Propaganda
Übersicht tem como objetivo substituir os gostos do Geektool, permitindo adicionar a saída de qualquer comando do console à sua área de trabalho - formatada com HTML5.
Mostramos como Geektool, lata ajudá-lo a tornar seu Mac verdadeiramente seu Como usar o GeekTool para tornar seu Mac verdadeiramente seuVocê prefere que seu espaço chato na área de trabalho seja preenchido com informações úteis do sistema ou fotos de família? Você precisa do GeekTool. consulte Mais informação adicionando widgets baseados em comando à sua área de trabalho. Também cobrimos Nerdtool, uma alternativa fácil de usar ao Geektool Adicione qualquer informação ao seu desktop Mac com o NerdtoolAdicione as informações desejadas à área de trabalho do seu Mac e faça com que pareça ótima. consulte Mais informação . Com essas opções, por que se preocupar com Übersicht? Porque Übersicht é muito mais fácil de trabalhar.
Ainda melhor: se você sabe escrever HTML - ou está confiante o suficiente para copiar, colar e ajustar o código até que funcione da maneira que deseja - é fácil criar seus próprios widgets. Confira.
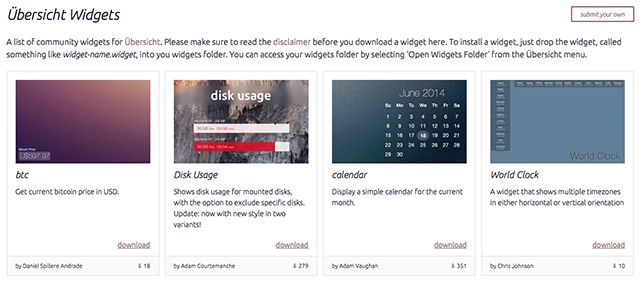
Baixe e instale o Übersicht como faria com qualquer outro aplicativo para Mac, inicie-o e você encontrará uma nova entrada na bandeja do sistema no canto superior direito. Em seguida, vá para o Página de widgets do Übersicht e você encontrará uma pequena seleção de itens a serem adicionados à sua área de trabalho:

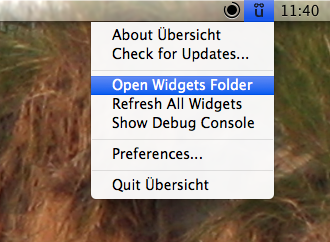
Os widgets vêm como arquivos ZIP, que você deve descompactar. Em seguida, pressione o ícone da barra de menus para Übersicht:

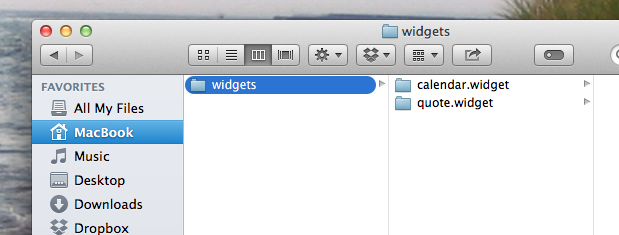
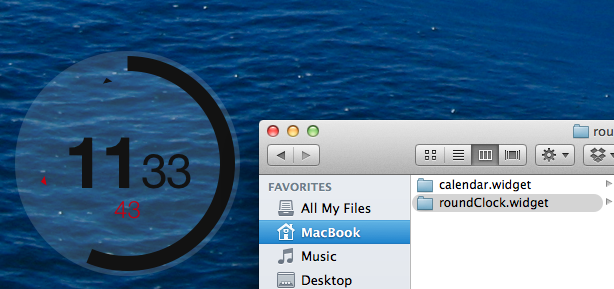
Você deseja abrir a pasta do widget, que será semelhante a qualquer outra pasta. Arraste os widgets para cá e eles aparecerão na sua área de trabalho, instantaneamente.

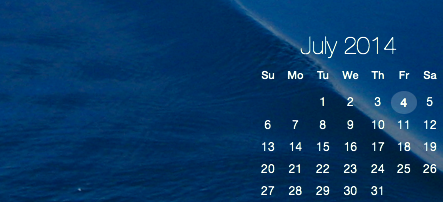
Pessoalmente, não posso funcionar sem acesso rápido a um calendário - isso facilita muito o agendamento de artigos e reuniões. Então a primeira coisa que adicionei foi um calendário:

Isso é muito melhor do que o calendário que trabalhei com o Geektool, então já estou muito feliz. Outro widget bonito: este relógio.

Você não pode dizer pela captura de tela, mas esse relógio é animado.
Obviamente, você também encontrará algumas ferramentas de uso único - como esta para a copa do mundo, que provavelmente não serão úteis no momento em que você ler isso:

Existem muito mais widgets, muitos focados no desempenho do sistema. Confira a galeria se você está interessado.
Você pode perceber que não pode clicar e arrastar widgets para colocá-los. Isso porque o local em que os widgets estão posicionados é gravado no próprio código - mas é fácil mudar. Abra o arquivo index.coffee na pasta do widget e procure algo parecido com isto:
esquerda: 4 pxinferior: 4 px
Neste exemplo, o widget é colocado 4 pixels da esquerda da tela e 4 pixels da parte inferior. Se você preferir que o widget seja colocado no canto superior direito, basta alterar a palavra "esquerda" para "direita" - você também pode alterar "inferior" para "superior". Altere a contagem de pixels para mover o widget da maneira que desejar. Salve seu arquivo editado e você verá o widget mover-se imediatamente.
Tente; é divertido.
Depois de começar a jogar com esses widgets, tente criar o seu próprio. Eu sei que sim. Quando Eu mostrei como usar o NerdTool Adicione qualquer informação ao seu desktop Mac com o NerdtoolAdicione as informações desejadas à área de trabalho do seu Mac e faça com que pareça ótima. consulte Mais informação , Mostrei como adicionar uma cotação do dia à sua área de trabalho. Aqui está como eu configurei isso para o Übersicht.
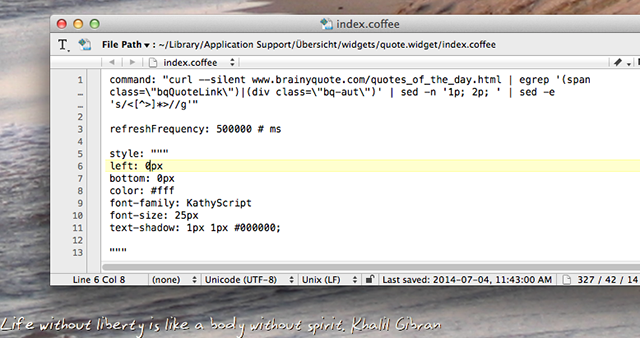
Eu usei o exemplo Hello World no Página inicial Übersicht como ponto de partida. Alterei o comando da seguinte maneira:
comando: "curl --silent www.brainyquote.com/quotes_of_the_day.html | egrep '(span class = \" bqQuoteLink \ ") | | (div class = \" bq-aut \ ")' | sed-n '1p; 2p; ' sed -e 's / ] *> // g' "
Este é o mesmo comando que usei para o NerdTool, com a adição notável das barras invertidas antes de todas as aspas. Estou usando a barra invertida como um caractere de escape - sem ela, Übersicht pensaria que meu comando termina entre aspas.
Com isso feito, ajustei a fonte da maneira que queria e alterei o posicionamento. Aqui está como fica:
estilo:
esquerda: 0 px
bottom: 0px
cor: #fff
tamanho da fonte: 25 px
sombra de texto: 1px 1px # 000000;
“””
Salvei tudo isso em um arquivo chamado "index.coffee", que coloquei em uma pasta chamada "quote.widget". Coloquei isso na pasta Widgets e funcionou:

Isso é bastante básico, é claro, e eu bati alguns obstáculos enquanto preparava tudo. Ainda assim, adivinhar e testar foi divertido para mim. Se você é experiente, isso não deve ser difícil para você.
O que você fará?
Você tem grandes planos para Übersicht? Você criou widgets? Vamos compartilhá-los nos comentários abaixo.
Justin Pot é um jornalista de tecnologia com sede em Portland, Oregon. Ele adora tecnologia, pessoas e natureza - e tenta aproveitar os três sempre que possível. Você pode conversar com Justin no Twitter, agora.

