Propaganda
 Você ficará surpreso com algumas das coisas simples que as pessoas não conseguem fazer com computadores / internet. Eles podem instalar o Linux em seus computadores ou configurar um sistema de segurança de webcam, mas quando se trata de coisas básicas simples, suas mentes ficam completamente em branco!
Você ficará surpreso com algumas das coisas simples que as pessoas não conseguem fazer com computadores / internet. Eles podem instalar o Linux em seus computadores ou configurar um sistema de segurança de webcam, mas quando se trata de coisas básicas simples, suas mentes ficam completamente em branco!
Decidi voltar ao básico por um tempo, ver meu arquivo do Gmail, examinar algumas solicitações de e-mail que recebi e mostrar aos leitores Use algumas das coisas básicas simples.
Um dos e-mails que eu mais recebo das pessoas é como criar um “favicon” para o blog ou site. Caso você não saiba o que é um favicon, é o pequeno logotipo ao lado do endereço do site no navegador. Faça uso de tem um.
 Se você tem um blog ou site, criar um favicon é um muito boa ideia. Para começar, se alguém tiver seu site marcado no navegador, o seu favicon também será exibido na lista de favoritos. Isso faz com que seu link se destaque de todos os links que não tem favicons. Em segundo lugar, um favicon marca seu site e oferece uma aparência profissional extra.
Se você tem um blog ou site, criar um favicon é um muito boa ideia. Para começar, se alguém tiver seu site marcado no navegador, o seu favicon também será exibido na lista de favoritos. Isso faz com que seu link se destaque de todos os links que não tem favicons. Em segundo lugar, um favicon marca seu site e oferece uma aparência profissional extra.
Para ter uma idéia de quão importante é um favicon, basta olhar para todo o barulho que foi feito quando o Google mudou seu favicon! Algumas pessoas podem dar muita importância ao que veem nos marcadores do navegador e na barra de URL.
Então, aqui está o seu guia fácil de 3 etapas para criar seu próprio favicon. Felizmente, sem toda a controvérsia que o Google conseguiu despertar com a deles! Você só pode fazer isso se tiver seu próprio domínio auto-hospedado.
1. Decida o que você quer que seu favicon seja
Esta pode ser a parte mais difícil. Para grandes blogs como Make Use Of, pode ser a parte mais fácil se houver um logotipo que possa ser facilmente adaptado. Mas se você não tiver um logotipo prontamente disponível para usar, terá que pensar um pouco no que deseja que seu favicon seja.
No meu blog, usei as iniciais do título do meu blog - BTT. Antes disso, eu tinha uma bandeira escocesa e antes disso um logotipo de Star Trek. Tente encontrar algo que represente você, que diga algo sobre você ou seu blog. Tente conseguir algo que você não vai mudar também. Você quer algo que as pessoas vão se lembrar. Por outro lado, não estou em posição de dizer isso para você, considerando quantas vezes mudei a minha! :-)
2. Crie o favicon
 OK, depois de ter seu logotipo, é hora de reduzi-lo ao tamanho de favicon. Antes de tudo, um pequeno truque. Se você decidir usar letras para o seu favicon como eu, você pode digitar as letras no MS Word documento e, quando tiver da maneira que deseja, faça uma captura de tela das letras usando um aplicativo de captura de tela tal como SnagIt ou IrfanView O IrfanView tira o visualizador do Windows da água consulte Mais informação .
OK, depois de ter seu logotipo, é hora de reduzi-lo ao tamanho de favicon. Antes de tudo, um pequeno truque. Se você decidir usar letras para o seu favicon como eu, você pode digitar as letras no MS Word documento e, quando tiver da maneira que deseja, faça uma captura de tela das letras usando um aplicativo de captura de tela tal como SnagIt ou IrfanView O IrfanView tira o visualizador do Windows da água consulte Mais informação .
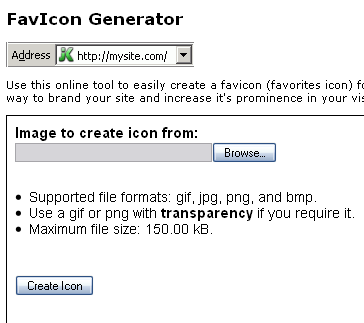
Para criar seu favicon, existem GRANDE QUANTIDADE de criadores de favicon na internet. Criamos alguns perfis no diretório aqui, aqui, aqui e aqui. O que eu sempre usei e que nunca me decepcionou é este.
Como o site diz, basta fazer o upload da sua imagem para o site e ela criará uma versão 16 × 16 menor para você. Isso é feito em segundos e você deve se certificar de que a versão menor tenha uma ".Ico" formato de arquivo.
3. Carregue o favicon no seu blog / site
OK, estamos quase lá. Você tem seu favicon recém-criado no seu computador e agora precisa carregá-lo no seu domínio para que quando as pessoas acessem seu site, elas verão seu logotipo no URL do navegador Barra. Então, como você chega lá? Muito fácil.
Primeiro, a localização do favicon no seu site deve estar em http://yoursite.com/favicon.ico. Então envie o favicon para o seu site usando um programa FTP ou talvez a sua empresa de hospedagem ofereça seu próprio programa de upload? Apenas certifique-se de que o favicon esteja no diretório raiz principal em http://yoursite.com/favicon.ico e em nenhum outro local, caso contrário, não aparecerá quando for necessário.
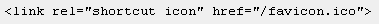
Em seguida, acesse o modelo do seu blog e, no início do modelo, você verá um código que diz
. Imediatamente depois , digite o seguinte:
Em seguida, salve o lote inteiro.
Agora, uma de duas coisas acontecerá - seu favicon ou apareça instantaneamente ou pode levar algum tempo para aparecer. Com a minha bandeira escocesa, ela apareceu instantaneamente e com a minha “BTT”, levou 3 ou 4 dias para aparecer!! É ainda pior com o Internet Explorer. Então, depois de fazer o que foi dito acima e não ver mais nada, não fique com raiva e pense: "Eu perdi todo esse tempo por nada!". Eventualmente funcionará - pode demorar um ou dois dias para o código favicon entrar corretamente. Mas quando isso acontecer, funcionará 24/7.
Alguém tem algum favicons estranho e único que eles gostariam de nos contar? O que você tem na barra de URL quando os internautas vêm nos visitar?
Mark O'Neill é um jornalista freelancer e bibliófilo, que publica artigos desde 1989. Por 6 anos, ele foi o editor-chefe do MakeUseOf. Agora ele escreve, bebe muito chá, luta de braço com seu cachorro e escreve um pouco mais. Você pode encontrá-lo no Twitter e no Facebook.
