Propaganda
 Ah, a alegria de criar um novo site! Sério, uma das melhores coisas sobre a web é como é fácil começar algo novo. Existem inúmeras ferramentas que permitem aos usuários criar facilmente seus próprios sites, como Sidengo Como construir seu próprio site em minutos, sem qualquer habilidade de codificaçãoÀ medida que a web cresce, e de forma incrivelmente rápida, a necessidade de uma presença na web está se tornando mais premente. Em muitas partes do mundo, você simplesmente deve ter uma presença na web para ... consulte Mais informação e Wix Como criar um site em Flash com aparência profissional de graça consulte Mais informação (que, aliás, não requer mais o Flash). Muitas dessas ferramentas são destinadas a novos usuários que criam seus primeiros sites. Spinto é um novo serviço que tenta um ângulo diferente.
Ah, a alegria de criar um novo site! Sério, uma das melhores coisas sobre a web é como é fácil começar algo novo. Existem inúmeras ferramentas que permitem aos usuários criar facilmente seus próprios sites, como Sidengo Como construir seu próprio site em minutos, sem qualquer habilidade de codificaçãoÀ medida que a web cresce, e de forma incrivelmente rápida, a necessidade de uma presença na web está se tornando mais premente. Em muitas partes do mundo, você simplesmente deve ter uma presença na web para ... consulte Mais informação e Wix Como criar um site em Flash com aparência profissional de graça consulte Mais informação (que, aliás, não requer mais o Flash). Muitas dessas ferramentas são destinadas a novos usuários que criam seus primeiros sites. Spinto é um novo serviço que tenta um ângulo diferente.
É amigável ao desenvolvedor, com suporte para Git e SSH, e é baseado em Jekyll, um gerador de site estático que os programadores de Ruby adoram. Enquanto faz tudo isso, o Spinto também tenta permanecer atraente para os usuários mais novos - então você poderia dizer que este é um serviço que basicamente tenta manter todos felizes.
O Spinto está atualmente em beta e pode ser usado gratuitamente, mas mesmo depois de começar a cobrar, eles dizem que será fácil exportar seu site e levá-lo para outro lugar se você não quiser pagá-los.
Preparando-se e funcionando

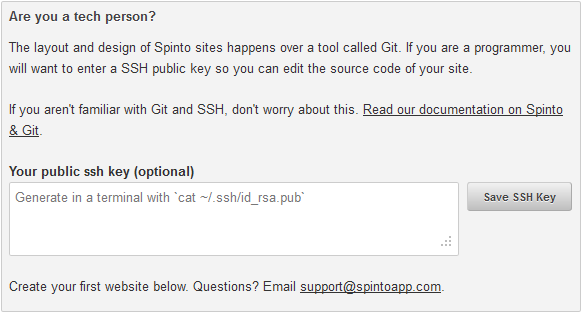
Depois de fazer login no Spinto com sua conta do Google, a primeira coisa que o serviço quer saber é se você é ou não um “técnico”. Supondo que você seja, você provavelmente sabe o que é Git e tem uma chave SSH pública. Na verdade, tenho uma chave SSH pública, que colei nesta caixa de texto. Mas Spinto não vai te incomodar se você não tiver essa chave, o que é bom.
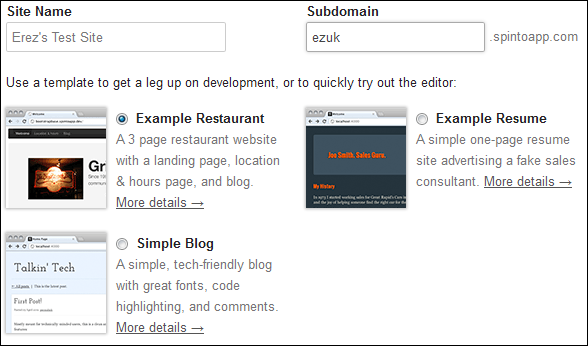
Em seguida, é hora de criar nosso primeiro site:

Spinto também permite que você crie um site com o Blueprint ou Esqueleto Frameworks CSS ou um site em branco sem nenhum código. Já que eu só quero chutar os pneus aqui, eu fui com o Restaurante Exemplo local na rede Internet.
Editando Seu Site Visualmente

O site é criado instantaneamente e pode ser acessado imediatamente. Acima você pode ver a interface web do editor do Spinto. Na barra lateral direita, Spinto lista a URL do Git que você precisa para verificar as fontes do site, bem como informações do site e colaboradores. À esquerda você pode ver as páginas e postagens do blog.
Vamos editar o Receber página:

Ooh, um editor visual! Muito legal para usuários não técnicos. Mas observe que, com todo o seu cromo impressionante, os recursos do editor são limitados. Não consegui mover as imagens arrastando-as. O editor facilitou a mudança de texto, bem como a substituição de imagens. Isso é bom, porque significa que você pode fazer com que um usuário não técnico edite o texto do site, enquanto um desenvolvedor mais experiente faz o CSS.
A interface da web do Spinto também permite que você edite o HTML diretamente, mas se você for um desenvolvedor, acho que as chances de editar manualmente o HTML no navegador são muito pequenas.
Trabalhando com Git e editando localmente

Agora vamos olhar para Spinto da perspectiva de um desenvolvedor experiente. O serviço torna muito fácil clonar seu site e trabalhar nele do conforto de sua própria máquina com o Git. A linha de comando Git acima foi retirada diretamente da documentação do Spinto e basicamente baixa seu site do Spinto para trabalhar. Por dentro, é assim:

O arquivo README deixa claro que estamos trabalhando com algo baseado em Jekyll e no Bootstrap framework (criado pelo Twitter). Agora vamos abrir o gVim e editar alguns arquivos:

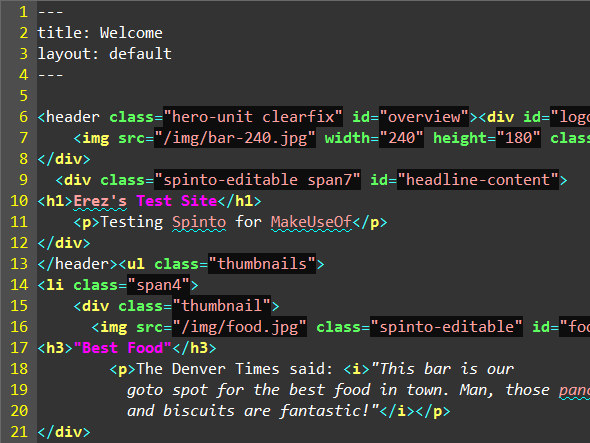
Por dentro, vemos um HTML bem simples. Observe as quatro linhas principais que definem o título e o layout de Jekyll. Outro aspecto interessante aqui é que as folhas de estilo não são em CSS - elas são escritas em MENOS:
![spinto [18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Isso facilita a mudança de cores, uma vez que LESS oferece suporte a variáveis. Só pra cacete, mudei a cor do fundo do corpo para rosa. Agora é hora de comprometer e enviar as alterações para vê-las no site:
![spinto [20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Agora, vamos ao site do Spinto:

Na verdade, isso é assustadoramente rosa. Coisas bem fáceis! Há também uma jóia Ruby para visualizar as alterações localmente, então você não precisa ficar empurrando para o repositório Git toda vez que quiser ver suas alterações no navegador.
Pensamentos finais
Spinto é uma tentativa corajosa e inovadora de criar um sistema que atrairia tanto novatos quanto desenvolvedores experientes. Se você está trabalhando em um site sozinho, não consigo pensar em uma razão convincente para usar o Spinto em vez do próprio Jekyll (ou PieCrust e muitos outros geradores de sites estáticos). Mas se você precisa colaborar com outras pessoas, especialmente usuários que se preocupam profundamente com o conteúdo textual e imagens, mas não podem realmente ajudar com o CSS, Spinto oferece alguns benefícios interessantes.
Deixe-nos saber o que você pensa sobre isso nos comentários, e se você prefere este ou um gerador de site semelhante.


