Propaganda
 As imagens fazem parte integrante da web atualmente. E, como se vê, as imagens são um dos motivos mais comuns de tempo de carregamento lento da página. Com vários dispositivos móveis acessando a Internet e as dicas recentes de que a velocidade de carregamento do seu site afetaria sua classificação no Google, você definitivamente desejaria remover esse gargalo.
As imagens fazem parte integrante da web atualmente. E, como se vê, as imagens são um dos motivos mais comuns de tempo de carregamento lento da página. Com vários dispositivos móveis acessando a Internet e as dicas recentes de que a velocidade de carregamento do seu site afetaria sua classificação no Google, você definitivamente desejaria remover esse gargalo.
Uma das maneiras de otimizar fotos para a web é usar sprites CSS. Os sprites funcionam melhor para imagens usadas na navegação ou em outros elementos do site, que permanecerão os mesmos mais ou menos. A outra opção é otimizar o tamanho da imagem alterando a quantidade de informações contidas nas imagens, compactando-as e removendo os metadados desnecessários.
Aqui estão algumas das opções que você pode usar para otimizar imagens para a web.
Use seu editor de imagens

A maioria dos editores de imagens possui uma ou mais maneiras de otimizar imagens para a web. O Photoshop e o GIMP permitem escolher a qualidade do arquivo salvo, que pode ser usado para controlar o tamanho do arquivo. Além disso, o Photoshop também oferece um
salvar para a web recurso, que não apenas otimiza o tamanho, mas também cuida dos perfis de cores, para que as cores das suas imagens tenham a mesma aparência na tela como você pretende.
Desenvolvido pelo Yahoo, Smush. Ele analisa o formato do arquivo de imagem específico que você está tentando otimizar e aplica as otimizações específicas para esse formato de imagem específico. Grande coisa sobre Smush. É que isso não altera a qualidade da imagem. Você carrega as imagens que deseja otimizar, Smush. Ele os processa e devolve os resultados em um arquivo zip para download.
Otimizador de imagem on-line [não está mais disponível]

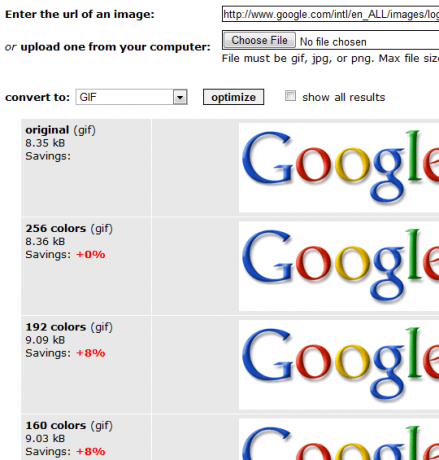
O Online Image Optimizer permite fazer upload de uma imagem gif, jpg ou png de 300 KB ou menos e otimizá-los. Basta escolher uma imagem do seu computador, carregá-la e o Online Image Optimizer fará o resto por você. Ele apresenta várias versões diferentes da imagem, juntamente com o tamanho e a visualização opcional. Dependendo da finalidade da imagem, você pode escolher entre um conjunto de opções. Existe uma degradação evidente na qualidade da imagem nas imagens de tamanho muito baixo. Opcionalmente, o Online Image Optimizer também oferece a opção de converter o formato do arquivo de imagem em um GIF, JPG ou PNG.
Triturador PNG

PNG Crusher é um aplicativo para Mac. Como o nome sugere, ele é especializado em otimização de arquivos PNG. O aplicativo fornece um tipo de contêiner que permite arrastar e soltar arquivos PNG nele. Os arquivos são compactados usando o OptiPNG como back-end. O site observa que alguns PNGs já estão bastante otimizados e o triturador de PNG não pode fazer muito com eles. Os arquivos PNG são substituídos pelas versões otimizadas apenas se os arquivos compactados forem menores que os originais.
GIFWorks

O GIFWorks realiza várias operações em arquivos GIF. Você pode fazer upload de uma imagem do seu computador ou especificar um URL da Web e, em seguida, editar o arquivo GIF, adicionar efeitos de transição entre os quadros e otimizar a imagem GIF. O GIFWorks fornece três opções para otimizar imagens GIF para a Web, você pode reduzir cores, restrinja a paleta a apenas cores seguras na Web ou divida os quadros para escolher quais guarda. Além disso, o GIFWorks também permite criar texto 3D do zero.
[NÃO FUNCIONA MAIS] PunyPNG

O PunyPNG permite otimizar imagens GIF, JPG e PNG para a Web, convertendo-as em arquivos PNG compactados. Há uma perda mínima ou nenhuma de qualidade durante o processo de compactação e os resultados são excelentes. O site requer flash e tem um limite máximo de tamanho de arquivo de 350 KB.
Quais aplicativos você usa para otimizar imagens para a web? Deixe-nos saber tudo sobre eles nos comentários.
Eu sou Varun Kashyap da Índia. Sou apaixonado por computadores, programação, Internet e as tecnologias que os impulsionam. Adoro programação e frequentemente trabalho em projetos em Java, PHP, AJAX etc.


