Propaganda
 Se você já experimentou o design da web e não é realmente um tipo artístico de pessoa, sabe que a parte real da programação que não é de programação pode ser um pouco desafiadora.
Se você já experimentou o design da web e não é realmente um tipo artístico de pessoa, sabe que a parte real da programação que não é de programação pode ser um pouco desafiadora.
Para algumas pessoas, como certos membros da minha família que são muito baratos para comprar software de criação de imagens, surge a dificuldade quando eles querem criar logotipos ou planos de fundo personalizados. Para alguns programadores, o problema surge quando o código CSS é necessário e eles ainda não estão atualizados com os mais recentes padrões CSS.
Você pode gastar muito tempo mantendo-se atualizado sobre as últimas tendências e padrões de web design. Com o advento de tantas ferramentas de design da Web WYSIWYG por aí, a criação de sites está caindo mais no domínio de não programadores do que de programadores atualmente. O problema disso é que, quando se trata de ajustar um design para fazer o que você realmente deseja, você precisa voltar para um programador, não há como fugir disso.
Felizmente, existem muitos recursos que podem ajudar antes que você precise procurar por um programador em busca de ajuda. Aqui no MUO, adoramos web design e abordamos o tópico com frequência, como o
Revisão do Firebug Guia do amador para personalizar o design do site com o FireBug consulte Mais informação , ou a lista de ótimos Steve blogs de web design a seguir 6 Melhores Blogs de Web Design a Seguir consulte Mais informação .Um site específico que fornece uma lista completa de ferramentas realmente úteis para web design que qualquer pessoa pode usar é Mudcu.be.
Mudcu.be Ferramentas de Web Design
Mudcu.be é o que eu chamaria de uma caixa de ferramentas básicas para um web designer que trabalha com um orçamento muito pequeno (ou sem orçamento). As ferramentas que você encontrará neste site são muito focadas em gráficos e no design ou coordenação das cores do seu site. Por fim, as cores são realmente o que pode criar ou quebrar um design, portanto, essas são ferramentas importantes a serem úteis.
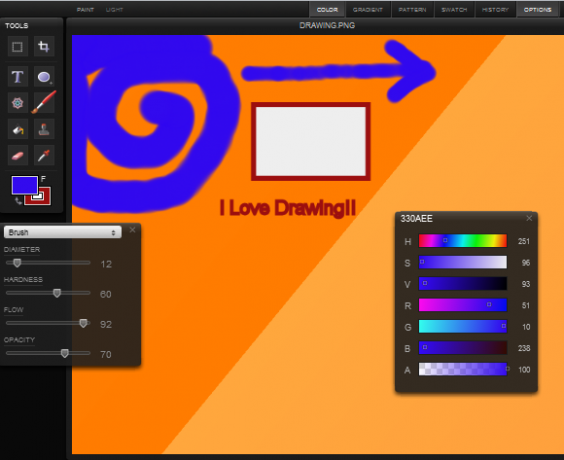
Se você é uma daquelas pessoas que simplesmente não tem dinheiro para gastar com qualidade na criação de pinturas ou imagens software ou talvez você esteja viajando com um laptop ou netbook pequeno e precise de uma edição de imagens baseada na Web solução. Uma ferramenta no Mudcu.be que pode ajudar é a Bloco de desenho.

A ferramenta Sketchpad permite fabricar praticamente qualquer imagem desejada em uma ferramenta baseada na Web que não é diferente do Windows Paint. No entanto, depois de usar o Sketchpad por um tempo, realmente me senti muito mais fácil de usar e muito mais flexível que o Windows Paint. Quando terminar, basta clicar na pequena imagem de disco na parte superior e salvar a imagem que acabou de criar no seu computador. É tão fácil.
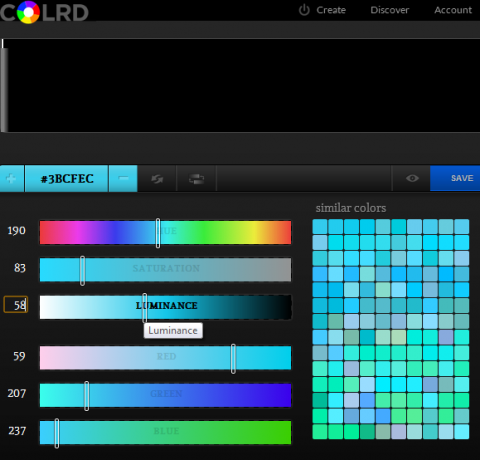
Agora, na minha opinião, as ferramentas mais legais que Michael Deal oferece em seu site são a seleção COLRD de ferramentas de gradiente de cores. Essa é uma série de ferramentas de paleta de cores que permitem ajustar cuidadosamente os elementos de cor para criar a tonalidade exata da cor que você precisar. Você ajusta o matiz, a saturação e a luminância, e ajusta os níveis de vermelho, verde e azul, e pode escolher na caixa de cores semelhantes à direita, se quiser. Quando terminar, o código de cores da sombra que você criou será listado logo acima dos controles deslizantes.

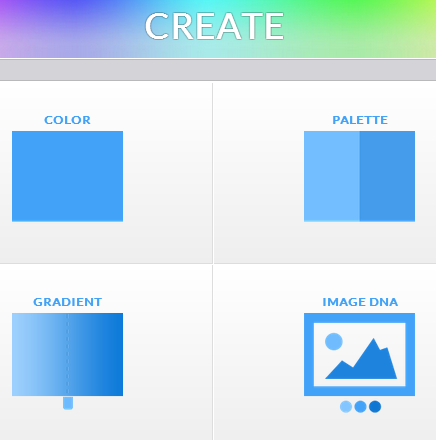
A série de ferramentas COLRD inclui aplicativos da web semelhantes aos acima. O menu "Criar" permite escolher na ferramenta Cor acima, ou você pode usar Paleta, Gradiente ou Image DNA.

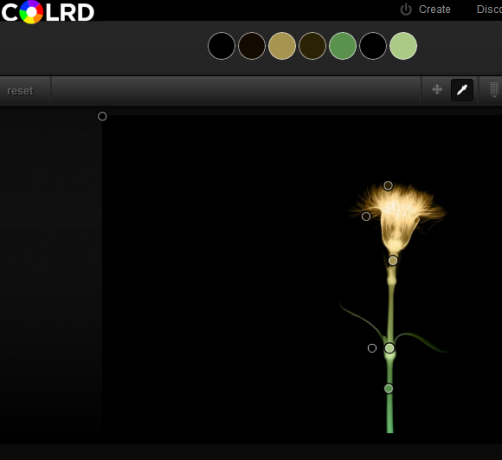
As outras ferramentas são auto-explicativas, mas vale a pena mencionar o Image DNA. Com esta ferramenta, você pode abrir qualquer imagem que possa ter no seu computador e, em seguida, usar a ferramenta para identificar as cores na foto.
A beleza de uma ferramenta como essa é que, se você planeja usar determinadas imagens em sua página da Web, esse aplicativo da Web permite que você identifique as cores que você pode usar na sua página da Web que corresponderão perfeitamente às cores dominantes na sua foto. Isso pode ajudar web designers amadores a superar o problema muito comum de colisão de cores em uma página da web - transformando o que poderia ser um design decente em um site atroz.

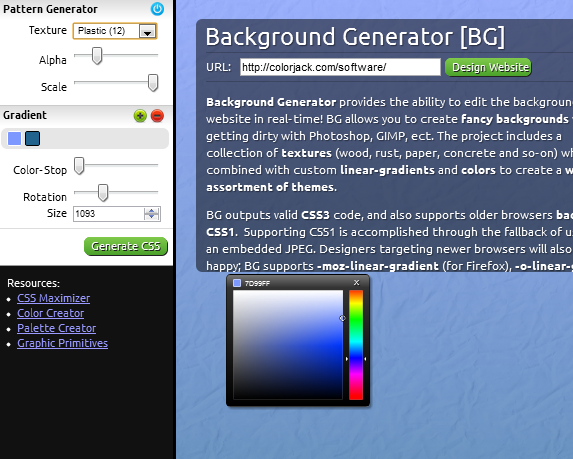
Falando em sites atrozes, hoje em dia, por que as pessoas ainda têm origens desagradáveis que parecem ter saído diretamente dos anos 90? Depois de organizar todas as cores e imagens do site com as ferramentas acima, você poderá passar para o Gerador de plano de fundo.
Este aplicativo da web permitirá que você escolha entre uma longa lista de "texturas" para o seu plano de fundo. Alguns deles podem parecer extravagantes se você não entender direito, mas muitos parecem realmente bons se você usar as seleções Gradiente para ajustar a tonalidade da cor para que fique bem com as imagens e o site cores. Depois de concluir, basta clicar no botão "Gerar CSS" e o código CSS será gerado para você. Não fica muito mais fácil que isso.

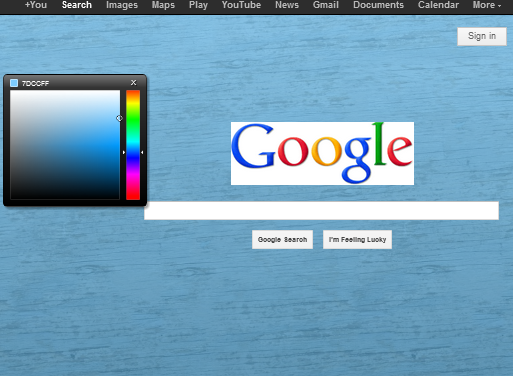
A ferramenta ainda vem com um recurso de "simulador", onde você pode testar o plano de fundo na sua página da web antes de implementá-la. Veja como é quando eu executo o simulador no Google.com.br.

Michael adora cores, e nenhuma ferramenta mostra isso mais do que a dele. Esfera de cores. Da maneira que ele descreve no site, a esfera de cores deve permitir que você “visualize harmonias de cores” usando as fórmulas que ele criou. Na verdade, é bastante impressionante porque permite que você comece com uma certa seleção de cores, como vermelho - e depois divide sua cor de escolha em um gradiente de outras cores que fluem em "harmonia". Essas são as cores que você deseja usar no seu site para garantir que todas as cores funcionem bem juntas

Brincando com a Color Sphere por um tempo, devo dizer que, embora não saiba quais fórmulas ele usa, as opções de cores realmente funcionam bem juntas.
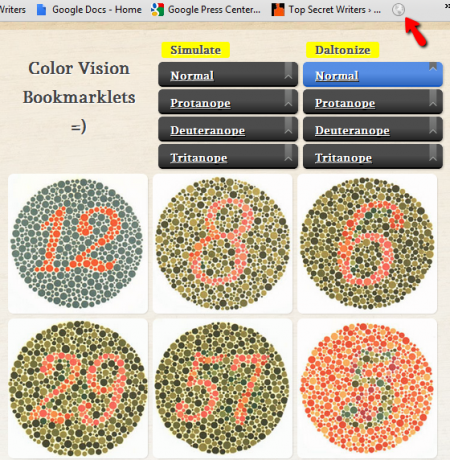
Outro dos aplicativos de Michael que vale a pena mencionar é na verdade uma oferta do Appspot chamada Daltonize. Essa é uma ferramenta realmente impressionante que permite identificar o tipo de daltonismo que você possui e depois usá-la. para permitir que o navegador exiba as páginas da Web para você em um formato que leva o daltonismo conta.

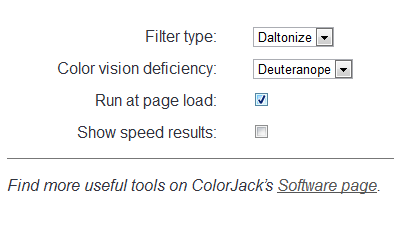
Depois de instalar o marcador no navegador, seguindo as instruções, você verá um ícone de globo na barra de ferramentas (pelo menos no Chrome). As configurações de Daltonize permitem identificar as deficiências da visão de cores sempre que você abre o navegador e também pode alterar a seleção do tipo de daltonismo a qualquer momento.

Veja como é a página resultante quando você usa o filtro de daltonismo. Se você não é daltônico, a imagem abaixo mostrará meu blog, que normalmente tem uma sombra laranja nos lados do cabeçalho e a cor do ícone, como uma cor roxa brilhante. Parece que também matizou algumas das imagens no site. Ferramenta muito impressionante!

Esta não é uma lista de todas as ferramentas de design disponíveis no Mudcu.be, por isso, se você gosta de cores ou se está procurando maneiras de incorporar melhor as cores ao seu design na web, este site é uma visita obrigatória.
Você já luta com cores em seus esforços de web design? Quais ferramentas ou técnicas você usa para combinar as coisas? Compartilhe seus pensamentos e idéias na seção de comentários abaixo!
Crédito de imagem: web design Via Shutterstock
Ryan é bacharel em Engenharia Elétrica. Ele trabalhou 13 anos em engenharia de automação, 5 anos em TI e agora é engenheiro de aplicativos. Um ex-editor-chefe do MakeUseOf, ele falou em conferências nacionais sobre visualização de dados e foi destaque na TV e rádio nacional.

