Propaganda
Se você é um desenvolvedor de sites ou designer gráfico, usa o código CSS de vez em quando. Os botões são um tipo de elemento de página da web que geralmente são codificados em CSS e incorporados a sites. Pensar e digitar todo o código CSS de um botão pode ser uma tarefa tediosa para os designers. Mas, graças ao Button Maker, o trabalho é bastante simplificado.
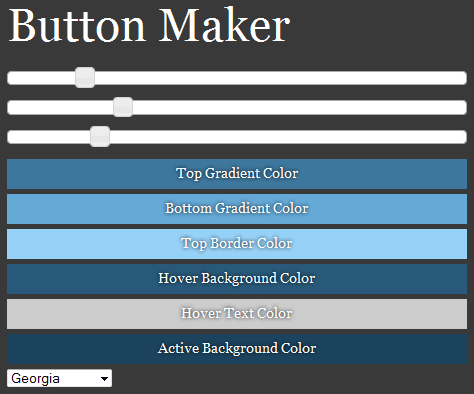
O Button Maker é gratuito para usar o gerador de código de botão css que fornece serviço de criação de botão e o código CSS do botão. Ao fazer login no site, você pode exibir um botão à esquerda com algumas configurações ajustáveis no painel direito.

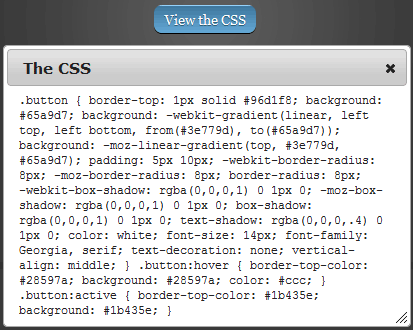
As configurações incluem três controles deslizantes que podem ser usados para modificar a forma do botão. Outras configurações estão relacionadas às cores do botão; você pode definir a cor do gradiente superior, a cor do gradiente inferior, a cor da borda superior, a cor do plano de fundo em foco, a cor do texto em foco e a cor de plano de fundo ativa. A última configuração é o estilo da fonte; as opções de fonte disponíveis são Helvetica, Georgia e Lucida Grande. Para obter o código CSS, você clica no botão; como resultado, uma caixa com o código CSS é exibida.

Recursos:
- Visualização do botão disponível.
- Você pode alterar a fonte do botão.
- Simplifica a tarefa de obter código CSS para botões.
- Oferece muitas opções para modificar o botão.
- Ferramentas similares: DaButtonFactory, Buttonator, TheButtonEffect e Gerador de botão de canto arredondado em HTML e CSS.
Visite Button Maker @ Truques CSS Button Maker


