Propaganda
Eu desenvolvo bastante a Web, e o Google Chrome é o meu principal navegador atualmente. O Chrome é bastante amigável para o desenvolvedor, e você também pode configurar Firebug no Chrome Como instalar o Firebug no IE, Safari, Chrome e Opera consulte Mais informação . Mas hoje eu queria mostrar uma extensão diferente do Chrome chamada Pendule. O Pendule complementa o recurso Inspect Element interno do Chrome com alguns extras interessantes.
O Menu Pendule

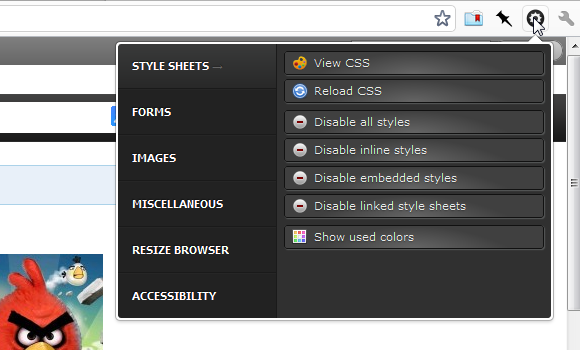
O botão da barra de ferramentas do Pendule exibe um menu elegante, dividido em seis áreas principais. Primeiro, o Folhas de estilo seção. o Exibir CSS A opção pode parecer redundante - afinal, o Chrome já nos permite ver o CSS... ou é?
Muitos sites usam CSS compactado, com alguns compactando-o ao ponto da ilegibilidade. Se você é o único desenvolvedor da Web em seu site, pode decidir por si mesmo quanto deseja compactar o CSS. Para mim, não existe essa sorte. Um dos sites em que trabalho comprime o CSS usando uma ferramenta PHP chamada
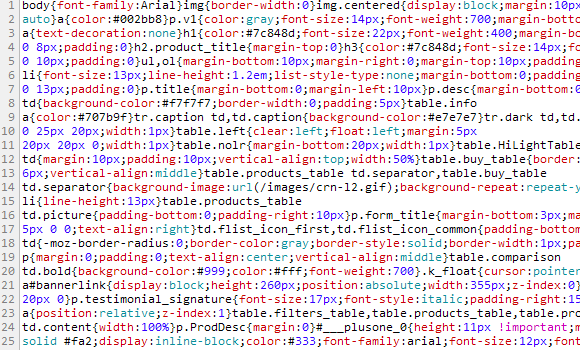
Minify, portanto, inspecionar o CSS com as ferramentas internas do Chrome mostra algo como isto:
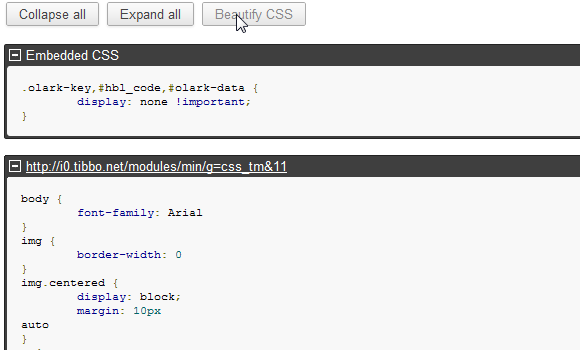
Não é exatamente o formato mais legível que se possa imaginar. Com o Pendule, posso facilmente embelezar o CSS do meu lado. Basta clicar no botão Pendule e clicar Exibir CSS. Eu recebo algo assim:

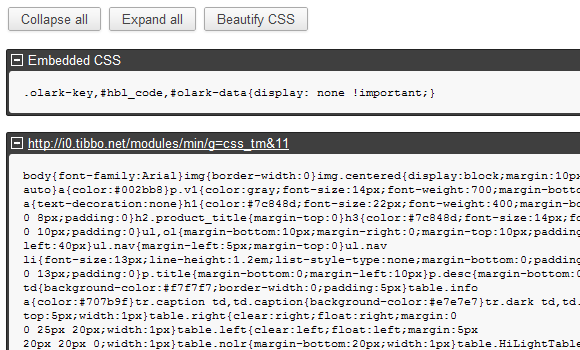
Ainda não é muito legível. Mas clique no Embelezar CSS botão e veja a mágica acontecer:

Agora estamos a falar! Embora você não possa alterar nada na exibição de CSS, isso é uma grande melhoria quando se trata de CSS compactado.
Manipulação de Imagens
O Pendule também oferece alguns utilitários relacionados à imagem interessantes:

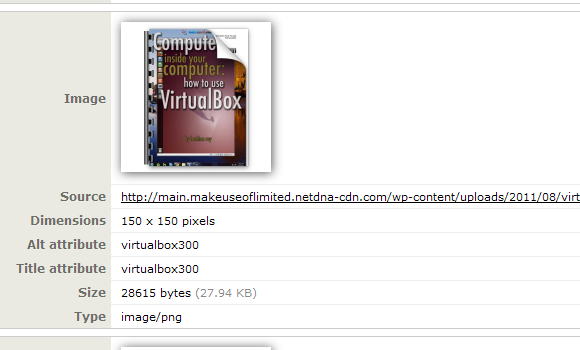
“Visualizar informações das imagens”Leva você a uma página da Web completamente nova, contendo todas as imagens da página atual, cada uma com uma série de informações relacionadas:

Isso é útil porque permite rolar por todas as imagens uma por uma e auditá-las individualmente. Por exemplo, alguns sites veiculam conteúdo de um servidor e imagens relacionadas de outro servidor (para tornar as coisas mais rápidas). Com essa visualização, você pode ver exatamente de onde vem cada imagem e rastrear facilmente as que não são veiculadas da fonte correta.
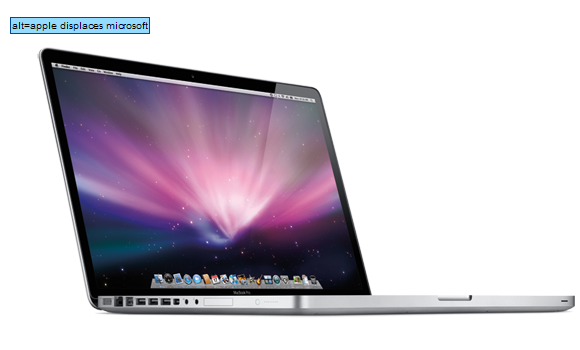
Você também pode ler o texto Alt para cada imagem, o que pode ser essencial para as ofertas de SEO. No entanto, se você está apenas interessado no texto alternativo, o Pendule permite que você audite facilmente na página, usando o botão "Mostrar texto alternativoOpção Quando ativada, as imagens na sua página ficam assim:

Por acaso, este é de um post encantador intitulado 3 Sinais que a Apple está substituindo a Microsoft para se tornar o império do mal, mas o ponto aqui é o pequeno trecho "alt =" acima da imagem. Parece uma dica de ferramenta, mas você não precisa passar o mouse sobre ela para mostrar. Com "Mostrar texto alternativo”, Basta percorrer a página e ver exatamente quais imagens têm Alts ausentes ou incorretos.
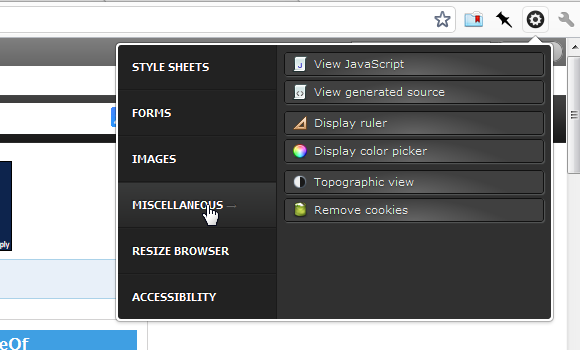
Utilitários diversos

O menu Utilitários diversos da Pendule contém alguns itens interessantes. o Ver JavaScript produz uma única página da Web dividida em seções, uma seção para cada script que a página atual contém. Muito parecido com o "Exibir CSS"Com a qual começamos, Ver JavaScript permite embelezar o código para torná-lo legível. O JavaScript quase sempre é compactado (ainda mais que o CSS); portanto, é uma opção muito útil se você gosta de ler código para descobrir como as coisas funcionam.
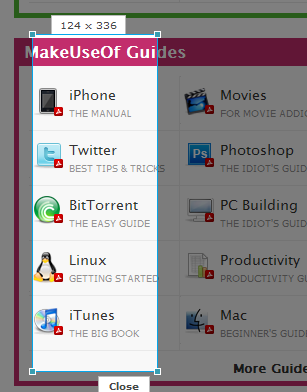
O "Régua de exibiçãoA opção ”escurece a página e a sobrepõe a um quadro redimensionável e arrastável, com um pequeno rótulo que mostra suas dimensões a qualquer momento. Isso é muito útil para verificar se os elementos estão alinhados corretamente, por exemplo.