Propaganda
Ao longo dos anos, conversamos muito sobre fontes. Vimos como criar fontes 2 ferramentas gratuitas para criar sua própria fonte de texto consulte Mais informação ; como baixar alguns fontes grátis Os 8 melhores sites de fontes grátis para fontes grátis on-lineNem todos podem pagar uma fonte licenciada. Esses sites o ajudarão a encontrar a fonte gratuita perfeita para o seu próximo projeto. consulte Mais informação ; e também verificamos o que o mundo pensa sobre fontes com a ajuda de uma pesquisa. Mas nunca sentamos e conversamos sobre a primeira coisa que fazemos com fontes - compare-as e veja qual é a mais adequada para o nosso uso.
Estou usando o termo 'fonte' aqui porque é o termo mais usado, embora o mais preciso seja - o tipo de letra, quando falamos sobre sua aparência. Como Norbert Florendo colocou o Type Designer - Fonte é o que você usa, e tipo de letra é o que você vê. Semântica à parte, quando tentamos selecionar uma fonte, comparamos bastante as diferentes fontes disponíveis para nós. Aqui estão sete ferramentas que podem ajudá-lo a escolher a fonte certa para o seu trabalho.

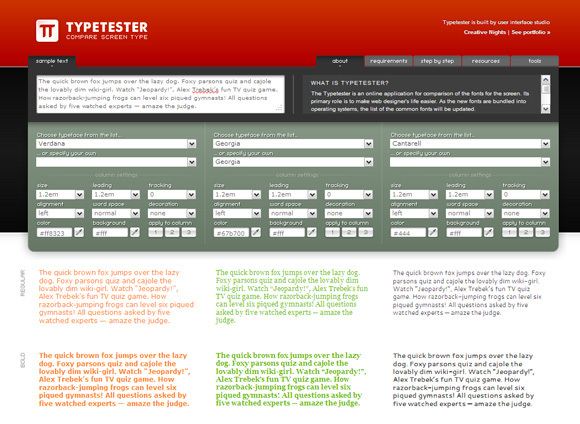
O aplicativo de fonte on-line foi desenvolvido principalmente para web designers que passam muito tempo obtendo a fonte de tela correta. A ferramenta não apenas permite selecionar fontes de diferentes listas (lista segura da web; Lista do Windows; Lista Mac; Lista do Google), mas também oferece algumas opções para você brincar e modificar as propriedades da fonte. Você pode inserir seu próprio texto de amostra e também brincar com a cor.
Você também pode escolher uma variedade de outras fontes que podem não estar presentes nessas listas. Você pode experimentar o texto de amostra comparando três fontes diferentes ao mesmo tempo ou escolhendo uma fonte e personalizando as propriedades nas três colunas. O aplicativo liso oferece uma visualização útil lado a lado.

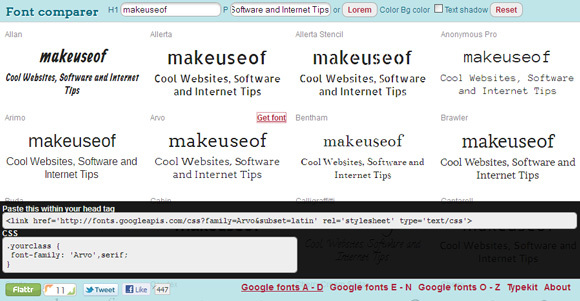
Essa é outra ferramenta de comparação dinâmica que permite comparar diferentes fontes da Web rapidamente. A escolha das fontes vem do diretório de fontes do Google e do TypeKit. Você pode digitar seu próprio texto e ver como as fontes alteram a aparência do título e uma linha de texto. Quando você encontrar uma fonte que você gosta, passe o mouse sobre o texto de exemplo para fazer o link “Obter fonte” aparecer. Clique neste link e o CSS dessa fonte será exibido em um quadro no pé da página da web. Você pode copiar e colar o código em seu próprio código HTML da página da web.

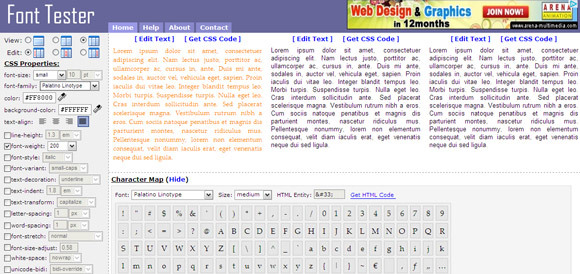
O Font Tester não é tão visualmente agradável quanto o primeiro aplicativo da web em nossa lista, mas não há como negar sua utilidade, pois vem com mais algumas opções que permitem visualizar e escolher a fonte correta. Você pode usar a comparação de fontes e verificar três estilos lado a lado. Você pode usar o texto padrão ou inserir novamente o seu. Em seguida, brinque com as propriedades CSS (todas as fontes relacionadas estão incluídas) para obter a aparência certa que você deseja para o seu web design. Um seletor de cores permite ajustar ainda mais a aparência. Há também um mapa de caracteres que você pode usar para encontrar rapidamente a Entidade HTML correspondente para um caractere específico.
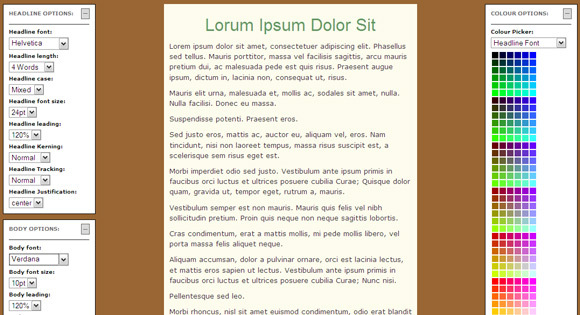
Designer Plaything

Experimente diferentes tipos de letra e combinação de cores nesta ferramenta online. Ajuste o texto relacionado à cópia e às manchetes do corpo e brinque com as cores do texto de segundo plano e do corpo. A vantagem é que você receberá um feedback instantâneo sobre se a combinação escolhida atende às recomendações do World Wide Web Consortium (W3C).
Você pode definir a largura do artigo de amostra, juntamente com o comprimento do artigo e os parágrafos. O design para diferentes ambientes também é ajudado pelas recomendações instantâneas de contraste de cores e acessibilidade ao brilho do W3C e da Hewlett Packard.

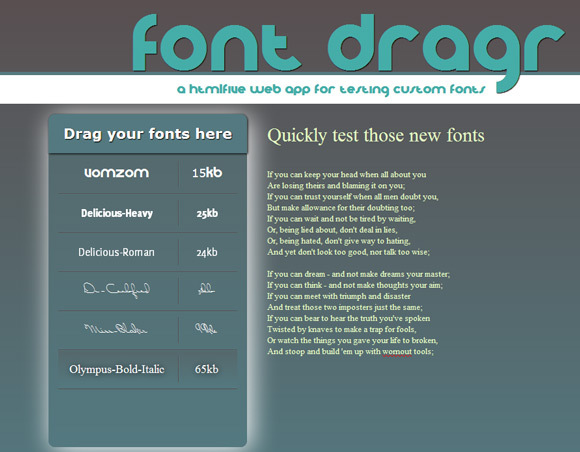
Essa ferramenta de comparação de fontes é um aplicativo experimental, mas interessante, do HTML5. Portanto, ele funcionará apenas em navegadores compatíveis com o novo padrão. No momento, é o Firefox 3.6 e superior. Você pode simplesmente arrastar e soltar qualquer truetype (ttf), opentype (otf), gráficos vetoriais escaláveis (svg) ou Web Open Fontes de formato de fonte (WOFF) da área de trabalho para a barra lateral esquerda e altera a família de fontes da texto. O texto padrão pode ser editado para incluir o seu próprio. Você pode selecionar as fontes no painel esquerdo e observar as alterações.
Até agora, analisamos cinco aplicativos da web on-line que permitem visualizar e selecionar a fonte correta. Se você estiver procurando por um freeware para desktop, arrisque-se com FontViewOK 5 ferramentas para comparar tipos de letra e escolher a fonte certa para o seu trabalhoFontes e tipos de letra estão à nossa volta. Se você é um web designer, precisa selecioná-los com cuidado. Quando tentamos selecionar uma fonte, comparamos bastante entre os ... consulte Mais informação (ver.2.15). É um aplicativo somente para Windows e, como nossa breve análise dirá, é mais simples que os aplicativos da web que abordamos acima.
Você é um web designer que precisa de uma ferramenta de comparação de fontes em seu kit de ferramentas de web design? Quais são os outros aplicativos relacionados a fontes que você gostaria de recomendar?
Crédito de imagem: Shutterstock
Saikat Basu é o editor adjunto de Internet, Windows e produtividade. Depois de remover a sujeira de um MBA e uma carreira de marketing de dez anos, ele agora é apaixonado por ajudar os outros a melhorar suas habilidades de contar histórias. Ele olha para a vírgula de Oxford que está faltando e odeia screenshots ruins. Mas as idéias de Fotografia, Photoshop e Produtividade acalmam sua alma.


