Propaganda
Só porque seu site precisa ficar fora do ar por um tempo, não significa que ele precisa ser feio.
WordPress é uma ótima plataforma de blog que permite que você faça sites incríveis para todos os tipos de coisas, não apenas um blog 6 maneiras de usar o WordPress que não são blogs consulte Mais informação . Os proprietários de sites passam muito tempo trabalhando em seu amado pedaço do ciberespaço, mas a página de manutenção padrão do WordPress, que simplesmente tem um texto dizendo “Modo de manutenção, volte mais tarde”, deixa muito a desejar. Então, veja como você pode fazer a página de manutenção perfeita que se encaixa no tema do seu site.
Etapa um: fazer a página de manutenção
A página de manutenção consiste em um arquivo HTML simples que será exibido quando você colocar o WordPress no modo de manutenção. Sendo o cara legal que sou, criei um modelo para você baixar e editar ao seu gosto. O pacote consiste em dois arquivos: o arquivo de manutenção html e o logotipo MakeUseOf. Você pode baixar os arquivos em um arquivo .zip por clicando aqui.
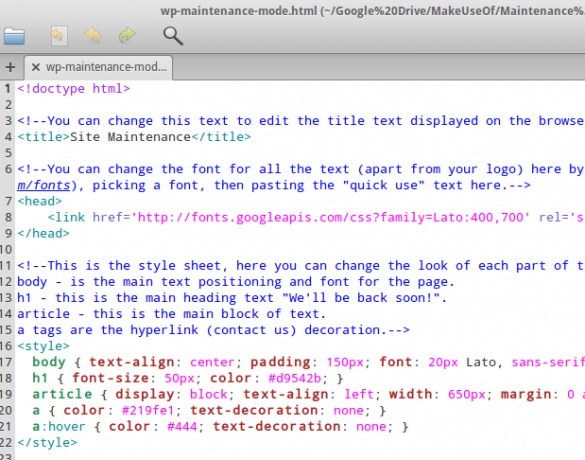
Depois de fazer o download e extrair os arquivos contidos no arquivo .zip, abra o arquivo wp-maintenance-mode.html no seu navegador da web, você obterá uma página que se parece com isto:

Como você pode ver, a página é muito básica, mas tem um tema perfeito para nós aqui da MUO. A fonte, as cores e o logotipo combinam com a nossa marca. Você precisa editar o arquivo html, é claro, para que corresponda ao tema do seu site WordPress. Basta clicar com o botão direito no arquivo html e selecionar Abrir com, e, em seguida, abra o arquivo com um editor de texto. Se você estiver usando o Windows, eu recomendo Notepad ++, uma processador de texto compacto com mais recursos 3 Funcionalidades Handy Built-In Notepad ++ Para Iniciantes [Windows]Neste verão, eu usei o Notepad ++ para o meu estágio um pouco, então posso ver por que quase todos os desenvolvedores e programadores que conheço realmente preferem, para não mencionar, os milhares de fãs do Notepad ++ que ... consulte Mais informação do que o bloco de notas padrão do Windows.
Depois de abrir o arquivo html, você verá que adicionei muitas notas invisíveis para ajudá-lo durante a edição. Eles são mostrados em azul na imagem abaixo. Você pode usar essas notas para ajudá-lo a editar a página de manutenção de acordo com sua preferência.

Eu editei o arquivo html do modo de manutenção para que tenha o tema
Agora que você tem sua página de manutenção do WordPress de aparência incrível, é hora de fazê-la funcionar com o seu site. Você primeiro precisa instalar um plugin chamado Modo de manutenção WP. Isso é feito da mesma forma que todos os outros plug-ins: basta ir para a página de plug-ins no WordPress e selecionar Adicionar novo. Em seguida, procure “modo de manutenção wp”.
Existe mais de um plugin de modo de manutenção, então certifique-se de instalar aquele que foi criado por Frank Bültge. Uma vez instalado, ative o plugin e clique no botão de configurações abaixo de onde diz Modo de manutenção WP na sua lista de plug-ins.

Etapa três: faça upload de seus arquivos
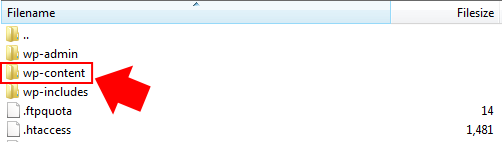
A terceira e última etapa neste processo é carregar sua página de manutenção para seu host da web, para que você possa usá-la. Mas primeiro precisamos renomear o arquivo wp-maintenance-mode.html para wp-maintenance-mode.php. Depois de fazer isso, conecte-se ao seu host da web via FTP (se não tiver certeza de como, dê uma olhada nestes dicas realmente ótimas para usar o Filezilla Transferências de arquivos mestre de FTP em todos os seus sites com FileZillaUm grande número de clientes de FTP antigos tinha problemas quando se tratava de transferências de arquivos grandes. Os aplicativos tiveram os tempos limite normais que você esperaria quando o computador ficasse parado por 15 a ... consulte Mais informação ) e navegue até a pasta wp-content dentro da pasta raiz do seu site.

Uma vez lá, carregue seu arquivo wp-maintenance-mode.php junto com quaisquer outros arquivos que estão associados a ele, como o logotipo do seu site, ou possivelmente até mesmo uma imagem de fundo para sua página como eu tenho. É isso! Você está pronto para usar sua nova página de manutenção temática.
Etapa quatro: teste sua página de manutenção
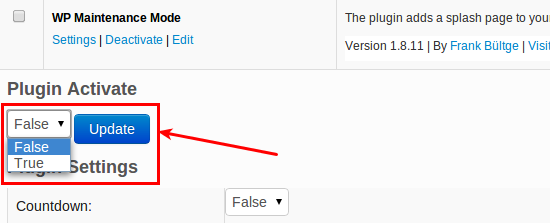
Agora tudo está configurado, você só precisa ter certeza de que está tudo funcionando. Volte para o WordPress, onde você ainda deve estar na página de plug-ins com as configurações para Modo de manutenção WP expandido. Tudo que você precisa fazer agora é ativar o modo de manutenção, alterando o Plugin Ativo menu suspenso de Falso, para Verdade. Então clique Atualizar.

Se você agora fizer logout e navegar até sua página inicial, deverá ver sua página de modo de manutenção novinha em folha exibida. Muito legal né? Enquanto Modo de manutenção WP estiver habilitado, você ainda pode fazer login no back-end do administrador do WordPress acessando http://yoursite.com/wp-admin, onde você pode fazer todas as alterações necessárias enquanto seu site está em modo de manutenção.
Depois de fazer o login, se você navegar para a página inicial do seu site, verá a página ativa normal que seria exibida quando o site não estivesse em modo de manutenção. Isso é para que você possa visualizar todas as alterações feitas, enquanto os visitantes continuarão a ver sua página de manutenção. Assim que terminar, basta alterar o Plugin Ativo menu suspenso de Verdade para Falso, e clique Atualizar. Todos os visitantes verão sua página inicial normal novamente.
Conclusão
Ter uma página de manutenção temática para WordPress irá separá-lo da multidão. Usar a página de manutenção padrão do WordPress pode fazer com que seu site pareça pouco profissional e, possivelmente, até mesmo desviar os visitantes de visitá-lo novamente. Por que arriscar quando adicionar uma página de manutenção incrível é tão fácil?
Se você seguiu esse processo e fez sua própria página de manutenção do WordPress, por favor: sinta-se à vontade para criar um link para eles na seção de comentários. Adoraríamos ver o que vocês inventariam, e tenho certeza de que outros leitores também veriam.
Kev é um profissional de segurança cibernética do noroeste da Inglaterra, apaixonado por motocicletas, web design e redação. Ele é um uber-geek confesso e defensor do código aberto.

