Propaganda
Twitch tem mudou a cara dos jogos nos últimos anos, com os principais streamers do Twitch ganhando muito dinheiro com seus jogos favoritos. Para muitos espectadores, Twitch é como uma nova forma de mídia social, e apesar de recente mudanças nas regras do Twitch, sua popularidade é maior do que nunca.
Se quiser ganhar dinheiro com streaming, você precisará construir uma grande audiência no Twitch, e uma parte importante disso é fazer com que seu stream pareça profissional.
Neste artigo, mostraremos como criar um Sobreposição Twitch usando o Photoshop. E embora essa sobreposição seja para o Minecraft, ela pode ser modificada para funcionar com qualquer outro jogo. E também funcionará perfeitamente para streaming no YouTube Gaming ou mesmo no Mixer, Alternativa da Microsoft ao Twitch.
Começando
Antes de começar, vamos ver o que terminaremos hoje:

Tudo neste tutorial é relativamente simples, mas se você é novo no Photoshop, pode ajudar ler primeiro nosso Tutorial de camadas do Photoshop
Dicas do Adobe Photoshop: Tutorial de camadas do Photoshop consulte Mais informação . Se você está procurando uma alternativa gratuita ao Photoshop, o GIMP é incrivelmente poderoso.Se você quiser fazer uma sobreposição do Twitch sem usar o Photoshop, este projeto é totalmente possível no GIMP. Como as ferramentas que você usará serão um pouco diferentes, sugiro que leia nosso guia para GIMP Uma introdução à edição de fotos do GIMP: 9 coisas que você precisa saberGIMP é o melhor aplicativo de edição de fotos gratuito disponível. Aqui está tudo o que você precisa saber sobre a edição de fotos no GIMP. consulte Mais informação primeiro.
Dito isso, vamos dar uma olhada em como fazer uma sobreposição do Twitch com o Photoshop.
Criando o Canvas
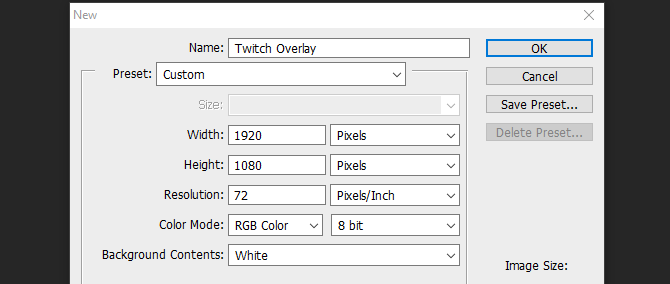
Para começar a criar a sobreposição, abra o Photoshop e crie uma nova imagem do mesmo tamanho que a resolução da tela.

Agora que temos um documento em branco, precisamos de um guia para construir nossa sobreposição. Eu sugiro fazer uma captura de tela do jogo escolhido e carregá-lo no Photoshop clicando em Arquivo e lugar e selecionando sua imagem. Estique a imagem para o tamanho total da tela. Agora podemos começar a criar nossos elementos de sobreposição.

Adicionando uma Barra Superior
Crie uma nova camada e nomeie-a Banner superior. Selecione os Ferramenta Retângulo no menu do lado esquerdo. No mesmo menu, abra o seletor de cores e escolha a cor de fundo.

Agora clique e arraste na parte superior de sua nova camada para criar um banner superior. Não se preocupe se você sobrepor as bordas da tela, o retângulo deve se encaixar no lugar com a lateral.

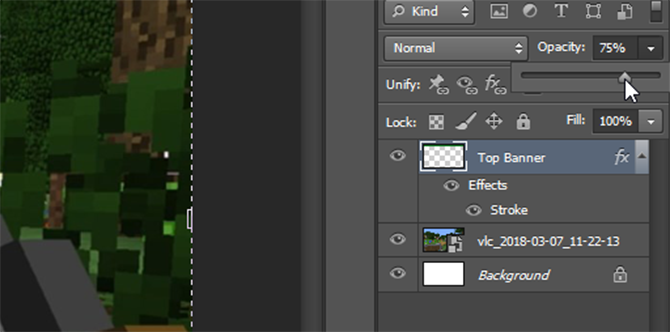
Agora, para dar uma borda a este retângulo, clique com o botão direito na camada e selecione Opções de mistura. Selecione Golpe no menu que aparece e defina a largura e a cor do traço de acordo com a sua preferência. Nesse caso, 10 px de largura com uma cor vermelha escura fica bem. Clique em OK e selecione sua camada. Ative a ferramenta de movimento pressionando a letra V e mova o banner superior para cima para que tenha espaço suficiente para adicionar texto mais tarde, mas não obscureça muito a tela do jogo.
Por fim, selecione a camada superior do banner e diminua sua opacidade para cerca de 75 por cento. Isso permitirá que o jogo apareça ligeiramente e dará à sobreposição um efeito mais dinâmico.

Você começou muito bem e pode usar o que fez até agora para criar os dois banners inferiores.
Os Banners Inferiores
Em vez de fazer o mesmo trabalho novamente para esses banners inferiores, basta clicar com o botão direito no Banner superior e selecione Duplicar Camada. Nomeie esta nova camada Canto inferior direito e usando o Ferramenta Mover (V no teclado), mova-o para o canto inferior direito da tela. Certifique-se de que não se sobreponha à barra de ferramentas do jogo e use o Ctrl enquanto arrasta para posicioná-la com mais precisão.

Para criar a barra inferior esquerda, basta seguir o mesmo método acima, e movê-la para o canto inferior esquerdo da tela. Nossa sobreposição básica agora está completa, então podemos adicionar um quadro para nossa câmera.
Moldura da câmera
Crie uma nova camada e chame-a Quadro. Selecione os Ferramenta Retângulo novamente, e crie um quadrado perfeito mantendo pressionada a Mudança enquanto arrasta o cursor do mouse. Não se preocupe com a cor do quadrado, iremos nos livrar do preenchimento mais tarde.

Para criar a moldura, clique com o botão direito na camada e selecione Opções de mistura. Selecione Golpe mas desta vez selecione Interno de Posição menu suspenso, para fazer a moldura entrar no quadrado em vez de ser colocada do lado de fora.

Mais uma vez, selecione uma cor e largura que se encaixem no esquema de cores que você tem até agora. Agora selecione a camada e mude-a Preencher para 0 por cento, deixando apenas o quadro.

Use o Ferramenta Mover para colocá-lo acima do banner inferior esquerdo e redimensioná-lo, se necessário, segurando o Mudança chave para preservar sua proporção.

A sobreposição está começando a se formar, mas agora é hora de adicionar algum texto.
Adicionando Texto
Para começar a adicionar texto, crie uma nova camada. Use o Ferramenta de Texto (ou pressione T no seu keuyboard) e arraste uma nova caixa de texto. Selecione os Personagem menu do lado direito, conforme mostrado abaixo:

Se você não consegue ver este botão no seu layout do Photoshop, você pode abrir o menu clicando em Janela> Personagem. Selecione a fonte e a cor escolhidas aqui e adicione seu texto. Use o Ferramenta Mover para colocar seu texto em um de seus banners inferiores. Deve se encaixar no lugar, mas o Ctrl A chave pode ajudá-lo a colocá-lo exatamente onde você deseja.

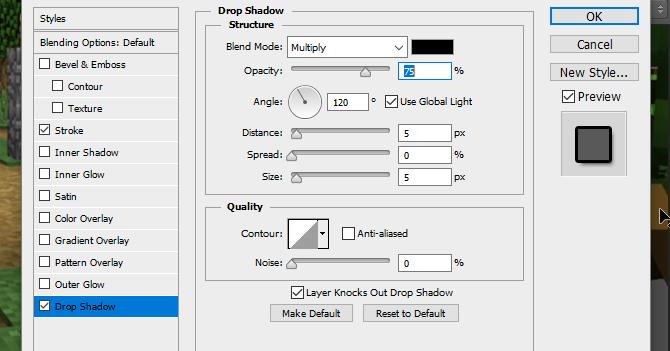
Agora temos texto, mas parece um pouco sem graça. Então, para fazer com que ele se destaque, clique com o botão direito na camada de texto e selecione novamente Opções de mistura. Dê ao texto um Golpe e também um Drop Shadow para fazer com que se destaque um pouco. Os valores padrão são usados aqui, mas você pode brincar com as configurações para criar um efeito de “texto flutuante” muito mais pronunciado também.

Crie elementos de texto para os outros três cantos clicando com o botão direito nesta camada e selecionando Duplicar Camada, e usando o Ferramenta Mover para mover cada nova camada para seus respectivos cantos.

Com nosso texto pronto, estamos perto de terminar. Vamos apenas adicionar logotipos para mídia social e um logotipo de cabeçalho para o canal.
Logotipos de mídia social
É mais fácil usar ícones predefinidos que são comercialmente gratuitos. Um site como Localizador de ícones pode ajudar com isso, mas certifique-se de que todos os ícones que você usa estão marcados Gratuito para uso comercial para evitar problemas legais mais tarde. Importe seu logotipo para o Photoshop usando o Arquivo> Lugar cardápio. Se você não puder ver seu logotipo, certifique-se de que ele esteja na parte superior arrastando sua camada para o topo do menu de camadas.

Agora temos um logotipo do Facebook, mas é um pouco sem graça. Vamos encaixá-lo clicando com o botão direito em sua camada e selecionando Opções de mistura, seguido pela Golpe. Dê a ele um traço externo da mesma largura que o traço do seu banner superior. Ao selecionar a cor, você pode usar o conta-gotas para combinar a cor com o seu banner superior.

Mova o logotipo para a parte superior esquerda da tela e use o Ctrl coloque-a com cuidado para que se encaixe no canto.

Para o logotipo do Twitter, siga o mesmo método de uso Lugar para adicioná-lo ao projeto. Você pode economizar um pouco de tempo aqui, selecionando a camada do logotipo do Facebook, clicando com o botão direito e escolhendo Copiar Estilo de Camada, antes de retornar à nova camada de logotipo do Twitter e usar Colar Estilo de Camada para dar a mesma largura e cor de traço. Mova este logotipo para o canto superior oposto e, se necessário, mova seu texto para que ele se encaixe.

Agora vamos adicionar o logotipo central.
Logotipo do canal
Se você tem um logotipo de canal, é bom colocá-lo na frente e no centro para que todos possam vê-lo imediatamente quando começarem a assistir. Se você ainda não tem um logotipo, pode substituí-lo por um algum texto personalizado apresentando o nome de seu canal ou site.
Para começar, arraste uma régua para fora da barra de ferramentas esquerda, ela deve se encaixar no centro da tela.

Se você não pode ver sua régua ou ela não está encaixando, olhe sob o Visualizar menu e verifique se ambos Governante e Foto são selecionados.
Lugar seu logotipo no projeto. Deve ser centralizado automaticamente na régua. Crie uma nova camada e arraste-a para a camada abaixo do logotipo. Use o Ferramenta Retângulo para criar um retângulo ligeiramente maior que o logotipo, dando a ele um efeito de moldura.

Para fazê-lo se destacar, dê ao seu quadrado recém-criado um Curso Externo da mesma cor do resto das suas fronteiras. Para facilitar a movimentação do logotipo e da borda como um só, segure Ctrl para selecionar ambas as camadas. Clique com o botão direito e selecione Converter para objeto inteligente. Isso armazena nosso logotipo e borda na mesma camada, que ainda pode ser editada posteriormente, se necessário.

Mova seu logotipo para o topo da sobreposição e redimensione-o para caber. E é isso, terminamos.
Salvando a sobreposição
Antes de salvar a sobreposição como uma imagem, salve-o como um documento do Photoshop com um nome de arquivo como “Minecraft Twitch Template” para que você possa alterá-lo mais tarde para usar com jogos diferentes.
Para tornar o fundo transparente, selecione o Olho ícone na captura de tela do jogo e camadas de fundo, deixando apenas os elementos de sobreposição sendo exibidos.

Salve este arquivo com a extensão .PNG e carregue-o no software de streaming de sua escolha para usá-lo. Aqui está a sobreposição finalizada em meu software de streaming, com a sobreposição como a camada superior, a câmera como a camada do meio e o Minecraft como a camada inferior.

Sobreposição do Twitch concluída: agora vá para a transmissão!
Agora que você sabe como fazer uma sobreposição do Twitch, é hora de fazer o streaming! Comece seu canal por configurando seu software de streaming e escolher quais jogos jogar no Twitch Não é possível obter visualizadores no Twitch? Você está jogando os jogos erradosTentar construir um público no Twitch é como dar uma festa para a qual você se esqueceu de enviar convites. Se você quiser aumentar seu tráfego, considere estas questões ao escolher um jogo. consulte Mais informação . E se você realmente quer valor de produção, tente transmitindo com uma tela verde Como transmitir ao vivo com uma tela verdeNão seria legal se pudéssemos usar esse efeito de tela verde para uma transmissão ao vivo - como no Google Hangouts ou Skype? "Sim, certamente seria, James" é a resposta que você está procurando ... consulte Mais informação . Acima de tudo, divirta-se!
Ian Buckley é jornalista freelance, músico, performer e produtor de vídeo que mora em Berlim, Alemanha. Quando não está escrevendo ou no palco, ele está mexendo em eletrônicos ou códigos DIY na esperança de se tornar um cientista maluco.


