglesa na parte inferior direita do widget para gerenciar feeds, aparência e configurações do widget. Para tornar o plano de fundo do feed transparente, navegue até Configurações de aparência> Plano de fundo, E definir Alfa valor a zero.

A exibição da contagem não lida para aplicativos como o Gmail é possível apenas na versão premium do Nova Launcher. Como estamos usando a versão gratuita no momento, você pode ver um conjunto de traços onde deveria estar a contagem não lida.
Se você tiver algum problema ao configurar os widgets, o artigo de Erez sobre Configuração do widget UCCW Crie a tela inicial dos seus sonhos com o widget UCCW super personalizável [Android]Uma das maiores forças do Android é como é personalizável. Mesmo sem fazer o root do dispositivo ou instalar uma ROM personalizada, você pode fazer coisas incríveis para moldar o telefone da maneira que você ... consulte Mais informação pode ajudar você a voltar ao caminho certo.
Etapa 4: tempere e sirva
Não existe uma regra que diga que você deve seguir a receita até um T. Você pode ajustar a tela para sua satisfação adicionando mais widgets e aplicativos de uma das duas maneiras:
- Arraste seus aplicativos favoritos da App Drawer para a tela inicial ou selecione opções que não sejam da UCCW no menu Adicionar à tela inicial> Widgets cardápio. Eu escolhi adicionar uma barra de pesquisa à segunda tela.
- Adicione novos widgets UCCW para substituir os que você não precisa. Por exemplo, como eu não precisava dos widgets Telefone e SMS / MMS, substituí-os por dois dos meus aplicativos favoritos, Bolso e Escritor. Da mesma forma, você pode criar novos widgets ao seu gosto usando o método a seguir.
Criando um novo widget
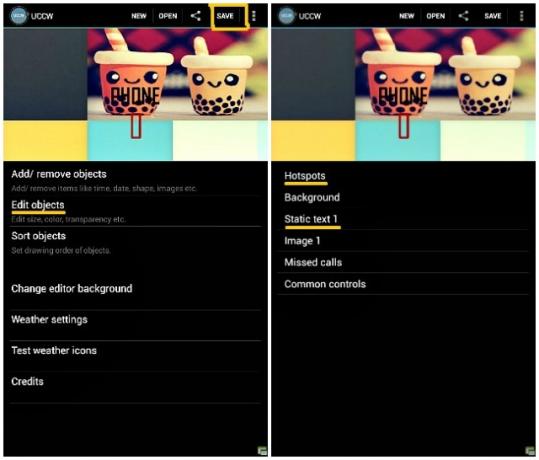
- Navegar para Gaveta de aplicativos> UCCW e toque em Aberto na barra superior da tela do aplicativo.
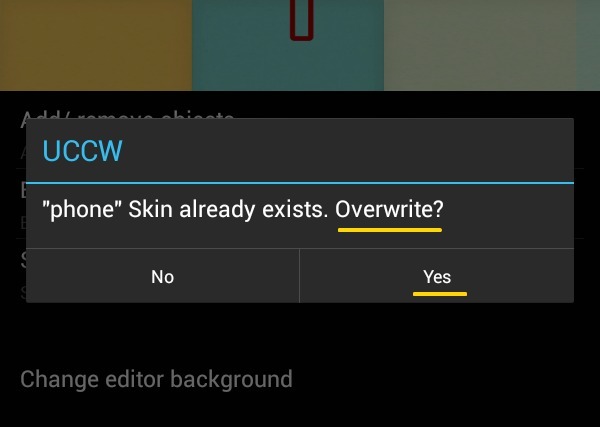
- Selecione Abrir o uzip no menu que aparece. Se você for solicitado com uma opção de substituição de capa nesse momento, clique em sim para prosseguir.
- Abra a pasta Retrotile, se ela não abrir automaticamente, e selecione qualquer aplicativo dessa pasta. Não se preocupe em substituir nada, pois você apenas criará uma cópia. Estamos escolhendo um arquivo existente para que o novo widget possa herdar a aparência de um padrão do modelo. Eu selecionei phone.uzip da pasta.

- Selecionar o arquivo uzip o levará de volta à tela principal do UCCW com as configurações do widget escolhido exibidas.
- Navegar para Editar objetos> Texto estático, role para baixo até a parte inferior da tela e edite o Texto campo para inserir o nome do aplicativo a ser exibido. Como eu queria criar um widget para o Pocket, substituí telefone com Bolso.
- Volte à tela anterior e vá para Hotspots> Hotspot 1>Aplicativo. Escolha o aplicativo para o qual você deseja criar um novo widget. Eu escolhi o aplicativo Pocket.

- Se o novo aplicativo tiver parâmetros desnecessários, você poderá ocultá-los. O aplicativo Pocket não precisava do Chamadas perdidas parâmetro que veio com phone.uzip, então eu toquei Adicionar / remover objetos na tela principal do UCCW e desmarcou a caixa de seleção correspondente da lista de parâmetros exibida.
- Agora toque em Salve na barra superior, selecione Faça o uzip (para compartilhar)e salve o widget com um nome adequado. Salvei como bolso, claro. Este arquivo editado é exportado automaticamente para Página inicial> uccwOutput no formato file-name.uzip. Mova-o para a pasta Retrotile e instale esse novo widget como você fez o resto.
Usei o mesmo método para criar um widget para o aplicativo Writer e alterar a localização de Balanabovo para Mumbai, no widget do tempo. Também o usei para desvincular o widget do navegador do aplicativo Firefox e vinculá-lo novamente ao Mercury Browser, o navegador que eu uso no meu tablet.
Os widgets fornecidos com o modelo, como os widgets Play Store e WhatsApp, são atribuídos automaticamente aos respectivos aplicativos só se você tiver esses aplicativos instalados no seu dispositivo.
Se você estiver confortável com o Photoshop, poderá fazer mais ajustes no design baixando e modificando o Retrotiles do arquivo Photoshop.
Como os widgets Pocket e Writer pareciam um pouco estranhos, passei pelos widgets das duas telas até ficar satisfeito com o arranjo.

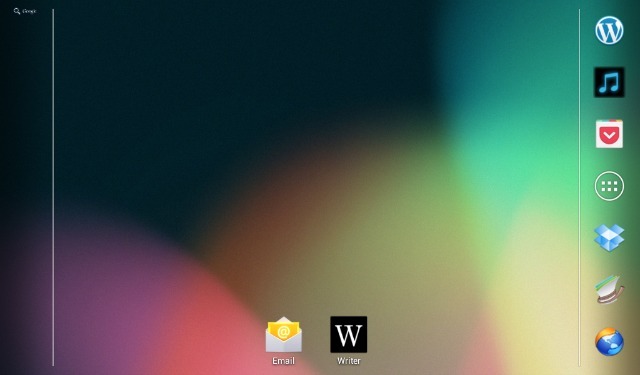
Depois de virar a cabeça para um resultado final, declarei a peça pronta pronta para servir. Aqui está uma foto da minha tela inicial como era antes desta reforma.

E ta-da! Aqui está minha linda tela inicial agora. A transformação não é incrível?

Pronto para criar uma tela inicial própria?
Se você estiver usando receitas de design do MyColorScreen, sempre poderá instalar o aplicativo Themer, que está na versão beta aberta a partir de janeiro de 2014, para alterar os temas da tela inicial com um único clique. Mas, como descobri, configurar tudo você mesmo é mais divertido e gratificante do que fazê-lo por você. Além disso, se você aprender como essas configurações da tela inicial funcionam, não ficará limitado aos designs do MyColorScreen.
Uma tela inicial elegante é um lugar feliz para descansar os olhos entre as tarefas. Também facilita o acesso a seus aplicativos regulares com o mínimo de barulho. Depois de descobrir como os lançadores, os widgets e suas configurações devem funcionar, você provavelmente passará muito tempo experimentando uma tela inicial diferente a cada semana. Não diga que não avisei.
O que é seu idéia de uma tela inicial linda? Deixe-nos saber nos comentários.
Créditos de imagem: a imagem em destaque é um derivado de Início Golfland por twid (usado em CC)
Akshata treinou em testes manuais, animação e design de UX antes de se concentrar em tecnologia e escrita. Isso reuniu duas de suas atividades favoritas - entender os sistemas e simplificar o jargão. Na MakeUseOf, Akshata escreve sobre como tirar o melhor proveito dos seus dispositivos Apple.