Propaganda
 O que você faria se sua primeira impressão de um site fosse que demoraria uma eternidade para carregar?
O que você faria se sua primeira impressão de um site fosse que demoraria uma eternidade para carregar?
Se o seu próprio site carregar lentamente, você perderá a atenção dos visitantes antes mesmo que ele tenha uma chance de causar uma boa impressão. Além disso, o Google considerou a velocidade da página em seus rankings de busca. Portanto, você vê que é importante ficar de olho na velocidade de carregamento da página do seu site.
A execução de um teste de velocidade no seu site é muito simples.
Existem muitos serviços por aí que executam testes automatizados. Abaixo estão alguns recursos úteis que ajudarão você a analisar não apenas a rapidez com que o site é carregado, mas também o que está desacelerando. As recomendações mostram quais alterações são necessárias para passar no teste de velocidade, que é a atenção dos visitantes.
Teste de velocidade do site [não está mais disponível]
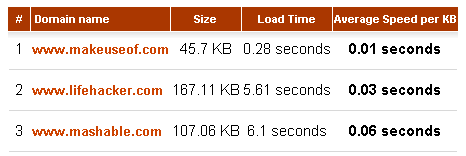
Essa é a melhor ferramenta para um teste de velocidade rápido e simultâneo de vários domínios. Você pode inserir até 10 domínios e o site retornará um resultado que inclui o tamanho da página, o tempo total de carregamento e a velocidade média por KB. Aparentemente, MakeUseOf.com foi otimizado para carregamento rápido.

Este teste fornece apenas uma idéia sobre se é necessário executar uma ação. Ele não analisa quais elementos do seu site diminuem a velocidade de carregamento. O que ele revela, no entanto, é o tamanho geral da sua página inicial. Regra geral: quanto menor, mais rápido será o carregamento.
No entanto, como o exemplo acima revela que isso nem sempre é verdade, é necessário fazer uma análise mais completa.
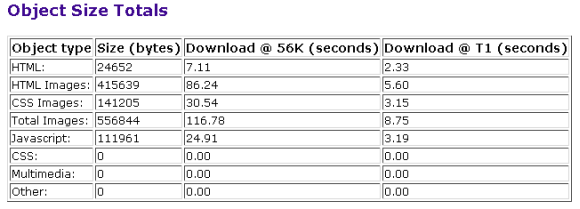
Com o Web Page Analyzer, você pode diagnosticar uma URL ou seu código HTML (X). O relatório de velocidade da página da web fornece um diagnóstico completo e dicas sobre como melhorar seu site.
Na seção "Totais do tamanho do objeto", o tempo total de carregamento é dividido por objetos, incluindo HTML, imagens, scripts e multimídia. Esses números mostram claramente o que torna o site mais lento.

As conclusões dos dados brutos são extraídas na seção "Análise e recomendações" na parte inferior do relatório. A lista não apenas mostra onde você precisa melhorar e recomenda ações, mas também o parabeniza pelo que já foi feito corretamente.
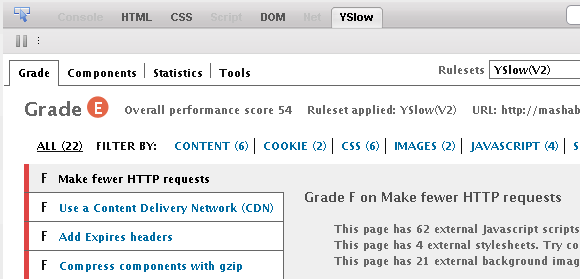
YSlow é uma extensão do Firefox desenvolvida por Steve Souders, o cara que foi contratado pelo Yahoo! para acelerar o site e quem escreveu dois livros sobre o tema de acelerar sites. O YSlow se integra ao Firebug, por isso é essencial que você instale essas duas extensões. O Firebug é uma ferramenta de desenvolvimento web compactada em uma extensão do Firefox. Ele ajuda a inspecionar seu HTML, depurar JavaScript e analisar o uso e desempenho da rede do seu site.
Uma vez instalado, você encontrará os botões Firebug / YSlow na barra de status. Dentro da janela de análise do Firebug, o YSlow ocupa sua própria guia. Essa ferramenta complexa levará um momento para ser digerida, pois há vários recursos agrupados em uma dúzia de subguias.
O principal aspecto é a classificação do site. Existem mais de 20 pontos que são classificados e contribuem para o desempenho geral. Para cada ponto, são feitas sugestões sobre como melhorar a nota dada.

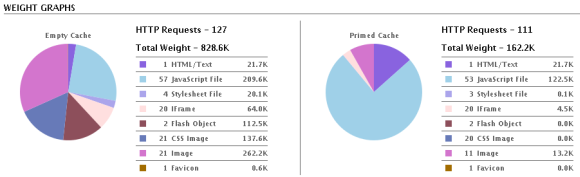
Os componentes são classificados por tipo em uma tabela que lista seu tamanho e tempo de resposta, além de outras características. Isso é útil para encontrar elementos que tornam o site mais lento. As estatísticas revelam o peso do site em um cache vazio ou preparado e divide o peso em seus componentes, como HTML, JavaScript ou imagens.

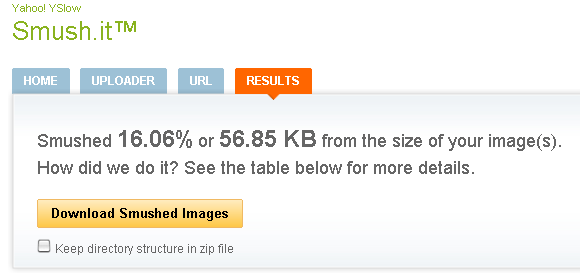
Por fim, o YSlow fornece Ferramentas para mostrar todo o código JavaScript ou CSS, receber uma visualização imprimível de notas, listas de componentes e estatísticas e, o melhor de tudo, o Smush.it pode compactar todas as imagens em seu site para economizar tamanho e subsequentemente carregar a página Tempo.

Com a ajuda de todos esses serviços, agora você deve saber exatamente o que torna o seu site mais lento.
Enquanto isso, você desenvolveu um profundo interesse no tópico, leia este resumo de uma tese de doutorado sobre Desempenho da Página da Web.
Verifique também os seguintes artigos sobre MakeUseOf:
- 5 dicas de HTML para criar um site gratuito de carregamento rápido 5 dicas de HTML para criar um site gratuito de carregamento rápido consulte Mais informação por Guy.
- Como instalar o Firebug no IE, Safari, Chrome e Opera Como instalar o Firebug no IE, Safari, Chrome e Opera consulte Mais informação de Jorge.
- Guia do amador para personalizar o design do site com o FireBug Guia do amador para personalizar o design do site com o FireBug consulte Mais informação por Ann.
Quais dicas você tem para compartilhar para melhorar sites de carregamento lento?
Créditos de imagem: vierdrie
Tina escreve sobre tecnologia de consumo há mais de uma década. Ela possui doutorado em ciências naturais, um diploma da Alemanha e um mestrado da Suécia. Sua formação analítica a ajudou a se destacar como jornalista de tecnologia na MakeUseOf, onde agora gerencia pesquisas e operações de palavras-chave.