Propaganda
 Ame ou odeie, todo mundo e seu cachorro estão no Facebook hoje em dia; portanto, como qualquer coisa popular na vida, ela foi totalmente subvertida pelos tipos de marketing. Um uso incrivelmente eficaz de uma página de marca hospedada no Facebook é incentivar as pessoas a curtir a página criando algum conteúdo secreto somente para membros; comumente referido como um "portão do ventilador". Isso é preenchido com vídeos exclusivos, downloads ou talvez um cupom de compras - usamos um aqui no MakeUseOf para oferecer aos nossos fãs acesso fácil a todos os competições atuais.
Ame ou odeie, todo mundo e seu cachorro estão no Facebook hoje em dia; portanto, como qualquer coisa popular na vida, ela foi totalmente subvertida pelos tipos de marketing. Um uso incrivelmente eficaz de uma página de marca hospedada no Facebook é incentivar as pessoas a curtir a página criando algum conteúdo secreto somente para membros; comumente referido como um "portão do ventilador". Isso é preenchido com vídeos exclusivos, downloads ou talvez um cupom de compras - usamos um aqui no MakeUseOf para oferecer aos nossos fãs acesso fácil a todos os competições atuais.
Esse tipo de aplicativo básico do Facebook era relativamente simples de criar no passado, mas o Facebook agora exige que todos os aplicativos da guia de página tenham uma versão segura - uma HTTPS URL de acesso - mas são outros US $ 100 por ano, além dos custos de hospedagem existentes para o seu site. Mesmo se você administra uma pequena loja de comércio eletrônico, pode usar o PayPal como provedor de pagamentos e, portanto, não precisa de certificados SSL. Mas não se preocupe, pois o Facebook também fez parceria com
Heroku - uma empresa de hospedagem na nuvem - o que significa que você pode criar seu próprio aplicativo básico do Facebook e hospedá-lo gratuitamente, em um servidor seguro. Quer saber mais? Continue lendo enquanto eu faço um aplicativo básico da guia da página de fãs do Facebook, hospedado gratuitamente, no Heroku.Registre-se como desenvolvedor
Antes de criar qualquer aplicativo, você precisa ser um desenvolvedor registrado. Vamos para developers.facebook.com para começar e clique no ícone verde Registro botão no canto superior direito, se ainda não o tiver. Você precisa de um número de telefone para se registrar, mas, caso contrário, é gratuito.

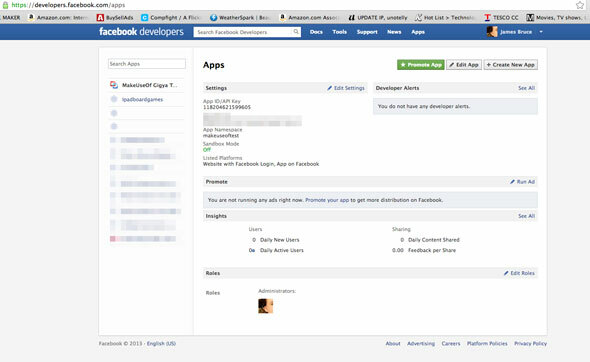
Se você já está registrado, clique em Aplicativos na barra de ferramentas superior para obter uma visão geral dos aplicativos atuais.

Crie um novo aplicativo
Aqui é onde a diversão começa. Clique em Criar novo aplicativo. A nomeação realmente não importa, mas obviamente escolha algo relevante. O campo de espaço para nome será anexado ao URL da sua página de fãs quando o usuário clicar nessa guia; você pode deixá-lo em branco, mas eles verão o ID do aplicativo no URL, o que é um pouco mais feio. O espaço para nome também deve ser único, então nem se preocupe com algo como "testapp" ou você receberá um erro. Por fim, marque a caixa que diz que você deseja hospedagem gratuita do Heroku.
Após preencher o captcha, você será convidado a escolher o tipo de hospedagem que deseja no Heroku - selecione PHP e aceite. O Facebook criará automaticamente uma nova conta para você no Heroku se você ainda não tiver uma e preenche previamente as configurações de URL nos seus princípios básicos, o que é legal da parte deles. Na verdade, é muito difícil atrapalhar esse passo.

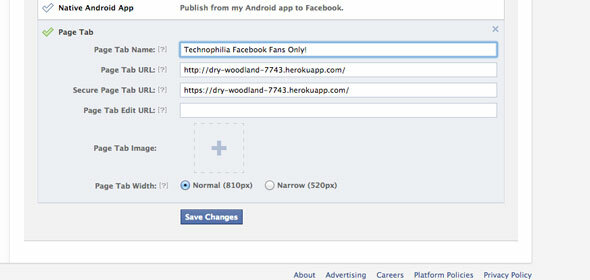
Na página de detalhes do aplicativo, você também deseja definir o tipo de aplicativo como uma "Guia Página" e garantir que os URLs relevantes também sejam inseridos lá - novamente, isso deve ser automático. Então salve.

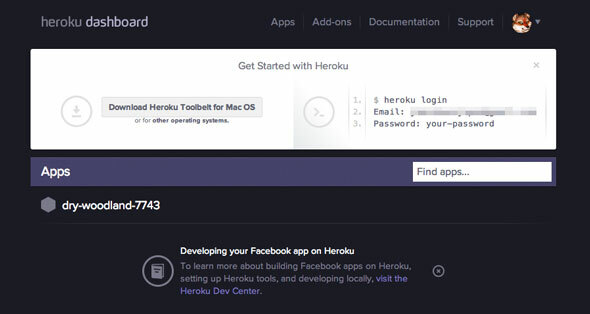
Primeiros passos do Heroku
Quando concluído, você receberá um email da Heroku com detalhes de como alterar sua senha e fará o download do "cinto de ferramentas" da Heroku para o seu sistema. Para aqueles que não conhecem o Heroku, não é um host tradicional no sentido de que você pode acessar um endereço FTP e fazer upload de arquivos; Em vez disso, o Heroku trabalha com o Git, um sistema de controle de versão. Depois de instalar o cinto de ferramentas, primeiro é necessário clonar o site na unidade local - isso fornece um diretório que é um espelho do que está hospedado no Heroku. Sempre que você faz alterações nesses arquivos, você os sincroniza novamente para atualizar o Heroku.
As instruções para fazer essa primeira sincronização estão contidas no seu email de boas-vindas e é um comando simples de uma linha exclusivo para o seu endereço de hospedagem - basta copiar e colar do email. Seu URL de hospedagem é completamente arbitrário - no meu caso, foi dry-woodland-7743 - é gerado aleatoriamente e não importa, porque os usuários não o veem. Abra o diretório recém-criado e dê uma olhada ao redor.
O Heroku possui muitas funcionalidades, mas não precisamos disso. Abra index.php e dê uma olhada ao redor. Encontre as seguintes linhas perto do início do arquivo:
$ facebook = new Facebook (array ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
e imediatamente depois disso, copie estes:
$ assinado_request = $ facebook-> getSignedRequest (); $ gostado = $ assinado_ requisição ['página'] ['curtido'];
Não se preocupe se isso for muito complicado para você - em breve, darei um modelo finalizado. Uma solicitação assinada é enviada ao seu aplicativo pelo Facebook, que inclui algumas informações sobre o usuário - se ele tem acesso de administrador e se gostou ou não da página. Se você quiser saber exatamente o que é enviado, adicione o seguinte:
print_r ($ requisição_assinada);
e você obterá uma impressão completa do objeto de solicitação assinado.
Nesse momento, devo admitir que estava com problemas para fazer a solicitação assinada funcionar - parecia que o Heroku estava retirando os dados da página carregar, e foi somente após o carregamento da API JS (10 segundos após o carregamento inicial da página) que a página seria atualizada e indicava o "curtido" correto status. Graças a esta questão Stack Overflow, a solução parecia remover o código que aplica o HTTPS a usuários não protegidos. Exclua o seguinte bloco de código no início do modelo:
// Aplicar https na produção. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Localização: https://'. $ _SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI']); Saída(); }
Agora, quando a página é carregada, você tem uma variável booleana - que é uma verdade ou um falso - que informa se o usuário gostou ou não da página. Você pode usar isso com um simples E se instrução para mostrar o conteúdo uma ou b:
php if ($ gostou): echo ('fã'); // este é o seu conteúdo secreto: echo ('not a fan'); // isso é mostrado para os fãs em potencial endif;
Coloque isso logo após a abertura marcar index.php. Agora, se você visualizou sua página no Heroku, perceberá que ela possui muitas funcionalidades adicionais, mostrando as páginas que você gostou, botões para postar atualizações, etc. - não precisamos disso, portanto, retirei tudo, incluindo o JavaScript SDK para Facebook, deixando apenas o CSS e nosso Porta do ventilador. Aqui está o código que acabei usando (esta é uma imagem - copie e cole do PasteBin se desejar):

Você deve editar as seções que dizem "não é fã" e "fã" para conter seu conteúdo padrão e secreto, respectivamente. Se você preferir manter seu conteúdo em um arquivo separado, use:
include ("secret.html");
para importar arquivos externos.
Sincronizar com Heroku
Depois de fazer todas as edições necessárias no seu arquivo, você precisará sincronizar o backup com o Heroku - fazemos isso empurrando nossa cópia local para o "ramo principal" do Heroku. Verifique se você está no diretório correto na linha de comando, digite:
git commit -am "altera mensagens"
(você pode substituir a mensagem de alterações por uma anotação de quais alterações você realmente fez desta vez - é uma boa prática manter esses registros)

e depois
git push heroku master
Aguarde o comando terminar, pois pode demorar um pouco.
Etapa final: adicione o aplicativo à sua página
Agora que o aplicativo foi criado, precisamos adicioná-lo como uma guia à sua página de marca. Curiosamente, isso é feito usando um URL especialmente criado:
https://www.facebook.com/dialog/pagetab? app_id = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Substituir YOUR_APP_ID com o ID listado nos detalhes do seu aplicativo e YOUR_APP_URL_ON_HEROKU com o URL da sua hospedagem Heroku. O carregamento desse URL especial iniciará a caixa de diálogo "adicionar à sua página", na qual você pode selecionar a página de marca certa para adicionar a guia da página.
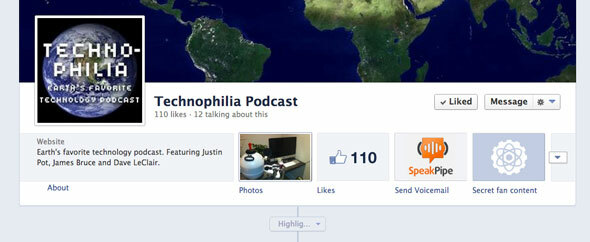
Então, pronto, será um novo botão na sua página, assim:

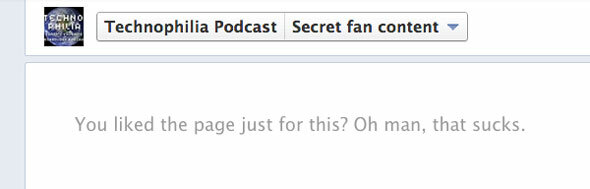
Como você pode ver, ainda não especificamos uma imagem para a guia, então ela é deixada como padrão - você pode fazer isso na página de detalhes do aplicativo. Mas é basicamente isso; se você carregar essa guia, minha substituição index.php mostrará você como um ventilador ou um não é fã. Ou o que você personalizou para mostrar:

Admito: esse processo foi mais difícil do que eu esperava, mas evita completamente a necessidade de hospedar qualquer coisa em seu próprio servidor ou obter a certificação SSL. Se você tiver alguma dúvida ou problema, pergunte nos comentários e tentarei ajudar. Se os comentários estiverem fechados, acesse o site de Respostas; e, se você achou este tutorial útil, compartilhe-o na sua rede social favorita. Além disso, você provavelmente vai querer conferir nossa guia gratuito e completo sobre marketing de mídia social Seu Guia Para Marketing De Mídia SocialNo momento, há um ataque de pessoas e empresas voltadas para meios de comunicação social. A concorrência é acirrada e nenhuma empresa pode perder tempo ou dinheiro fazendo algo errado. consulte Mais informação e considere adicionar Pinterest Guia não oficial do PinterestEste guia do Pinterest mostrará rapidamente como usar o Pinterest e todos os seus recursos. Este guia descreve tudo o que há para saber sobre o Pinterest. consulte Mais informação para sua estratégia também.
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.


