Propaganda
 A beleza está nos olhos de quem vê. Web designers e desenvolvedores precisam conviver com essa maldição todos os dias. E quando você trabalha para um site importante como o Facebook, mesmo a menor mudança tem o potencial de causar protestos entre os usuários. No design da web, como em qualquer outro lugar, é impossível atrair todos. Mas e se você for um desses usuários irritados? existe algo que você possa fazer?
A beleza está nos olhos de quem vê. Web designers e desenvolvedores precisam conviver com essa maldição todos os dias. E quando você trabalha para um site importante como o Facebook, mesmo a menor mudança tem o potencial de causar protestos entre os usuários. No design da web, como em qualquer outro lugar, é impossível atrair todos. Mas e se você for um desses usuários irritados? existe algo que você possa fazer?
Se você se preocupa com a aparência de um site e gosta de jogar com estilos diferentes ou tem uma ótima idéia para redesenhar ou gostaria de voltar a um design anterior, consulte os temas do site criado pelo usuário e peles. Em vez de esperar que um web designer encontre a solução perfeita, os membros do userstyles.org levou-o em suas próprias mãos para criar o design perfeito para seus sites favoritos. Você pode se tornar um deles ou usar seus estilos. E o complemento do navegador Stylish [No Longer Available], fornece uma maneira fácil de gerenciar seus estilos favoritos.
Introdução ao Stylish
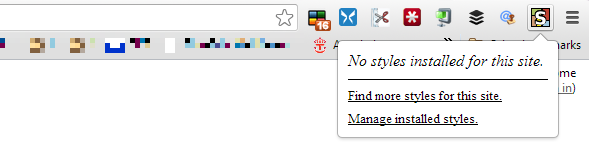
Instale o Stylish na Chrome Web Store. Após uma instalação bem-sucedida, o ícone aparecerá no canto superior direito da janela do seu navegador. Clique no ícone para abrir o menu de seleção de estilos. O complemento não vem com estilos por instalação. Portanto, antes que você possa alterar ou gerenciar estilos, é necessário instalar alguns.

Instalando Temas e Skins Com o Stylish
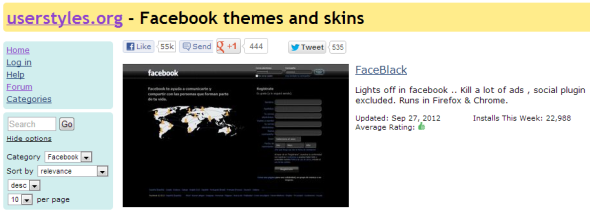
Você pode navegar por todos os temas e skins em userstyles.org. Se você deseja alterar um site específico, abra esse site e clique no ícone Encontre mais estilos para este site link no menu Elegante. Isso levará você diretamente a todos os temas e skins disponíveis para o respectivo URL.

Quando você encontrar um tema ou uma capa de sua preferência, abra a página e encontre o Instale com o Stylish botão. Clique no botão para adicionar a capa ou o tema respectivo à sua lista de estilos no Stylish.

Gerenciando skins e temas com estilo
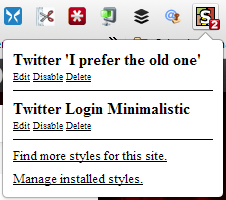
Elegante indica o número de estilos disponíveis para o site que você está visualizando no momento. Através do menu Elegante, você pode desativar, ativar ou excluir estilos instalados.

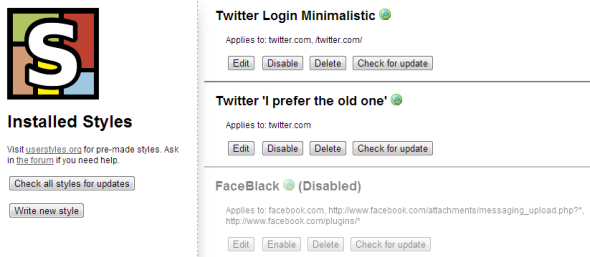
Clique no Gerenciar estilos instalados link na parte inferior do menu Elegante para exibir e gerenciar todos os estilos instalados em uma guia separada. Na guia você também encontrará botões para Verifique todos os estilos para atualizações e para Escreva novo estilo.

Se você estiver curioso para saber como criar um estilo personalizado, leia o artigo a seguir para aprender Como corrigir pequenos aborrecimentos na Web com elegante Como corrigir pequenos aborrecimentos na Web com o elegante [Firefox & Chrome]Web designers têm um trabalho quase impossível. Eles precisam criar um design que agrade a todos. Ao falar sobre um serviço como o Gmail, usado por incontáveis milhões de pessoas em todo o mundo, ... consulte Mais informação .
Elegante é uma das nossas melhores extensões do Chrome na categoria Auxílios à Navegação As melhores extensões do ChromeUma lista das melhores extensões para o Google Chrome, incluindo sugestões de nossos leitores. consulte Mais informação . Qual é o seu estilo favorito e você já criou algum? Se você tiver, por favor, compartilhe um link!
Leitura adicional
Mostramos anteriormente como você pode alterar o design de diferentes sites. Dê uma olhada:
- 5 maneiras de personalizar seu navegador e ter sites da maneira que você deseja que sejam 5 maneiras de personalizar seu navegador e ter sites da maneira que você deseja que sejamVocê provavelmente conhece as extensões do navegador, mas existem muitas outras maneiras de personalizar seu navegador e ajustar os sites. A Web não é um meio passivo unidirecional - você pode remixar sites da Web que você ... consulte Mais informação
- 3 maneiras de personalizar as cores do Facebook e imagens de fundo 3 maneiras de personalizar as cores do Facebook e imagens de fundo consulte Mais informação
Tina escreve sobre tecnologia de consumo há mais de uma década. Ela possui doutorado em ciências naturais, um diploma da Alemanha e um mestrado da Suécia. Sua formação analítica a ajudou a se destacar como jornalista de tecnologia na MakeUseOf, onde agora ela gerencia pesquisas e operações de palavras-chave.

