Propaganda
 O AJAX é uma notável tecnologia da Web que nos levou além do simples "clique no link, vá para outra página" estrutura de A Internet 1.0.
O AJAX é uma notável tecnologia da Web que nos levou além do simples "clique no link, vá para outra página" estrutura de A Internet 1.0.
AJAX, que significa Javascript assíncrono e XML, permite que os sites busquem e exibam dinamicamente conteúdo sem que o usuário se afaste da página atual. Isso leva a uma experiência do usuário muito mais interativa e também pode acelerar as coisas, pois não é necessário carregar uma página da Web inteira. Felizmente, é fácil fazer uso do AJAX no ambiente WordPress, e hoje vou mostrar como.
Este tutorial do Ajax deve ser considerado bastante avançado e continua desde a última vez em que aprendemos como usar tabelas de banco de dados personalizadas Trabalhando com tabelas de banco de dados personalizadas no WordPressUma rápida varredura da página Melhores plugins do WordPress revelará algumas das muitas maneiras únicas e de nicho em que você pode fazer seu blog trabalhar mais. E se você já tiver um banco de dados de ... consulte Mais informação
de dentro de um modelo do WordPress - no meu exemplo, uma tabela existente simples de dados do cliente foi usada. No entanto, quando se trata de inserir coisas novamente no banco de dados, vamos usar um pouco de magia AJAX no WordPress.Portanto, todo o código do tutorial de hoje fará referência ao que escrevemos da última vez, mas se você está apenas procurando como fazer AJAX no WordPress, é igualmente relevante.
Por que usar o AJAX?
O uso mais comum do AJAX está relacionado a formulários - verificar se um nome de usuário foi usado ou preencher o restante do formulário com perguntas diferentes, dependendo de uma resposta específica que você der. Basicamente, porém, você usa o AJAX sempre que quiser um evento (como um usuário clicando em algo ou digitando algo) amarrado a um do lado do servidor ação que ocorre no fundo.
Vamos usá-lo para adicionar novas entradas à nossa importante tabela personalizada de banco de dados de clientes, mas você provavelmente pode criar algo mais interessante.
Visão geral de como usar o AJAX no WordPress
- Edite seu modelo personalizado para incluir um formulário ou evento javascript que enviará dados via jQuery AJAX para admin-ajax.php incluindo os dados de postagem que você deseja transmitir. Verifique se o jQuery está sendo carregado.
- Defina uma função no tema function.php; leia as variáveis de postagem e retorne algo ao usuário, se desejar.
- Adicione um Gancho de ação AJAX para sua função.
Criando o formulário
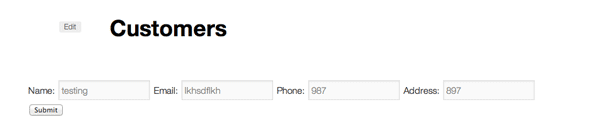
Vamos começar criando um formulário simples no front-end para inserir novos detalhes do cliente. Não é nada complicado, basta substituir a parte principal do seu modelo personalizado pelo código que começamos na semana passada, onde a verificação is_user_logged_in () ocorre:
if (is_user_logged_in ()):?>
A única coisa que pode parecer estranha para você é que existe o uso de um campo de entrada oculto chamado açao - contém o nome da função que acionaremos via AJAX.

O Receptor PHP
Em seguida, abra functions.php e adicione a seguinte linha para garantir que o jQuery esteja sendo carregado no seu site:
wp_enqueue_script ('jquery');
A estrutura básica para escrever uma chamada AJAX é a seguinte:
função myFunction () { //faça alguma coisa. morrer(); } add_action ('wp_ajax_myFunction', 'minhaFunção'); add_action ('wp_ajax_nopriv_myFunction', 'minhaFunção');
Essas duas últimas linhas são ganchos de ação que informam ao WordPress "Eu tenho uma função chamada myFunction e quero que você a ouça porque ela será chamada pela interface AJAX" - o primeiro é para usuários de nível administrativo, enquanto wp_ajax_nopriv_ é para usuários que não estão conectados. Aqui está o código completo para functions.php que vamos usar para inserir dados em nossa tabela de clientes especiais, que explicarei em breve:
wp_enqueue_script ('jquery'); função addCustomer () {global $ wpdb; $ name = $ _POST ['nome']; $ phone = $ _POST ['telefone']; $ email = $ _POST ['email']; $ endereço = $ _POST ['endereço']; if ($ wpdb-> insert ('customers', array ( 'name' => $ name, 'email' => $ email, 'address' => $ address, 'phone' => $ phone. )) FALSE) {eco "Erro"; } outro { echo "Customer '". $ name. "'adicionado com sucesso, o ID da linha é". $ wpdb-> insert_id; } morrer(); } add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // realmente não é necessário
Assim como antes, estamos declarando o global $ wpdb para nos dar acesso direto ao banco de dados. Então estamos pegando o POSTAR variáveis que contêm os dados do formulário. Cercado em uma instrução IF está a função $ wpdb-> insert, que é o que usamos para inserir dados em nossa tabela. Como o WordPress fornece funções específicas para inserir postagens regulares e metadados, isso $ wpdb-> insert O método geralmente é usado apenas para tabelas personalizadas. Você pode leia mais sobre isso no Codex, mas basicamente leva o nome da tabela a ser inserida, seguido por um matriz do pares de coluna / valor.
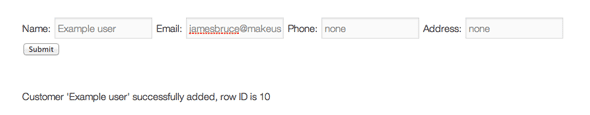
o FALSO verifica se a função de inserção falhou e, em caso afirmativo, gera "erro“. Caso contrário, estamos apenas enviando uma mensagem ao usuário que O cliente X foi adicionadoe ecoando o $ wpdb-> insert_id variável, que indica a variável de incremento automático da última operação de inserção que aconteceu (supondo que você definiu um campo que é incrementado automaticamente, como um ID).
Finalmente, morrer() substituirá o padrão morrer (0) fornecido pelo WordPress - isso não é essencial, mas sem ele você será 0 anexado ao final de qualquer coisa que você enviar de volta ao modelo.
O Javascript
A etapa final é a parte mágica - o Javascript real que iniciará a chamada AJAX. Você notará que, no formulário que adicionamos anteriormente, o campo de ação foi deixado em branco. Isso ocorre porque substituiremos isso por nossa chamada AJAX. A maneira geral de fazer isso seria:
jQuery.ajax ({type: "POST", url: "/wp-admin/admin-ajax.php", // nossos dados do arquivo manipulador PHP: "myDataString", success: function (results) {// faça algo com dados retornados})};
Essa é a estrutura básica da chamada AJAX que usaremos, mas certamente não é a única maneira de fazer isso. Você pode estar se perguntando por que estamos nos referindo wp-admin aqui, mesmo que isso esteja no front-end do site. É aqui que o Manipulador AJAX reside, esteja você usando-o para funções da frente ou do lado do administrador - confuso, eu sei. Cole o seguinte código diretamente no modelo do cliente:
Na primeira linha, anexamos nossa função ajaxSubmit ao formulário que criamos anteriormente. Portanto, quando o usuário clica em enviar, ele passa por nossa função AJAX especial. Sem isso, nossa forma não fará nada. Na nossa ajaxSubmit () função, a primeira coisa que fazemos é serialize () a forma. Isso apenas pega todos os valores do formulário e os transforma em uma cadeia longa que nosso PHP analisará mais tarde. Se tudo der certo, colocaremos os dados retornados no DIV com o ID do feedback.
É isso aí. Salve tudo, atualize e tente enviar alguns dados do formulário. Se você está tendo problemas, pode ver o código completo do modelo de página aqui (com base no tema padrão de vinte e onze)e o código a ser adicionado functions.php aqui(não substitua, basta adicionar no final).

Coisas para manter em mente
Segurança: Esse código não está pronto para produção e é apenas para fins de aprendizado. Deixamos de lado um ponto-chave, e esse é o uso de um wp-nonce - um código único gerado pelo WordPress que garante que a solicitação AJAX é proveniente apenas de onde foi planejada; uma senha, se você quiser. Sem isso, sua função poderia ser efetivamente explorada para inserir dados aleatórios. Os ataques de injeção de SQL não são um problema, porque roteamos as consultas pelo WordPress $ wpdb-> insert função - WordPress limpa todas as entradas para você e as torna seguras.
Atualizando a tabela de clientes: No momento, enviamos apenas uma mensagem de confirmação, mas a tabela de clientes não é atualizada - você só verá as entradas adicionais se atualizar a página (que derrota o propósito de fazer isso tudo via AJAX). Veja se você pode criar uma nova função AJAX que possa gerar dinamicamente a tabela.
Validação de entrada: como não há validação em andamento com os dados do formulário, é realmente possível adicionar entradas em branco ou várias entradas se você pressionar muitas vezes. Seria útil alguma validação de entrada nos campos do formulário, limpando-os quando preenchidos, bem como SQL para verificar o email ou número de telefone que ainda não existe no banco de dados.
É isso de mim esta semana - se você teve algum problema ao seguir este tutorial, sinta-se à vontade para entrar em contato através dos comentários e farei o possível para ajudá-lo; ou se você estiver tentando personalizar isso de alguma forma, sinta-se à vontade para trocar idéias sobre mim. Espero que isso realmente mostre o quanto você pode fazer no WordPress simplesmente combinando um pouco de JavaScript, PHP e MySQL. Como sempre, não se esqueça de conferir todos os nossos outros Artigos do WordPress.
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.


