Propaganda
 Não subestime o poder dos dispositivos móveis. Embora o acesso à Internet móvel fosse ruim, estatísticas recentes dizem que existem mais de 47 milhões de pessoas que acessam a Internet a partir de seus telefones celulares. todo dia somente nos EUA. E esse número está crescendo aos trancos e barrancos.
Não subestime o poder dos dispositivos móveis. Embora o acesso à Internet móvel fosse ruim, estatísticas recentes dizem que existem mais de 47 milhões de pessoas que acessam a Internet a partir de seus telefones celulares. todo dia somente nos EUA. E esse número está crescendo aos trancos e barrancos.
Esses dados podem não significar nada para a maioria de nós, principalmente se estivermos do lado passivo da informação. Mas se você é um blogueiro ou editor da Web, já deve perceber que a urgência de tornar seu site compatível com dispositivos móveis também está crescendo junto com esse número.
O trabalho extra de redesenhar a interface e reajustar as linhas de códigos para atender às necessidades de visualização em dispositivos móveis pode fazer a maioria dos proprietários da Web gemer de frustração. Felizmente, se você usar auto-hospedado WordPress para o seu blog, os problemas podem ser resolvidos facilmente - e em grande estilo - WPtouch.
Procure e instale
O WPtouch é um plug-in do WordPress que converterá a interface do seu blog para se ajustar à interface da tela (sensível ao toque) do telefone celular dos visitantes. Foi originalmente desenvolvido apenas para a interface do iPhone e abordamos a versão antiga deste plug-in em 2008. Mas cresceu tanto desde então e agora já é compatível com muitos outros tipos de telefone, e acho que merece outro olhar.
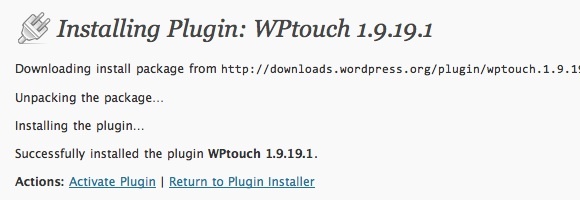
Vamos começar do começo: a instalação. Instalar plug-ins do WordPress não é tão problemático quanto costumava ser. Tudo o que você precisa fazer é procurar os plugins que você deseja no menu de plugins do WordPress. Não há mais necessidade de mexer com o FTP.

Depois que os resultados aparecerem, clique em "instale agora“, Aguarde o processo terminar e ative o plugin.

O WPtouch vem com várias configurações ajustáveis, mas vamos ver como fica na tela do celular antes do ajuste.
Toque no blog
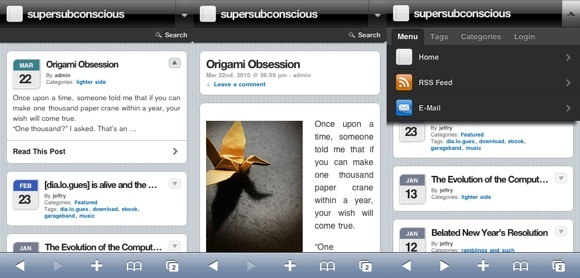
O exemplo a seguir foi feito no iPhone. Não tenho acesso a outros dispositivos para experimentar. Portanto, se você puder experimentá-lo em outros tipos de celulares, compartilhe suas experiências nos comentários abaixo.
A primeira página consiste em caixas de artigos disponíveis com datas, títulos e algumas informações sobre esses artigos. Você pode tocar na pequena seta no canto superior direito de uma das caixas para revelar uma pequena passagem de abertura do artigo e a opção de ler mais.

Cada postagem é formatada com uma fonte de tamanho legível, imagens reduzidas e bordas na tela. No canto superior direito da tela, há um menu suspenso com o feed RSS, botão de email, tags, categorias e login.
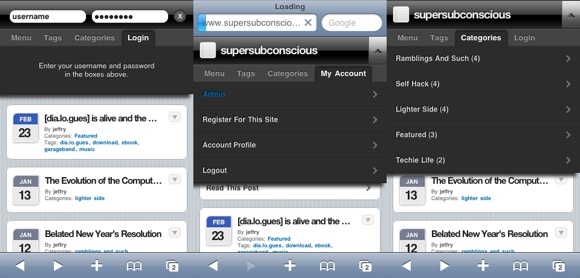
Os visitantes podem desativar o tema móvel acessando a parte inferior da página e deslizando o interruptor. Uma janela pop-up de confirmação será exibida, certificando-se de que a solicitação não seja acidental. Para retornar a visualização ao modo móvel, vá para a parte inferior da tela de visualização normal e deslize o interruptor.

Clicar no botão de login revelará os campos de nome de usuário e senha. Você pode efetuar login e acessar todos os menus que normalmente só aparecerão na área de administração do WordPress.

Ajustando as configurações
As opções estão localizadas na seção "Configurações - WPtouch" cardápio. O primeiro é "Configurações Gerais", Que trata de tudo, desde"Regionalização" para "Mensagem de rodapé“.

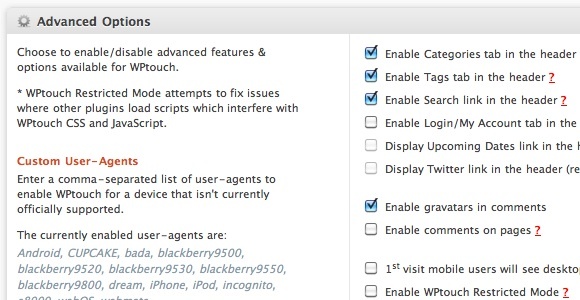
O "Opções avançadas”Também lida com muitas coisas, mas a mais notável é a capacidade de adicionar agentes de usuários para telefones não suportados.

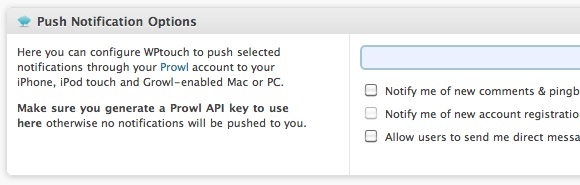
O WPtouch tem a capacidade de enviar notificações push para seus iDevices e Mac ou PC habilitado para Growl com a ajuda de Prowl, mas você precisa gerar uma API Prowl antes que o recurso possa ser ativado. Discutiremos mais sobre Prowl em um artigo futuro.

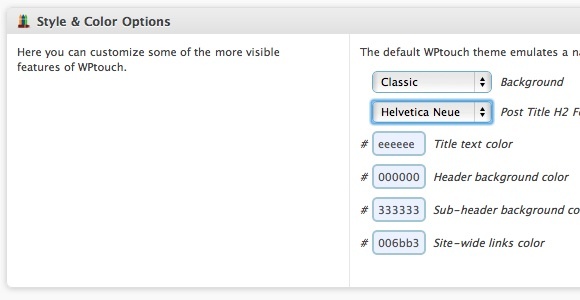
“Estilo e cor”Opções lida com estilos de fonte e cores dos elementos do WPtouch. Você também pode escolher um dos estilos de plano de fundo disponíveis aqui.

O "Conjunto de ícones”Coleta ícones que podem ser usados posteriormente para personalizar a aparência da versão móvel do seu blog. Já existem muitos ícones disponíveis na lista, mas você pode adicionar seus próprios ícones ao pool.

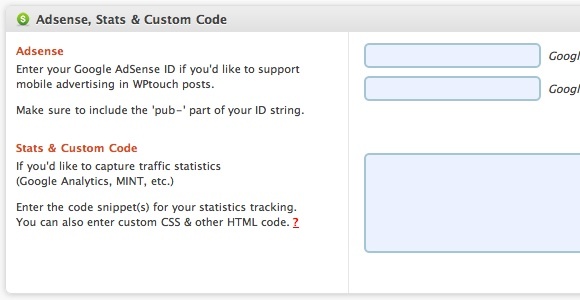
E se você é um editor do Adsense, pode adicionar seu ID do Google AdSense para que os anúncios possam ser exibidos por meio da interface móvel.

Portanto, não importa se os blogs do WordPress estão em nível amador ou profissional, o WPtouch pode ajudá-lo a transferir facilmente a interface para ser mais compatível com dispositivos móveis e atender aos usuários móveis visitantes.
Você já experimentou o WPtouch para seus blogs? Como foi o resultado em seus dispositivos móveis? Compartilhe suas experiências nos comentários abaixo.
Um escritor indonésio, músico autoproclamado e arquiteto de meio período; quem quer fazer do mundo um lugar melhor, um post de cada vez, por meio do blog SuperSubConscious.


